[Web Version (in ASP)] aspdemo\fourq.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' XY points for the scatter chart
dataX0 = Array(10, 15, 6, -12, 14, -8, 13, -13, 16, 12, 10.5)
dataY0 = Array(130, 150, 80, 110, -110, -105, -130, 115, -170, 125, 125)
dataX1 = Array(6, 7, -4, 3.5, 7, 8, -9, -10, -12, 11, 8)
dataY1 = Array(65, -40, -40, 45, -70, -80, 80, 10, -100, 105, 60)
dataX2 = Array(-10, -12, 11, 8, 6, 12, -4, 3.5, 7, 8, -9)
dataY2 = Array(65, -80, -40, 45, -70, -80, 80, 90, -100, 105, 60)
' Create a XYChart object of size 600 x 300 pixels, with a light blue (ccccff) background, a black
' border, and 1 pixel 3D border effect
Set c = cd.XYChart(600, 480, &Hccccff, &H000000, 1)
' Add a title box to the chart using 16pt Arial Bold Italic font, with white text on deep blue
' background
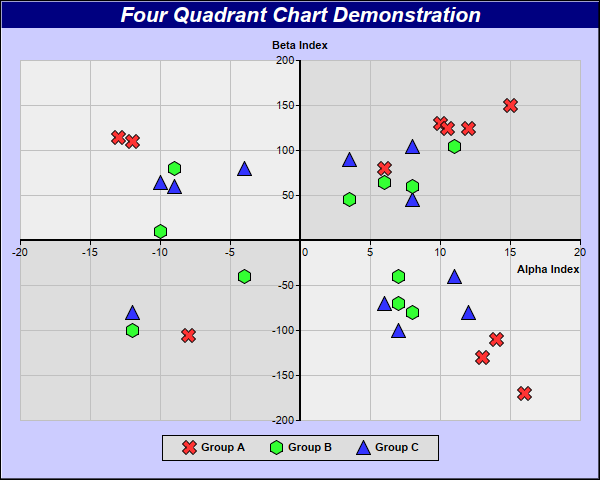
Call c.addTitle("Four Quadrant Chart Demonstration", "Arial Bold Italic", 16, &Hffffff _
).setBackground(&H000080)
' Set the plotarea at (20, 60) and of size 560 x 360 pixels, with grey (808080) border, and light
' grey (c0c0c0) horizontal and vertical grid lines. Set 4 quadrant coloring, where the colors of the
' quadrants alternate between lighter and deeper grey (dddddd/eeeeee)
Call c.setPlotArea(20, 60, 560, 360, -1, -1, &H808080, &Hc0c0c0, &Hc0c0c0).set4QBgColor(&Hdddddd, _
&Heeeeee, &Hdddddd, &Heeeeee)
' Set 4 quadrant mode, with both x and y axes symetrical around the origin
Call c.setAxisAtOrigin(cd.XYAxisAtOrigin, cd.XAxisSymmetric + cd.YAxisSymmetric)
' Add a legend box at (300, 460) (bottom center of the chart) with horizontal layout. Use 8pt Arial
' Bold font.
Set legendBox = c.addLegend(300, 460, False, "Arial Bold", 8)
Call legendBox.setAlignment(cd.BottomCenter)
' Set legend box background to light grey (dddddd) with a black border
Call legendBox.setBackground(&Hdddddd, 0)
' Set left/right margin to 20 pixels and top/bottom margin to 5 pixels
Call legendBox.setMargin2(20, 20, 5, 5)
' Add a titles to axes
Call c.xAxis().setTitle("Alpha Index")
Call c.yAxis().setTitle("Beta Index")
' Set axes width to 2 pixels
Call c.xAxis().setWidth(2)
Call c.yAxis().setWidth(2)
' Add scatter layer, using 15 pixels red (ff33333) X shape symbols
Call c.addScatterLayer(dataX0, dataY0, "Group A", cd.Cross2Shape(), 15, &Hff3333)
' Add scatter layer, using 15 pixels green (33ff33) 6-sided polygon symbols
Call c.addScatterLayer(dataX1, dataY1, "Group B", cd.PolygonShape(6), 15, &H33ff33)
' Add scatter layer, using 15 pixels blue (3333ff) triangle symbols
Call c.addScatterLayer(dataX2, dataY2, "Group C", cd.TriangleSymbol, 15, &H3333ff)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='[{dataSetName}] Alpha = {x}, Beta = {value}'")
%>
<!DOCTYPE html>
<html>
<head>
<title>4 Quadrant Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
4 Quadrant Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\fourq.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' XY points for the scatter chart
Dim dataX0()
dataX0 = Array(10, 15, 6, -12, 14, -8, 13, -13, 16, 12, 10.5)
Dim dataY0()
dataY0 = Array(130, 150, 80, 110, -110, -105, -130, 115, -170, 125, 125)
Dim dataX1()
dataX1 = Array(6, 7, -4, 3.5, 7, 8, -9, -10, -12, 11, 8)
Dim dataY1()
dataY1 = Array(65, -40, -40, 45, -70, -80, 80, 10, -100, 105, 60)
Dim dataX2()
dataX2 = Array(-10, -12, 11, 8, 6, 12, -4, 3.5, 7, 8, -9)
Dim dataY2()
dataY2 = Array(65, -80, -40, 45, -70, -80, 80, 90, -100, 105, 60)
' Create a XYChart object of size 600 x 300 pixels, with a light blue (ccccff) background, a
' black border, and 1 pixel 3D border effect
Dim c As XYChart
Set c = cd.XYChart(600, 480, &Hccccff, &H000000, 1)
' Add a title box to the chart using 16pt Arial Bold Italic font, with white text on deep blue
' background
Call c.addTitle("Four Quadrant Chart Demonstration", "arialbi.ttf", 16, &Hffffff _
).setBackground(&H000080)
' Set the plotarea at (20, 60) and of size 560 x 360 pixels, with grey (808080) border, and
' light grey (c0c0c0) horizontal and vertical grid lines. Set 4 quadrant coloring, where the
' colors of the quadrants alternate between lighter and deeper grey (dddddd/eeeeee)
Call c.setPlotArea(20, 60, 560, 360, -1, -1, &H808080, &Hc0c0c0, &Hc0c0c0).set4QBgColor( _
&Hdddddd, &Heeeeee, &Hdddddd, &Heeeeee)
' Set 4 quadrant mode, with both x and y axes symetrical around the origin
Call c.setAxisAtOrigin(cd.XYAxisAtOrigin, cd.XAxisSymmetric + cd.YAxisSymmetric)
' Add a legend box at (300, 460) (bottom center of the chart) with horizontal layout. Use 8pt
' Arial Bold font.
Dim legendBox As LegendBox
Set legendBox = c.addLegend(300, 460, False, "arialbd.ttf", 8)
Call legendBox.setAlignment(cd.BottomCenter)
' Set legend box background to light grey (dddddd) with a black border
Call legendBox.setBackground(&Hdddddd, 0)
' Set left/right margin to 20 pixels and top/bottom margin to 5 pixels
Call legendBox.setMargin2(20, 20, 5, 5)
' Add a titles to axes
Call c.xAxis().setTitle("Alpha Index")
Call c.yAxis().setTitle("Beta Index")
' Set axes width to 2 pixels
Call c.xAxis().setWidth(2)
Call c.yAxis().setWidth(2)
' Add scatter layer, using 15 pixels red (ff33333) X shape symbols
Call c.addScatterLayer(dataX0, dataY0, "Group A", cd.Cross2Shape(), 15, &Hff3333)
' Add scatter layer, using 15 pixels green (33ff33) 6-sided polygon symbols
Call c.addScatterLayer(dataX1, dataY1, "Group B", cd.PolygonShape(6), 15, &H33ff33)
' Add scatter layer, using 15 pixels blue (3333ff) triangle symbols
Call c.addScatterLayer(dataX2, dataY2, "Group C", cd.TriangleSymbol, 15, &H3333ff)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='[{dataSetName}] Alpha = {x}, Beta = {value}'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.