





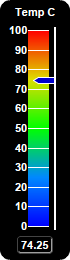
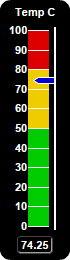
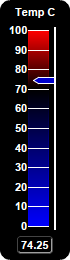
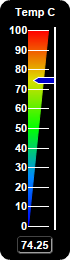
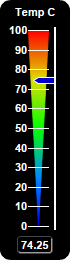
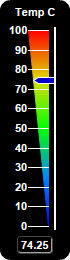
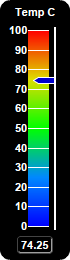
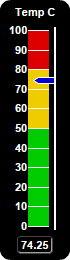
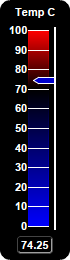
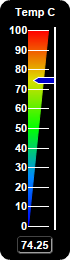
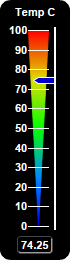
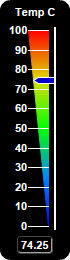
This example demonstrates vertical bar meters in a black coloring scheme.
ChartDirector 7.0 (ASP/COM/VB Edition)
Black Vertical Linear Meters






Source Code Listing
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' This script can draw different charts depending on the chartIndex
Sub createChart(viewer, chartIndex)
' The value to display on the meter
value = 74.25
' Create a LinearMeter object of size 70 x 260 pixels with black background and rounded corners
Set m = cd.LinearMeter(70, 260, &H000000)
Call m.setRoundedFrame(cd.Transparent)
' Set the default text and line colors to white (0xffffff)
Call m.setColor(cd.TextColor, &Hffffff)
Call m.setColor(cd.LineColor, &Hffffff)
' Set the scale region top-left corner at (28, 30), with size of 20 x 196 pixels. The scale
' labels are located on the left (default - implies vertical meter)
Call m.setMeter(28, 30, 20, 196)
' Set meter scale from 0 - 100, with a tick every 10 units
Call m.setScale(0, 100, 10)
' The tick line width to 1 pixel
Call m.setLineWidth(0, 1)
' Demostrate different types of color scales and putting them at different positions
smoothColorScale = Array(0, &H0000ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, 100, &Hff0000)
stepColorScale = Array(0, &H00cc00, 50, &Heecc00, 80, &Hdd0000, 100)
highLowColorScale = Array(0, &H0000ff, 70, cd.Transparent, 100, &Hff0000)
If chartIndex = 0 Then
' Add the smooth color scale at the default position
Call m.addColorScale(smoothColorScale)
ElseIf chartIndex = 1 Then
' Add the step color scale at the default position
Call m.addColorScale(stepColorScale)
ElseIf chartIndex = 2 Then
' Add the high low scale at the default position
Call m.addColorScale(highLowColorScale)
ElseIf chartIndex = 3 Then
' Add the smooth color scale starting at x = 28 (left of scale) with zero width and ending
' at x = 28 with 20 pixels width
Call m.addColorScale(smoothColorScale, 28, 0, 28, 20)
ElseIf chartIndex = 4 Then
' Add the smooth color scale starting at x = 38 (center of scale) with zero width and ending
' at x = 28 with 20 pixels width
Call m.addColorScale(smoothColorScale, 38, 0, 28, 20)
Else
' Add the smooth color scale starting at x = 48 (right of scale) with zero width and ending
' at x = 28 with 20 pixels width
Call m.addColorScale(smoothColorScale, 48, 0, 28, 20)
End If
' Add a blue (0x0000cc) pointer with white (0xffffff) border at the specified value
Call m.addPointer(value, &H0000cc, &Hffffff)
' Add a label at the top-center using 8pt Arial Bold font
Call m.addText(m.getWidth() / 2, 5, "Temp C", "Arial Bold", 8, cd.TextColor, cd.Top)
' Add a text box at the bottom-center. Display the value using white (0xffffff) 8pt Arial Bold
' font on a black (0x000000) background with depressed grey (0x444444) rounded border.
Set t = m.addText(m.getWidth() / 2, m.getHeight() - 7, m.formatValue(value, "2"), _
"Arial Bold", 8, &Hffffff, cd.Bottom)
Call t.setBackground(&H000000, &H444444, -1)
Call t.setRoundedCorners(3)
' Output the chart
Call viewer.setChart(m, cd.SVG)
End Sub
' This example includes 6 charts
Dim viewers(5)
For i = 0 To Ubound(viewers)
Set viewers(i) = cd.WebChartViewer(Request, "chart" & i)
Call createChart(viewers(i), i)
Next
%>
<!DOCTYPE html>
<html>
<head>
<title>Black Vertical Linear Meters</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Black Vertical Linear Meters
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
For i = 0 To Ubound(viewers)
Call Response.Write(viewers(i).renderHTML())
Call Response.Write(" ")
Next
%>
</body>
</html>Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The value to display on the meter
Dim value As Double
value = 74.25
' Create a LinearMeter object of size 70 x 260 pixels with black background and rounded corners
Dim m As LinearMeter
Set m = cd.LinearMeter(70, 260, &H000000)
Call m.setRoundedFrame()
' Set the default text and line colors to white (0xffffff)
Call m.setColor(cd.TextColor, &Hffffff)
Call m.setColor(cd.LineColor, &Hffffff)
' Set the scale region top-left corner at (28, 30), with size of 20 x 196 pixels. The scale
' labels are located on the left (default - implies vertical meter)
Call m.setMeter(28, 30, 20, 196)
' Set meter scale from 0 - 100, with a tick every 10 units
Call m.setScale(0, 100, 10)
' The tick line width to 1 pixel
Call m.setLineWidth(0, 1)
' Demostrate different types of color scales and putting them at different positions
Dim smoothColorScale()
smoothColorScale = Array(0, &H0000ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, 100, &Hff0000)
Dim stepColorScale()
stepColorScale = Array(0, &H00cc00, 50, &Heecc00, 80, &Hdd0000, 100)
Dim highLowColorScale()
highLowColorScale = Array(0, &H0000ff, 70, cd.Transparent, 100, &Hff0000)
If chartIndex = 0 Then
' Add the smooth color scale at the default position
Call m.addColorScale(smoothColorScale)
ElseIf chartIndex = 1 Then
' Add the step color scale at the default position
Call m.addColorScale(stepColorScale)
ElseIf chartIndex = 2 Then
' Add the high low scale at the default position
Call m.addColorScale(highLowColorScale)
ElseIf chartIndex = 3 Then
' Add the smooth color scale starting at x = 28 (left of scale) with zero width and ending
' at x = 28 with 20 pixels width
Call m.addColorScale(smoothColorScale, 28, 0, 28, 20)
ElseIf chartIndex = 4 Then
' Add the smooth color scale starting at x = 38 (center of scale) with zero width and ending
' at x = 28 with 20 pixels width
Call m.addColorScale(smoothColorScale, 38, 0, 28, 20)
Else
' Add the smooth color scale starting at x = 48 (right of scale) with zero width and ending
' at x = 28 with 20 pixels width
Call m.addColorScale(smoothColorScale, 48, 0, 28, 20)
End If
' Add a blue (0x0000cc) pointer with white (0xffffff) border at the specified value
Call m.addPointer(value, &H0000cc, &Hffffff)
' Add a label at the top-center using 8pt Arial Bold font
Call m.addText(m.getWidth() / 2, 5, "Temp C", "arialbd.ttf", 8, cd.TextColor, cd.Top)
' Add a text box at the bottom-center. Display the value using white (0xffffff) 8pt Arial Bold
' font on a black (0x000000) background with depressed grey (0x444444) rounded border.
Dim t As ChartDirector.TextBox
Set t = m.addText(m.getWidth() / 2, m.getHeight() - 7, m.formatValue(value, "2"), _
"arialbd.ttf", 8, &Hffffff, cd.Bottom)
Call t.setBackground(&H000000, &H444444, -1)
Call t.setRoundedCorners(3)
' Output the chart
Set viewer.Picture = m.makePicture()
End Sub