




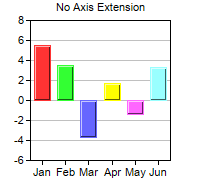
This example demonstrates how to control auto-scaling.
By default, ChartDirector auto-scales all axes. The
Axis.setAutoScale method controls the top extension, bottom extension and the zero affinity parameters that ChartDirector uses during auto-scaling. The first two parameters determine the amount of top and bottom margins to reserve during auto-scaling, while the last parameter determines when the axis should start from the origin (0).
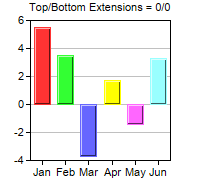
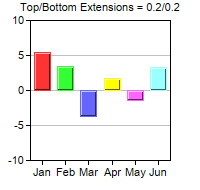
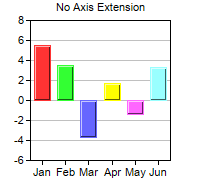
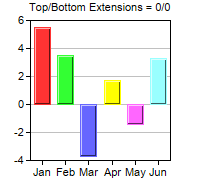
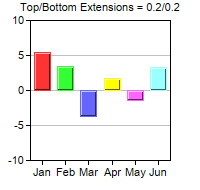
The first 3 charts demonstrate the effects of different top/bottom extensions.
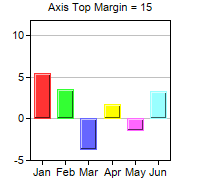
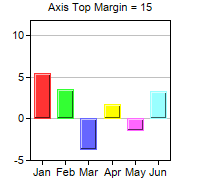
The 4th chart demonstrates that one could exclude a segment on the ends of an axis from scaling using
Axis.setMargin.
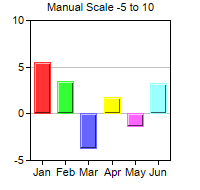
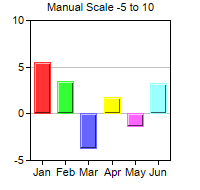
The 5th chart demonstrates manual scaling instead of auto-scaling. In manual scaling, the axis scale is explicitly provided by using
Axis.setLinearScale,
Axis.setLinearScale2,
Axis.setLogScale,
Axis.setLogScale2,
Axis.setDateScale or
Axis.setDateScale2.
[Web Version (in ASP)] aspdemo\axisscale.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' This script can draw different charts depending on the chartIndex
Sub createChart(viewer, chartIndex)
' The data for the chart
data = Array(5.5, 3.5, -3.7, 1.7, -1.4, 3.3)
labels = Array("Jan", "Feb", "Mar", "Apr", "May", "Jun")
' Create a XYChart object of size 200 x 190 pixels
Set c = cd.XYChart(200, 190)
' Set the plot area at (30, 20) and of size 140 x 140 pixels
Call c.setPlotArea(30, 20, 140, 140)
' Configure the axis as according to the input parameter
If chartIndex = 0 Then
Call c.addTitle("No Axis Extension", "Arial", 8)
ElseIf chartIndex = 1 Then
Call c.addTitle("Top/Bottom Extensions = 0/0", "Arial", 8)
' Reserve 20% margin at top of plot area when auto-scaling
Call c.yAxis().setAutoScale(0, 0)
ElseIf chartIndex = 2 Then
Call c.addTitle("Top/Bottom Extensions = 0.2/0.2", "Arial", 8)
' Reserve 20% margin at top and bottom of plot area when auto-scaling
Call c.yAxis().setAutoScale(0.2, 0.2)
ElseIf chartIndex = 3 Then
Call c.addTitle("Axis Top Margin = 15", "Arial", 8)
' Reserve 15 pixels at top of plot area
Call c.yAxis().setMargin(15)
Else
Call c.addTitle("Manual Scale -5 to 10", "Arial", 8)
' Set the y axis to scale from -5 to 10, with ticks every 5 units
Call c.yAxis().setLinearScale(-5, 10, 5)
End If
' Set the labels on the x axis
Call c.xAxis().setLabels(labels)
' Add a color bar layer using the given data. Use a 1 pixel 3D border for the bars.
Call c.addBarLayer3(data).setBorderColor(-1, 1)
' Output the chart
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='ROI for {xLabel}: {value}%'")
End Sub
' This example includes 5 charts
Dim viewers(4)
For i = 0 To Ubound(viewers)
Set viewers(i) = cd.WebChartViewer(Request, "chart" & i)
Call createChart(viewers(i), i)
Next
%>
<!DOCTYPE html>
<html>
<head>
<title>Y-Axis Scaling</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Y-Axis Scaling
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
For i = 0 To Ubound(viewers)
Call Response.Write(viewers(i).renderHTML())
Call Response.Write(" ")
Next
%>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\axisscale.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the chart
Dim data()
data = Array(5.5, 3.5, -3.7, 1.7, -1.4, 3.3)
Dim labels()
labels = Array("Jan", "Feb", "Mar", "Apr", "May", "Jun")
' Create a XYChart object of size 200 x 190 pixels
Dim c As XYChart
Set c = cd.XYChart(200, 190)
' Set the plot area at (30, 20) and of size 140 x 140 pixels
Call c.setPlotArea(30, 20, 140, 140)
' Configure the axis as according to the input parameter
If chartIndex = 0 Then
Call c.addTitle("No Axis Extension", "arial.ttf", 8)
ElseIf chartIndex = 1 Then
Call c.addTitle("Top/Bottom Extensions = 0/0", "arial.ttf", 8)
' Reserve 20% margin at top of plot area when auto-scaling
Call c.yAxis().setAutoScale(0, 0)
ElseIf chartIndex = 2 Then
Call c.addTitle("Top/Bottom Extensions = 0.2/0.2", "arial.ttf", 8)
' Reserve 20% margin at top and bottom of plot area when auto-scaling
Call c.yAxis().setAutoScale(0.2, 0.2)
ElseIf chartIndex = 3 Then
Call c.addTitle("Axis Top Margin = 15", "arial.ttf", 8)
' Reserve 15 pixels at top of plot area
Call c.yAxis().setMargin(15)
Else
Call c.addTitle("Manual Scale -5 to 10", "arial.ttf", 8)
' Set the y axis to scale from -5 to 10, with ticks every 5 units
Call c.yAxis().setLinearScale(-5, 10, 5)
End If
' Set the labels on the x axis
Call c.xAxis().setLabels(labels)
' Add a color bar layer using the given data. Use a 1 pixel 3D border for the bars.
Call c.addBarLayer3(data).setBorderColor(-1, 1)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='ROI for {xLabel}: {value}%'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.