
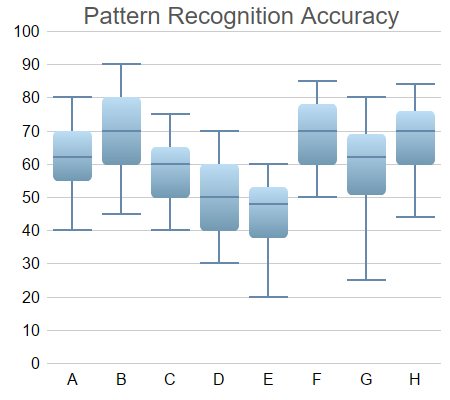
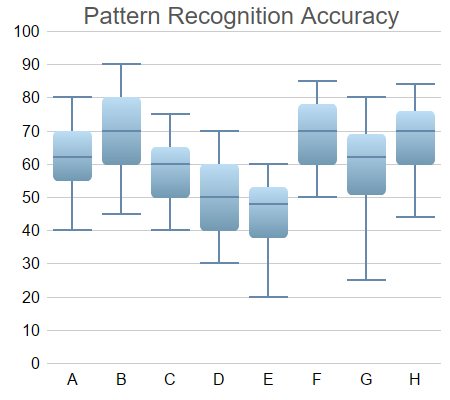
This example extends the Box-Whisker Chart (1) example to demonstrates various methods to control the chart appearance, including using different colors and font size, and using gradient shading and rounded corners for the boxes.
ChartDirector 7.0 (ASP/COM/VB Edition)
Box-Whisker Chart (2)

Source Code Listing
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' Sample data for the Box-Whisker chart. Represents the minimum, 1st quartile, medium, 3rd quartile
' and maximum values of some quantities
Q0Data = Array(40, 45, 40, 30, 20, 50, 25, 44)
Q1Data = Array(55, 60, 50, 40, 38, 60, 51, 60)
Q2Data = Array(62, 70, 60, 50, 48, 70, 62, 70)
Q3Data = Array(70, 80, 65, 60, 53, 78, 69, 76)
Q4Data = Array(80, 90, 75, 70, 60, 85, 80, 84)
' The labels for the chart
labels = Array("A", "B", "C", "D", "E", "F", "G", "H")
' Create a XYChart object of size 450 x 400 pixels
Set c = cd.XYChart(450, 400)
' Set the plotarea at (50, 30) and of size 380 x 340 pixels, with transparent background and border
' and light grey (0xcccccc) horizontal grid lines
Call c.setPlotArea(50, 30, 380, 340, cd.Transparent, -1, cd.Transparent, &Hcccccc)
' Add a title box using grey (0x555555) 18pt Arial font
Set title = c.addTitle(" Pattern Recognition Accuracy", "Arial", 18, &H555555)
' Set the x and y axis stems to transparent and the label font to 12pt Arial
Call c.xAxis().setColors(cd.Transparent)
Call c.yAxis().setColors(cd.Transparent)
Call c.xAxis().setLabelStyle("Arial", 12)
Call c.yAxis().setLabelStyle("Arial", 12)
' Set the labels on the x axis
Call c.xAxis().setLabels(labels)
' For the automatic y-axis labels, set the minimum spacing to 30 pixels.
Call c.yAxis().setTickDensity(30)
' Add a box whisker layer using light blue (0x99ccee) for the fill color and blue (0x6688aa) for the
' whisker color. Set line width to 2 pixels. Use rounded corners and bar lighting effect.
Set b = c.addBoxWhiskerLayer(Q3Data, Q1Data, Q4Data, Q0Data, Q2Data, &H99ccee, &H6688aa)
Call b.setLineWidth(2)
Call b.setRoundedCorners()
Call b.setBorderColor(cd.Transparent, cd.barLighting())
' Adjust the plot area to fit under the title with 10-pixel margin on the other three sides.
Call c.packPlotArea(10, title.getHeight(), c.getWidth() - 10, c.getHeight() - 10)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", _
"title='[{xLabel}] min/med/max = {min}/{med}/{max}<*br*>Inter-quartile range: {bottom} to " & _
"{top}'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Box-Whisker Chart (2)</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Box-Whisker Chart (2)
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' Sample data for the Box-Whisker chart. Represents the minimum, 1st quartile, medium, 3rd
' quartile and maximum values of some quantities
Dim Q0Data()
Q0Data = Array(40, 45, 40, 30, 20, 50, 25, 44)
Dim Q1Data()
Q1Data = Array(55, 60, 50, 40, 38, 60, 51, 60)
Dim Q2Data()
Q2Data = Array(62, 70, 60, 50, 48, 70, 62, 70)
Dim Q3Data()
Q3Data = Array(70, 80, 65, 60, 53, 78, 69, 76)
Dim Q4Data()
Q4Data = Array(80, 90, 75, 70, 60, 85, 80, 84)
' The labels for the chart
Dim labels()
labels = Array("A", "B", "C", "D", "E", "F", "G", "H")
' Create a XYChart object of size 450 x 400 pixels
Dim c As XYChart
Set c = cd.XYChart(450, 400)
' Set the plotarea at (50, 30) and of size 380 x 340 pixels, with transparent background and
' border and light grey (0xcccccc) horizontal grid lines
Call c.setPlotArea(50, 30, 380, 340, cd.Transparent, -1, cd.Transparent, &Hcccccc)
' Add a title box using grey (0x555555) 18pt Arial font
Dim title As ChartDirector.TextBox
Set title = c.addTitle(" Pattern Recognition Accuracy", "arial.ttf", 18, &H555555)
' Set the x and y axis stems to transparent and the label font to 12pt Arial
Call c.xAxis().setColors(cd.Transparent)
Call c.yAxis().setColors(cd.Transparent)
Call c.xAxis().setLabelStyle("arial.ttf", 12)
Call c.yAxis().setLabelStyle("arial.ttf", 12)
' Set the labels on the x axis
Call c.xAxis().setLabels(labels)
' For the automatic y-axis labels, set the minimum spacing to 30 pixels.
Call c.yAxis().setTickDensity(30)
' Add a box whisker layer using light blue (0x99ccee) for the fill color and blue (0x6688aa) for
' the whisker color. Set line width to 2 pixels. Use rounded corners and bar lighting effect.
Dim b As BoxWhiskerLayer
Set b = c.addBoxWhiskerLayer(Q3Data, Q1Data, Q4Data, Q0Data, Q2Data, &H99ccee, &H6688aa)
Call b.setLineWidth(2)
Call b.setRoundedCorners()
Call b.setBorderColor(cd.Transparent, cd.barLighting())
' Adjust the plot area to fit under the title with 10-pixel margin on the other three sides.
Call c.packPlotArea(10, title.getHeight(), c.getWidth() - 10, c.getHeight() - 10)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='[{xLabel}] min/med/max = {min}/{med}/{max} Inter-quartile range: {bottom} to {top}'")
End Sub