



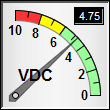
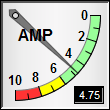
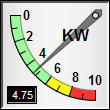
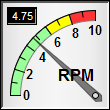
This example demonstrates angular meters of which the pointers are pivoted at the corners of squares.
The meters in this example are achieved by using various start angles and end angles with 90 degrees angular span between them.
ChartDirector 6.0 (ColdFusion Edition)
Square Angular Meters




Source Code Listing
<cfscript>
// ChartDirector for ColdFusion API Access Point
cd = CreateObject("java", "ChartDirector.CFChart");
// A utility to allow us to create arrays with data in one line of code
function Array() {
var result = ArrayNew(1);
var i = 0;
for (i = 1; i LTE ArrayLen(arguments); i = i + 1)
result[i] = arguments[i];
return result;
}
// Function to create the demo charts
function createChart(chartIndex)
{
// Declare local variables
var value = 0;
var m = 0;
// The value to display on the meter
value = 4.75;
// Create an AugularMeter object of size 110 x 110 pixels, using silver background color with a
// black 2 pixel 3D depressed border.
m = cd.AngularMeter(110, 110, cd.silverColor(), "0x000000", -2);
// Set meter appearance according to a parameter
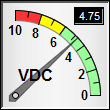
if (chartIndex EQ 0) {
// Set the meter center at bottom left corner (15, 95), with radius 85 pixels. Meter spans
// from 90 - 0 degrees.
m.setMeter(15, 95, 85, 90, 0);
// Add a label to the meter centered at (35, 75)
m.addText(35, 75, "VDC", "Arial Bold", 12, cd.TextColor, cd.Center);
// Add a text box to show the value at top right corner (103, 7)
m.addText(103, 7, m.formatValue(value, "2"), "Arial", 8, "0xffffff", cd.TopRight
).setBackground(0, 0, -1);
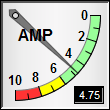
} else if (chartIndex EQ 1) {
// Set the meter center at top left corner (15, 15), with radius 85 pixels. Meter spans from
// 90 - 180 degrees.
m.setMeter(15, 15, 85, 90, 180);
// Add a label to the meter centered at (35, 35)
m.addText(35, 35, "AMP", "Arial Bold", 12, cd.TextColor, cd.Center);
// Add a text box to show the value at bottom right corner (103, 103)
m.addText(103, 103, m.formatValue(value, "2"), "Arial", 8, "0xffffff", cd.BottomRight
).setBackground(0, 0, -1);
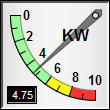
} else if (chartIndex EQ 2) {
// Set the meter center at top right corner (15, 95), with radius 85 pixels. Meter spans
// from 270 - 180 degrees.
m.setMeter(95, 15, 85, 270, 180);
// Add a label to the meter centered at (75, 35)
m.addText(75, 35, "KW", "Arial Bold", 12, cd.TextColor, cd.Center);
// Add a text box to show the value at bottom left corner (7, 103)
m.addText(7, 103, m.formatValue(value, "2"), "Arial", 8, "0xffffff", cd.BottomLeft
).setBackground(0, 0, -1);
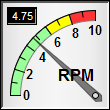
} else {
// Set the meter center at bottom right corner (95, 95), with radius 85 pixels. Meter spans
// from 270 - 360 degrees.
m.setMeter(95, 95, 85, 270, 360);
// Add a label to the meter centered at (75, 75)
m.addText(75, 75, "RPM", "Arial Bold", 12, cd.TextColor, cd.Center);
// Add a text box to show the value at top left corner (7, 7)
m.addText(7, 7, m.formatValue(value, "2"), "Arial", 8, "0xffffff", cd.TopLeft
).setBackground(0, 0, -1);
}
// Meter scale is 0 - 10, with a major tick every 2 units, and minor tick every 1 unit
m.setScale(0, 10, 2, 1);
// Set 0 - 6 as green (99ff99) zone, 6 - 8 as yellow (ffff00) zone, and 8 - 10 as red (ff3333)
// zone
m.addZone(0, 6, "0x99ff99", "0x808080");
m.addZone(6, 8, "0xffff00", "0x808080");
m.addZone(8, 10, "0xff3333", "0x808080");
// Add a semi-transparent black (80000000) pointer at the specified value
m.addPointer(value, "0x80000000");
// Output the chart
return m.makeSession(GetPageContext(), "chart" & chartIndex);
}
chart0URL = createChart(0);
chart1URL = createChart(1);
chart2URL = createChart(2);
chart3URL = createChart(3);
</cfscript>
<html>
<body style="margin:5px 0px 0px 5px">
<div style="font-size:18pt; font-family:verdana; font-weight:bold">
Square Angular Meters
</div>
<hr style="border:solid 1px #000080" />
<cfoutput>
<div style="font-size:9pt; font-family:verdana; margin-bottom:1.5em">
<a href='viewsource.cfm?file=#CGI.SCRIPT_NAME#'>View Source Code</a>
</div>
<img src="getchart.cfm?#chart0URL#" />
<img src="getchart.cfm?#chart1URL#" />
<img src="getchart.cfm?#chart2URL#" />
<img src="getchart.cfm?#chart3URL#" />
</cfoutput>
</body>
</html> |