
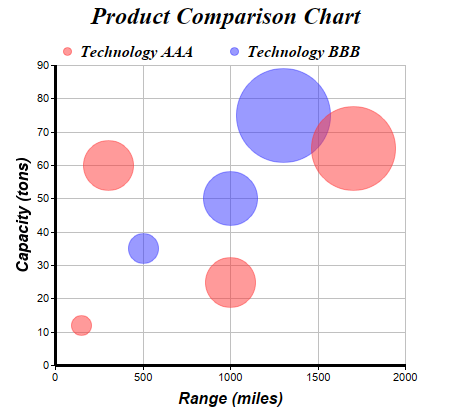
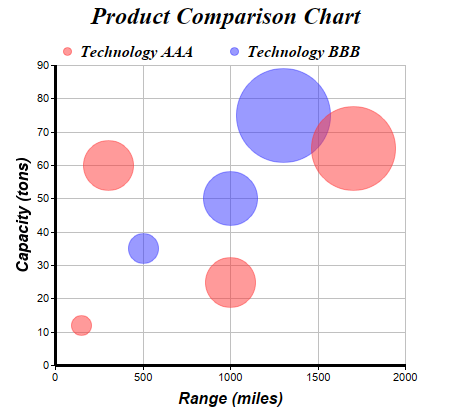
This example demonstrates how to create a bubble chart.
In ChartDirector, a bubble chart can be created as a scatter layer with circles as symbols using
XYChart.addScatterLayer. The sizes of the symbols are then controlled by another data series (z data) using
LineLayer.setSymbolScale. This creates circles of different sizes.
By default, ChartDirector handles z data using pixel units. That means a z value of 50 will result in a symbol size of 50 pixels. If your z data are too small or too large, you may re-scale them using
ArrayMath.mul before passing them to
LineLayer.setSymbolScale.
ChartDirector also supports handling the z data using the same scale as the y (or x) axis by supplying additional arguments to
LineLayer.setSymbolScale. This is useful if the symbol sizes reflect some features of the y (or x) data, such as the standard deviation or confidence of the y (or x) value.
[Web Version (in ASP)] aspdemo\bubble.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The XYZ points for the bubble chart
dataX0 = Array(150, 300, 1000, 1700)
dataY0 = Array(12, 60, 25, 65)
dataZ0 = Array(20, 50, 50, 85)
dataX1 = Array(500, 1000, 1300)
dataY1 = Array(35, 50, 75)
dataZ1 = Array(30, 55, 95)
' Create a XYChart object of size 450 x 420 pixels
Set c = cd.XYChart(450, 420)
' Set the plotarea at (55, 65) and of size 350 x 300 pixels, with a light grey border (0xc0c0c0).
' Turn on both horizontal and vertical grid lines with light grey color (0xc0c0c0)
Call c.setPlotArea(55, 65, 350, 300, -1, -1, &Hc0c0c0, &Hc0c0c0, -1)
' Add a legend box at (50, 30) (top of the chart) with horizontal layout. Use 12pt Times Bold Italic
' font. Set the background and border color to Transparent.
Call c.addLegend(50, 30, False, "Times New Roman Bold Italic", 12).setBackground(cd.Transparent)
' Add a title to the chart using 18pt Times Bold Itatic font.
Call c.addTitle("Product Comparison Chart", "Times New Roman Bold Italic", 18)
' Add a title to the y axis using 12pt Arial Bold Italic font
Call c.yAxis().setTitle("Capacity (tons)", "Arial Bold Italic", 12)
' Add a title to the x axis using 12pt Arial Bold Italic font
Call c.xAxis().setTitle("Range (miles)", "Arial Bold Italic", 12)
' Set the axes line width to 3 pixels
Call c.xAxis().setWidth(3)
Call c.yAxis().setWidth(3)
' Add (dataX0, dataY0) as a scatter layer with semi-transparent red (0x80ff3333) circle symbols,
' where the circle size is modulated by dataZ0. This creates a bubble effect.
Call c.addScatterLayer(dataX0, dataY0, "Technology AAA", cd.CircleSymbol, 9, &H80ff3333, _
&H80ff3333).setSymbolScale(dataZ0)
' Add (dataX1, dataY1) as a scatter layer with semi-transparent green (0x803333ff) circle symbols,
' where the circle size is modulated by dataZ1. This creates a bubble effect.
Call c.addScatterLayer(dataX1, dataY1, "Technology BBB", cd.CircleSymbol, 9, &H803333ff, _
&H803333ff).setSymbolScale(dataZ1)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", _
"title='[{dataSetName}] Range = {x} miles, Capacity = {value} tons, Length = {z} meters'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Bubble Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Bubble Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\bubble.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The XYZ points for the bubble chart
Dim dataX0()
dataX0 = Array(150, 300, 1000, 1700)
Dim dataY0()
dataY0 = Array(12, 60, 25, 65)
Dim dataZ0()
dataZ0 = Array(20, 50, 50, 85)
Dim dataX1()
dataX1 = Array(500, 1000, 1300)
Dim dataY1()
dataY1 = Array(35, 50, 75)
Dim dataZ1()
dataZ1 = Array(30, 55, 95)
' Create a XYChart object of size 450 x 420 pixels
Dim c As XYChart
Set c = cd.XYChart(450, 420)
' Set the plotarea at (55, 65) and of size 350 x 300 pixels, with a light grey border
' (0xc0c0c0). Turn on both horizontal and vertical grid lines with light grey color (0xc0c0c0)
Call c.setPlotArea(55, 65, 350, 300, -1, -1, &Hc0c0c0, &Hc0c0c0, -1)
' Add a legend box at (50, 30) (top of the chart) with horizontal layout. Use 12pt Times Bold
' Italic font. Set the background and border color to Transparent.
Call c.addLegend(50, 30, False, "timesbi.ttf", 12).setBackground(cd.Transparent)
' Add a title to the chart using 18pt Times Bold Itatic font.
Call c.addTitle("Product Comparison Chart", "timesbi.ttf", 18)
' Add a title to the y axis using 12pt Arial Bold Italic font
Call c.yAxis().setTitle("Capacity (tons)", "arialbi.ttf", 12)
' Add a title to the x axis using 12pt Arial Bold Italic font
Call c.xAxis().setTitle("Range (miles)", "arialbi.ttf", 12)
' Set the axes line width to 3 pixels
Call c.xAxis().setWidth(3)
Call c.yAxis().setWidth(3)
' Add (dataX0, dataY0) as a scatter layer with semi-transparent red (0x80ff3333) circle symbols,
' where the circle size is modulated by dataZ0. This creates a bubble effect.
Call c.addScatterLayer(dataX0, dataY0, "Technology AAA", cd.CircleSymbol, 9, &H80ff3333, _
&H80ff3333).setSymbolScale(dataZ0)
' Add (dataX1, dataY1) as a scatter layer with semi-transparent green (0x803333ff) circle
' symbols, where the circle size is modulated by dataZ1. This creates a bubble effect.
Call c.addScatterLayer(dataX1, dataY1, "Technology BBB", cd.CircleSymbol, 9, &H803333ff, _
&H803333ff).setSymbolScale(dataZ1)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='[{dataSetName}] Range = {x} miles, Capacity = {value} tons, Length = {z} meters'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.