
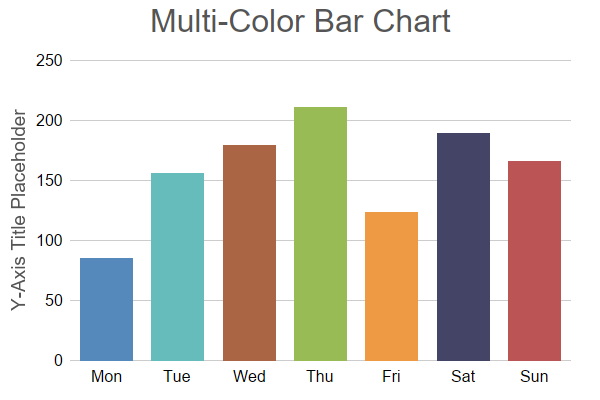
This example is the same as Simple Bar Chart (2), except that XYChart.addBarLayer3 is used to add a multi-color bar layer instead of a regular bar layer.
ChartDirector 7.0 (ASP/COM/VB Edition)
Multi-Color Bar Chart (1)

Source Code Listing
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the bar chart
data = Array(85, 156, 179, 211, 123, 189, 166)
' The labels for the bar chart
labels = Array("Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun")
' The colors for the bars
colors = Array(&H5588bb, &H66bbbb, &Haa6644, &H99bb55, &Hee9944, &H444466, &Hbb5555)
' Create a XYChart object of size 600 x 400 pixels
Set c = cd.XYChart(600, 400)
' Add a title box using grey (0x555555) 24pt Arial font
Call c.addTitle("Multi-Color Bar Chart", "Arial", 24, &H555555)
' Set the plotarea at (70, 60) and of size 500 x 300 pixels, with transparent background and border
' and light grey (0xcccccc) horizontal grid lines
Call c.setPlotArea(70, 60, 500, 300, cd.Transparent, -1, cd.Transparent, &Hcccccc)
' Set the x and y axis stems to transparent and the label font to 12pt Arial
Call c.xAxis().setColors(cd.Transparent)
Call c.yAxis().setColors(cd.Transparent)
Call c.xAxis().setLabelStyle("Arial", 12)
Call c.yAxis().setLabelStyle("Arial", 12)
' Add a multi-color bar chart layer with transparent border using the given data
Call c.addBarLayer3(data, colors).setBorderColor(cd.Transparent)
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' For the automatic y-axis labels, set the minimum spacing to 40 pixels.
Call c.yAxis().setTickDensity(40)
' Add a title to the y axis using dark grey (0x555555) 14pt Arial font
Call c.yAxis().setTitle("Y-Axis Title Placeholder", "Arial", 14, &H555555)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='{xLabel}: ${value}M'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Multi-Color Bar Chart (1)</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Multi-Color Bar Chart (1)
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the bar chart
Dim data()
data = Array(85, 156, 179, 211, 123, 189, 166)
' The labels for the bar chart
Dim labels()
labels = Array("Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun")
' The colors for the bars
Dim colors()
colors = Array(&H5588bb, &H66bbbb, &Haa6644, &H99bb55, &Hee9944, &H444466, &Hbb5555)
' Create a XYChart object of size 600 x 400 pixels
Dim c As XYChart
Set c = cd.XYChart(600, 400)
' Add a title box using grey (0x555555) 24pt Arial font
Call c.addTitle("Multi-Color Bar Chart", "arial.ttf", 24, &H555555)
' Set the plotarea at (70, 60) and of size 500 x 300 pixels, with transparent background and
' border and light grey (0xcccccc) horizontal grid lines
Call c.setPlotArea(70, 60, 500, 300, cd.Transparent, -1, cd.Transparent, &Hcccccc)
' Set the x and y axis stems to transparent and the label font to 12pt Arial
Call c.xAxis().setColors(cd.Transparent)
Call c.yAxis().setColors(cd.Transparent)
Call c.xAxis().setLabelStyle("arial.ttf", 12)
Call c.yAxis().setLabelStyle("arial.ttf", 12)
' Add a multi-color bar chart layer with transparent border using the given data
Call c.addBarLayer3(data, colors).setBorderColor(cd.Transparent)
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' For the automatic y-axis labels, set the minimum spacing to 40 pixels.
Call c.yAxis().setTickDensity(40)
' Add a title to the y axis using dark grey (0x555555) 14pt Arial font
Call c.yAxis().setTitle("Y-Axis Title Placeholder", "arial.ttf", 14, &H555555)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='{xLabel}: ${value}M'")
End Sub