<cfscript>
// ChartDirector for ColdFusion API Access Point
cd = CreateObject("java", "ChartDirector.CFChart");
// A utility to allow us to create arrays with data in one line of code
function Array() {
var result = ArrayNew(1);
var i = 0;
for (i = 1; i LTE ArrayLen(arguments); i = i + 1)
result[i] = arguments[i];
return result;
}
// The XYZ data for the 3D scatter chart as 3 random data series
r = cd.RanSeries(0);
xData = r.getSeries2(100, 100, -10, 10);
yData = r.getSeries2(100, 0, 0, 20);
zData = r.getSeries2(100, 100, -10, 10);
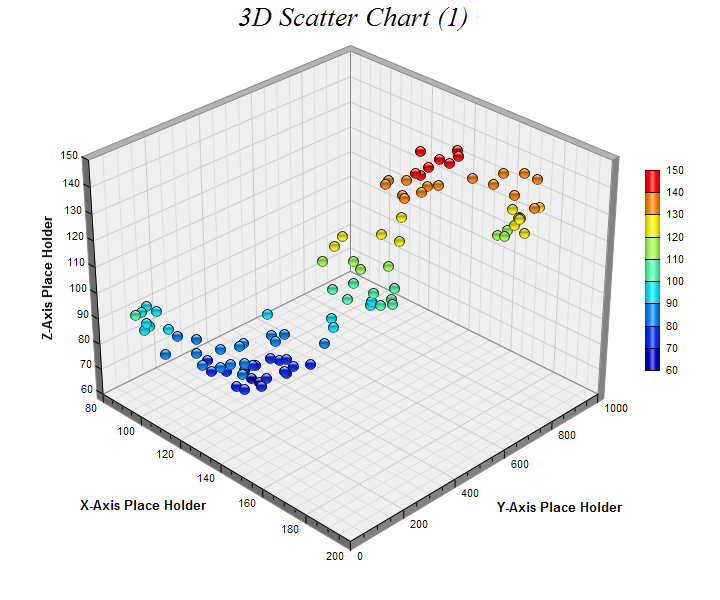
// Create a ThreeDScatterChart object of size 720 x 600 pixels
c = cd.ThreeDScatterChart(720, 600);
// Add a title to the chart using 20 points Times New Roman Italic font
c.addTitle("3D Scatter Chart (1) ", "Times New Roman Italic", 20);
// Set the center of the plot region at (350, 280), and set width x depth x height to 360 x 360 x
// 270 pixels
c.setPlotRegion(350, 280, 360, 360, 270);
// Add a scatter group to the chart using 11 pixels glass sphere symbols, in which the color depends
// on the z value of the symbol
c.addScatterGroup(xData, yData, zData, "", cd.GlassSphere2Shape, 11, cd.SameAsMainColor);
// Add a color axis (the legend) in which the left center is anchored at (645, 270). Set the length
// to 200 pixels and the labels on the right side.
c.setColorAxis(645, 270, cd.Left, 200, cd.Right);
// Set the x, y and z axis titles using 10 points Arial Bold font
c.xAxis().setTitle("X-Axis Place Holder", "Arial Bold", 10);
c.yAxis().setTitle("Y-Axis Place Holder", "Arial Bold", 10);
c.zAxis().setTitle("Z-Axis Place Holder", "Arial Bold", 10);
// Output the chart
chart1URL = c.makeSession(GetPageContext(), "chart1");
// Include tool tip for the chart
imageMap1 = c.getHTMLImageMap("", "", "title='(x={x|p}, y={y|p}, z={z|p}'");
</cfscript>
<html>
<body style="margin:5px 0px 0px 5px">
<div style="font-size:18pt; font-family:verdana; font-weight:bold">
3D Scatter Chart (1)
</div>
<hr style="border:solid 1px #000080" />
<cfoutput>
<div style="font-size:9pt; font-family:verdana; margin-bottom:1.5em">
<a href='viewsource.cfm?file=#CGI.SCRIPT_NAME#'>View Source Code</a>
</div>
<img src="getchart.cfm?#chart1URL#" usemap="##map1" border="0" />
<map name="map1">#imageMap1#</map>
</cfoutput>
</body>
</html> |