
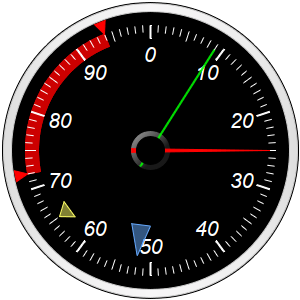
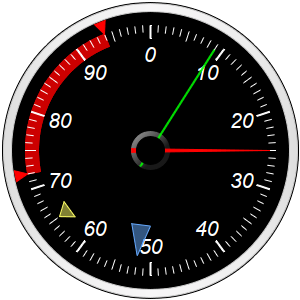
This example demonstrates adding multiple new style pointers of different styles to a meter.
For angular meters, classical pointers are added using
BaseMeter.addPointer, while new style pointers are added using
AngularMeter.addPointer2.
When compared to classical pointers, new style pointers are thinner. They are designed to be used with the new style meter cap (the circular object at the center), which is larger than the classical pointer cap, and is configurable using
AngularMeter.setCap2. The base and tip of the new style pointer can move independently in the radial direction, which means the pointer can be detached from the center, and can even points from the outside inwards.
[Web Version (in ASP)] aspdemo\angularpointer2.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' Create an AngularMeter object of size 300 x 300 pixels with transparent background
Set m = cd.AngularMeter(300, 300, cd.Transparent)
' Set the default text and line colors to white (0xffffff)
Call m.setColor(cd.TextColor, &Hffffff)
Call m.setColor(cd.LineColor, &Hffffff)
' Center at (150, 150), scale radius = 125 pixels, scale angle 0 to 360 degrees
Call m.setMeter(150, 150, 125, 0, 360)
' Add a black (0x000000) circle with radius 148 pixels as background
Call m.addRing(0, 148, &H000000)
' Add a ring between radii 139 and 147 pixels using the silver color with a light grey (0xcccccc)
' edge as border
Call m.addRing(139, 147, cd.silverColor(), &Hcccccc)
' Meter scale is 0 - 100, with major/minor/micro ticks every 10/5/1 units
Call m.setScale(0, 100, 10, 5, 1)
' Set the scale label style to 16pt Arial Italic. Set the major/minor/micro tick lengths to 13/10/7
' pixels pointing inwards, and their widths to 2/1/1 pixels.
Call m.setLabelStyle("Arial Italic", 16)
Call m.setTickLength(-13, -10, -7)
Call m.setLineWidth(0, 2, 1, 1)
' Add a default red (0xff0000) pointer
Call m.addPointer2(25, &Hff0000)
' Add a semi-transparent green (0x3f00ff00) line style pointer
Call m.addPointer2(9, &H3f00ff00, -1, cd.LinePointer2)
' Add a semi-transparent blue (0x7f66aaff) triangular pointer floating between 60% and 85% of the
' scale radius with the pointer width 5 times the default
Call m.addPointer2(52, &H7f66aaff, &H66aaff, cd.TriangularPointer2, 0.6, 0.85, 5)
' Add a semi-transparent yellow (0x7fffff66) triangular pointer floating between 80% and 90% of the
' scale radius with the pointer width 5 times the default
Call m.addPointer2(65, &H7fffff66, &Hffff66, cd.TriangularPointer2, 0.8, 0.9, 5)
' Add two red (0xff0000) triangular pointer at 72 and 94. The pointers float between 110% and 100%
' of the scale radius with widths 3 times the default
Call m.addPointer2(72, &Hff0000, -1, cd.TriangularPointer2, 1.1, 1.0, 3)
Call m.addPointer2(94, &Hff0000, -1, cd.TriangularPointer2, 1.1, 1.0, 3)
' Add a red (0xcc0000) zone spanning from 72 to 94, and between the radii 112 and 125
Call m.addZone(72, 94, 125, 112, &Hcc0000)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(m, cd.SVG)
%>
<!DOCTYPE html>
<html>
<head>
<title>Angular Meter Pointers (2)</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Angular Meter Pointers (2)
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\angularpointer2.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' Create an AngularMeter object of size 300 x 300 pixels
Dim m As AngularMeter
Set m = cd.AngularMeter(300, 300)
' Set the default text and line colors to white (0xffffff)
Call m.setColor(cd.TextColor, &Hffffff)
Call m.setColor(cd.LineColor, &Hffffff)
' Center at (150, 150), scale radius = 125 pixels, scale angle 0 to 360 degrees
Call m.setMeter(150, 150, 125, 0, 360)
' Add a black (0x000000) circle with radius 148 pixels as background
Call m.addRing(0, 148, &H000000)
' Add a ring between radii 139 and 147 pixels using the silver color with a light grey
' (0xcccccc) edge as border
Call m.addRing(139, 147, cd.silverColor(), &Hcccccc)
' Meter scale is 0 - 100, with major/minor/micro ticks every 10/5/1 units
Call m.setScale(0, 100, 10, 5, 1)
' Set the scale label style to 16pt Arial Italic. Set the major/minor/micro tick lengths to
' 13/10/7 pixels pointing inwards, and their widths to 2/1/1 pixels.
Call m.setLabelStyle("ariali.ttf", 16)
Call m.setTickLength(-13, -10, -7)
Call m.setLineWidth(0, 2, 1, 1)
' Add a default red (0xff0000) pointer
Call m.addPointer2(25, &Hff0000)
' Add a semi-transparent green (0x3f00ff00) line style pointer
Call m.addPointer2(9, &H3f00ff00, -1, cd.LinePointer2)
' Add a semi-transparent blue (0x7f66aaff) triangular pointer floating between 60% and 85% of
' the scale radius with the pointer width 5 times the default
Call m.addPointer2(52, &H7f66aaff, &H66aaff, cd.TriangularPointer2, 0.6, 0.85, 5)
' Add a semi-transparent yellow (0x7fffff66) triangular pointer floating between 80% and 90% of
' the scale radius with the pointer width 5 times the default
Call m.addPointer2(65, &H7fffff66, &Hffff66, cd.TriangularPointer2, 0.8, 0.9, 5)
' Add two red (0xff0000) triangular pointer at 72 and 94. The pointers float between 110% and
' 100% of the scale radius with widths 3 times the default
Call m.addPointer2(72, &Hff0000, -1, cd.TriangularPointer2, 1.1, 1.0, 3)
Call m.addPointer2(94, &Hff0000, -1, cd.TriangularPointer2, 1.1, 1.0, 3)
' Add a red (0xcc0000) zone spanning from 72 to 94, and between the radii 112 and 125
Call m.addZone(72, 94, 125, 112, &Hcc0000)
' Output the chart
Set viewer.Picture = m.makePicture()
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.