[Web Version (in ASP)] aspdemo\deptharea.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the area chart
data0 = Array(42, 49, 33, 38, 51, 46, 29, 41, 44, 57, 59, 52, 37, 34, 51, 56, 56, 60, 70, 76, 63, _
67, 75, 64, 51)
data1 = Array(50, 55, 47, 34, 42, 49, 63, 62, 73, 59, 56, 50, 64, 60, 67, 67, 58, 59, 73, 77, 84, _
82, 80, 84, 89)
data2 = Array(87, 89, 85, 66, 53, 39, 24, 21, 37, 56, 37, 22, 21, 33, 13, 17, 4, 23, 16, 25, 9, _
10, 5, 7, 6)
labels = Array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", _
"15", "16", "17", "18", "19", "20", "21", "22", "23", "24")
' Create a XYChart object of size 350 x 230 pixels
Set c = cd.XYChart(350, 230)
' Set the plotarea at (50, 30) and of size 250 x 150 pixels.
Call c.setPlotArea(50, 30, 250, 150)
' Add a legend box at (55, 0) (top of the chart) using 8pt Arial Font. Set background and border to
' Transparent.
Call c.addLegend(55, 0, False, "", 8).setBackground(cd.Transparent)
' Add a title to the x axis
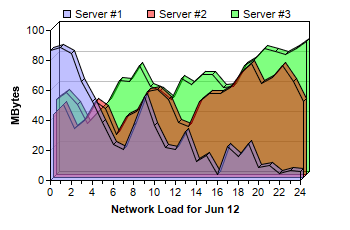
Call c.xAxis().setTitle("Network Load for Jun 12")
' Add a title to the y axis
Call c.yAxis().setTitle("MBytes")
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' Display 1 out of 2 labels on the x-axis. Show minor ticks for remaining labels.
Call c.xAxis().setLabelStep(2, 1)
' Add three area layers, each representing one data set. The areas are drawn in semi-transparent
' colors.
Call c.addAreaLayer(data2, &H808080ff, "Server #1", 3)
Call c.addAreaLayer(data0, &H80ff0000, "Server #2", 3)
Call c.addAreaLayer(data1, &H8000ff00, "Server #3", 3)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", _
"title='{dataSetName} load at hour {xLabel}: {value} MBytes'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Depth Area Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Depth Area Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\deptharea.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the area chart
Dim data0()
data0 = Array(42, 49, 33, 38, 51, 46, 29, 41, 44, 57, 59, 52, 37, 34, 51, 56, 56, 60, 70, 76, _
63, 67, 75, 64, 51)
Dim data1()
data1 = Array(50, 55, 47, 34, 42, 49, 63, 62, 73, 59, 56, 50, 64, 60, 67, 67, 58, 59, 73, 77, _
84, 82, 80, 84, 89)
Dim data2()
data2 = Array(87, 89, 85, 66, 53, 39, 24, 21, 37, 56, 37, 22, 21, 33, 13, 17, 4, 23, 16, 25, _
9, 10, 5, 7, 6)
Dim labels()
labels = Array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", _
"15", "16", "17", "18", "19", "20", "21", "22", "23", "24")
' Create a XYChart object of size 350 x 230 pixels
Dim c As XYChart
Set c = cd.XYChart(350, 230)
' Set the plotarea at (50, 30) and of size 250 x 150 pixels.
Call c.setPlotArea(50, 30, 250, 150)
' Add a legend box at (55, 0) (top of the chart) using 8pt Arial Font. Set background and border
' to Transparent.
Call c.addLegend(55, 0, False, "", 8).setBackground(cd.Transparent)
' Add a title to the x axis
Call c.xAxis().setTitle("Network Load for Jun 12")
' Add a title to the y axis
Call c.yAxis().setTitle("MBytes")
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' Display 1 out of 2 labels on the x-axis. Show minor ticks for remaining labels.
Call c.xAxis().setLabelStep(2, 1)
' Add three area layers, each representing one data set. The areas are drawn in semi-transparent
' colors.
Call c.addAreaLayer(data2, &H808080ff, "Server #1", 3)
Call c.addAreaLayer(data0, &H80ff0000, "Server #2", 3)
Call c.addAreaLayer(data1, &H8000ff00, "Server #3", 3)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='{dataSetName} load at hour {xLabel}: {value} MBytes'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.