





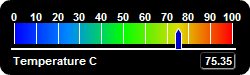
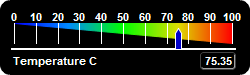
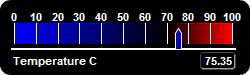
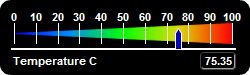
This example demonstrates horizontal bar meters in a black coloring scheme.
ChartDirector 6.0 (ColdFusion Edition)
Black Horizontal Linear Meters






Source Code Listing
<cfscript>
// ChartDirector for ColdFusion API Access Point
cd = CreateObject("java", "ChartDirector.CFChart");
// A utility to allow us to create arrays with data in one line of code
function Array() {
var result = ArrayNew(1);
var i = 0;
for (i = 1; i LTE ArrayLen(arguments); i = i + 1)
result[i] = arguments[i];
return result;
}
// Function to create the demo charts
function createChart(chartIndex)
{
// Declare local variables
var value = 0;
var m = 0;
var smoothColorScale = 0;
var stepColorScale = 0;
var highLowColorScale = 0;
var t = 0;
// The value to display on the meter
value = 75.35;
// Create a LinearMeter object of size 250 x 75 pixels with black background and rounded corners
m = cd.LinearMeter(250, 75, "0x000000");
m.setRoundedFrame(cd.Transparent);
// Set the default text and line colors to white (0xffffff)
m.setColor(cd.TextColor, "0xffffff");
m.setColor(cd.LineColor, "0xffffff");
// Set the scale region top-left corner at (14, 23), with size of 218 x 20 pixels. The scale
// labels are located on the top (implies horizontal meter)
m.setMeter(14, 23, 218, 20, cd.Top);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// The tick line width to 1 pixel
m.setLineWidth(0, 1);
// Demostrate different types of color scales and putting them at different positions
smoothColorScale = Array(0, "0x0000ff", 25, "0x0088ff", 50, "0x00ff00", 75, "0xdddd00", 100,
"0xff0000");
stepColorScale = Array(0, "0x00cc00", 50, "0xeecc00", 80, "0xdd0000", 100);
highLowColorScale = Array(0, "0x0000ff", 70, cd.Transparent, 100, "0xff0000");
if (chartIndex EQ 0) {
// Add the smooth color scale at the default position
m.addColorScale(smoothColorScale);
} else if (chartIndex EQ 1) {
// Add the smooth color scale starting at y = 23 (top of scale) with zero width and ending
// at y = 23 with 20 pixels width
m.addColorScale(smoothColorScale, 23, 0, 23, 20);
} else if (chartIndex EQ 2) {
// Add the high low scale at the default position
m.addColorScale(highLowColorScale);
} else if (chartIndex EQ 3) {
// Add the smooth color scale starting at y = 33 (center of scale) with zero width and
// ending at y = 23 with 20 pixels width
m.addColorScale(smoothColorScale, 33, 0, 23, 20);
} else if (chartIndex EQ 4) {
// Add the step color scale at the default position
m.addColorScale(stepColorScale);
} else {
// Add the smooth color scale starting at y = 43 (bottom of scale) with zero width and
// ending at y = 23 with 20 pixels width
m.addColorScale(smoothColorScale, 43, 0, 23, 20);
}
// Add a blue (0x0000cc) pointer with white (0xffffff) border at the specified value
m.addPointer(value, "0x0000cc", "0xffffff");
// Add a label left aligned to (10, 61) using 8pt Arial Bold font
m.addText(10, 61, "Temperature C", "Arial Bold", 8, cd.TextColor, cd.Left);
// Add a text box right aligned to (235, 61). Display the value using white (0xffffff) 8pt Arial
// Bold font on a black (0x000000) background with depressed grey (0x444444) rounded border.
t = m.addText(235, 61, m.formatValue(value, "2"), "Arial Bold", 8, "0xffffff", cd.Right);
t.setBackground("0x000000", "0x444444", -1);
t.setRoundedCorners(3);
// Output the chart
return m.makeSession(GetPageContext(), "chart" & chartIndex);
}
chart0URL = createChart(0);
chart1URL = createChart(1);
chart2URL = createChart(2);
chart3URL = createChart(3);
chart4URL = createChart(4);
chart5URL = createChart(5);
</cfscript>
<html>
<body style="margin:5px 0px 0px 5px">
<div style="font-size:18pt; font-family:verdana; font-weight:bold">
Black Horizontal Linear Meters
</div>
<hr style="border:solid 1px #000080" />
<cfoutput>
<div style="font-size:9pt; font-family:verdana; margin-bottom:1.5em">
<a href='viewsource.cfm?file=#CGI.SCRIPT_NAME#'>View Source Code</a>
</div>
<img src="getchart.cfm?#chart0URL#" />
<img src="getchart.cfm?#chart1URL#" />
<img src="getchart.cfm?#chart2URL#" />
<img src="getchart.cfm?#chart3URL#" />
<img src="getchart.cfm?#chart4URL#" />
<img src="getchart.cfm?#chart5URL#" />
</cfoutput>
</body>
</html> |