<cfscript>
// ChartDirector for ColdFusion API Access Point
cd = CreateObject("java", "ChartDirector.CFChart");
// A utility to allow us to create arrays with data in one line of code
function Array() {
var result = ArrayNew(1);
var i = 0;
for (i = 1; i LTE ArrayLen(arguments); i = i + 1)
result[i] = arguments[i];
return result;
}
// Function to create the demo charts
function createChart(chartIndex)
{
// Declare local variables
var value = 0;
var bgColor = 0;
var borderColor = 0;
var barColor = 0;
var m = 0;
var smoothColorScale = 0;
var stepColorScale = 0;
var highLowColorScale = 0;
var highColorScale = 0;
var lowColorScale = 0;
// The value to display on the meter
value = 66.77;
// The background, border and bar colors of the meters
bgColor = Array("0xcce4ff", "0xccffcc", "0xffdddd", "0xffffaa", "0xffccff", "0xeeeeee");
borderColor = Array("0x000088", "0x006600", "0x880000", "0xee6600", "0x6600aa", "0x666666");
barColor = Array("0x2299ff", "0x00ee00", "0xee4455", "0xff8800", "0x8833dd", "0x888888");
// Create a LinearMeter object of size 70 x 260 pixels with a 3-pixel thick rounded frame
m = cd.LinearMeter(70, 260, bgColor[chartIndex + 1], borderColor[chartIndex + 1]);
m.setRoundedFrame(cd.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (28, 33), with size of 20 x 194 pixels. The scale
// labels are located on the left (default - implies vertical meter).
m.setMeter(28, 33, 20, 194);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Demostrate different types of color scales
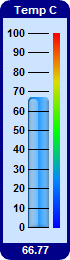
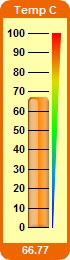
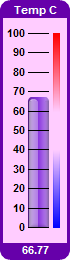
smoothColorScale = Array(0, "0x0000ff", 25, "0x0088ff", 50, "0x00ff00", 75, "0xdddd00", 100,
"0xff0000");
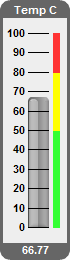
stepColorScale = Array(0, "0x33ff33", 50, "0xffff00", 80, "0xff3333", 100);
highLowColorScale = Array(0, "0x0000ff", 40, cd.Transparent, 60, cd.Transparent, 100, "0xff0000"
);
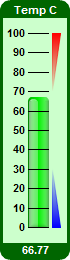
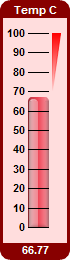
highColorScale = Array(70, cd.Transparent, 100, "0xff0000");
lowColorScale = Array(0, "0x0000ff", 30, cd.Transparent);
if (chartIndex EQ 0) {
// Add a 6-pixel thick smooth color scale at x = 53 (right of meter scale)
m.addColorScale(smoothColorScale, 53, 6);
} else if (chartIndex EQ 1) {
// Add a high only color scale at x = 52 (right of meter scale) with thickness varying from
// 0 to 8
m.addColorScale(highColorScale, 52, 0, 52, 8);
// Add a low only color scale at x = 52 (right of meter scale) with thickness varying from 8
// to 0
m.addColorScale(lowColorScale, 52, 8, 52, 0);
} else if (chartIndex EQ 2) {
// Add a high only color scale at x = 52 (right of meter scale) with thickness varying from
// 0 to 8
m.addColorScale(highColorScale, 52, 0, 52, 8);
} else if (chartIndex EQ 3) {
// Add a smooth color scale at x = 52 (right of meter scale) with thickness varying from 0
// to 8
m.addColorScale(smoothColorScale, 52, 0, 52, 8);
} else if (chartIndex EQ 4) {
// Add a 6-pixel thick high/low color scale at x = 53 (right of meter scale)
m.addColorScale(highLowColorScale, 53, 6);
} else {
// Add a 6-pixel thick step color scale at x = 53 (right of meter scale)
m.addColorScale(stepColorScale, 53, 6);
}
// Add a bar from 0 to value with glass effect and 4 pixel rounded corners
m.addBar(0, value, barColor[chartIndex + 1], cd.glassEffect(cd.NormalGlare, cd.Left), 4);
// Add a title using white (0xffffff) 8pt Arial Bold font with a border color background
m.addTitle("Temp C", "Arial Bold", 8, "0xffffff").setBackground(borderColor[chartIndex + 1]);
// Add a bottom title using white (0xffffff) 8pt Arial Bold font with a border color background
// to display the value
m.addTitle2(cd.Bottom, m.formatValue(value, "2"), "Arial Bold", 8, "0xffffff").setBackground(
borderColor[chartIndex + 1]);
// Output the chart
return m.makeSession(GetPageContext(), "chart" & chartIndex);
}
chart0URL = createChart(0);
chart1URL = createChart(1);
chart2URL = createChart(2);
chart3URL = createChart(3);
chart4URL = createChart(4);
chart5URL = createChart(5);
</cfscript>
<html>
<body style="margin:5px 0px 0px 5px">
<div style="font-size:18pt; font-family:verdana; font-weight:bold">
Color Vertical Bar Meters
</div>
<hr style="border:solid 1px #000080" />
<cfoutput>
<div style="font-size:9pt; font-family:verdana; margin-bottom:1.5em">
<a href='viewsource.cfm?file=#CGI.SCRIPT_NAME#'>View Source Code</a>
</div>
<img src="getchart.cfm?#chart0URL#" />
<img src="getchart.cfm?#chart1URL#" />
<img src="getchart.cfm?#chart2URL#" />
<img src="getchart.cfm?#chart3URL#" />
<img src="getchart.cfm?#chart4URL#" />
<img src="getchart.cfm?#chart5URL#" />
</cfoutput>
</body>
</html> |