
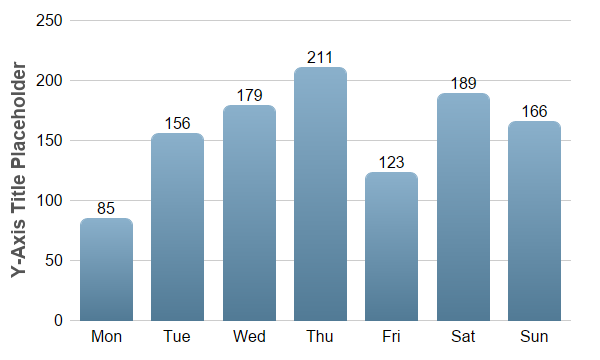
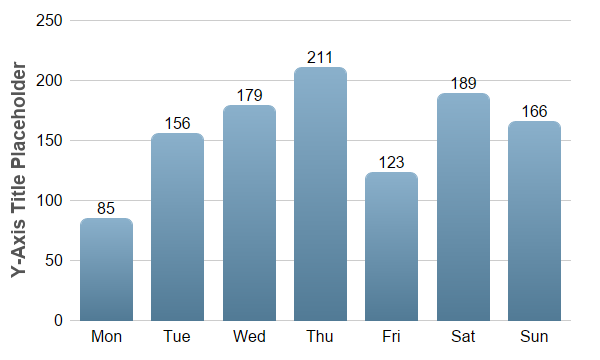
This example extends the
Simple Bar Chart (1) example by including bar labels on the bars, and decorating the bars with rounded corners and gradient shading.
[Web Version (in ASP)] aspdemo\barlabel.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the bar chart
data = Array(85, 156, 179, 211, 123, 189, 166)
' The labels for the bar chart
labels = Array("Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun")
' Create a XYChart object of size 600 x 360 pixels
Set c = cd.XYChart(600, 360)
' Set the plotarea at (70, 20) and of size 500 x 300 pixels, with transparent background and border
' and light grey (0xcccccc) horizontal grid lines
Call c.setPlotArea(70, 20, 500, 300, cd.Transparent, -1, cd.Transparent, &Hcccccc)
' Set the x and y axis stems to transparent and the label font to 12pt Arial
Call c.xAxis().setColors(cd.Transparent)
Call c.yAxis().setColors(cd.Transparent)
Call c.xAxis().setLabelStyle("Arial", 12)
Call c.yAxis().setLabelStyle("Arial", 12)
' Add a blue (0x6699bb) bar chart layer using the given data
Set layer = c.addBarLayer(data, &H6699bb)
' Use bar gradient lighting with the light intensity from 0.8 to 1.3
Call layer.setBorderColor(cd.Transparent, cd.barLighting(0.8, 1.3))
' Set rounded corners for bars
Call layer.setRoundedCorners()
' Display labela on top of bars using 12pt Arial font
Call layer.setAggregateLabelStyle("Arial", 12)
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' For the automatic y-axis labels, set the minimum spacing to 40 pixels.
Call c.yAxis().setTickDensity(40)
' Add a title to the y axis using dark grey (0x555555) 14pt Arial Bold font
Call c.yAxis().setTitle("Y-Axis Title Placeholder", "Arial Bold", 14, &H555555)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='{xLabel}: ${value}M'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Bar Labels</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Bar Labels
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\barlabel.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the bar chart
Dim data()
data = Array(85, 156, 179, 211, 123, 189, 166)
' The labels for the bar chart
Dim labels()
labels = Array("Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun")
' Create a XYChart object of size 600 x 360 pixels
Dim c As XYChart
Set c = cd.XYChart(600, 360)
' Set the plotarea at (70, 20) and of size 500 x 300 pixels, with transparent background and
' border and light grey (0xcccccc) horizontal grid lines
Call c.setPlotArea(70, 20, 500, 300, cd.Transparent, -1, cd.Transparent, &Hcccccc)
' Set the x and y axis stems to transparent and the label font to 12pt Arial
Call c.xAxis().setColors(cd.Transparent)
Call c.yAxis().setColors(cd.Transparent)
Call c.xAxis().setLabelStyle("arial.ttf", 12)
Call c.yAxis().setLabelStyle("arial.ttf", 12)
' Add a blue (0x6699bb) bar chart layer using the given data
Dim layer As BarLayer
Set layer = c.addBarLayer(data, &H6699bb)
' Use bar gradient lighting with the light intensity from 0.8 to 1.3
Call layer.setBorderColor(cd.Transparent, cd.barLighting(0.8, 1.3))
' Set rounded corners for bars
Call layer.setRoundedCorners()
' Display labela on top of bars using 12pt Arial font
Call layer.setAggregateLabelStyle("Arial", 12)
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' For the automatic y-axis labels, set the minimum spacing to 40 pixels.
Call c.yAxis().setTickDensity(40)
' Add a title to the y axis using dark grey (0x555555) 14pt Arial Bold font
Call c.yAxis().setTitle("Y-Axis Title Placeholder", "arialbd.ttf", 14, &H555555)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='{xLabel}: ${value}M'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.