[Web Version (in ASP)] aspdemo\gradientbar.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the bar chart
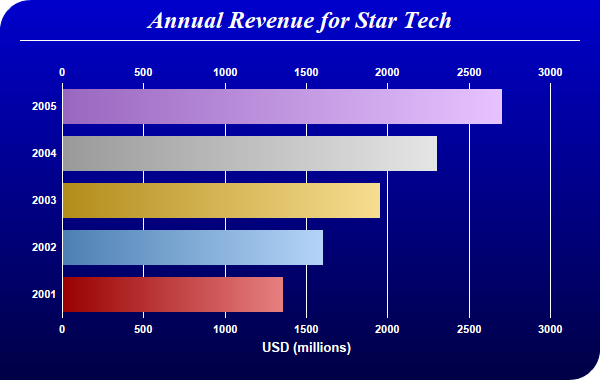
data = Array(1350, 1600, 1950, 2300, 2700)
' The labels for the bar chart
labels = Array("2001", "2002", "2003", "2004", "2005")
' The colors for the bars
colors = Array(&Hcc0000, &H66aaee, &Heebb22, &Hcccccc, &Hcc88ff)
' Create a PieChart object of size 600 x 380 pixels.
Set c = cd.XYChart(600, 380)
' Use the white on black palette, which means the default text and line colors are white
Call c.setColors(cd.whiteOnBlackPalette)
' Use a vertical gradient color from blue (0000cc) to deep blue (000044) as background. Use rounded
' corners of 30 pixels radius for the top-left and bottom-right corners.
Call c.setBackground(c.linearGradientColor(0, 0, 0, c.getHeight(), &H0000cc, &H000044))
Call c.setRoundedFrame(&Hffffff, 30, 0, 30, 0)
' Add a title using 18pt Times New Roman Bold Italic font. Add 6 pixels top and bottom margins to
' the title.
Set title = c.addTitle("Annual Revenue for Star Tech", "Times New Roman Bold Italic", 18)
Call title.setMargin2(0, 0, 6, 6)
' Add a separator line in white color just under the title
Call c.addLine(20, title.getHeight(), c.getWidth() - 21, title.getHeight(), &Hffffff)
' Tentatively set the plotarea at (70, 80) and of 480 x 240 pixels in size. Use transparent border
' and white grid lines
Call c.setPlotArea(70, 80, 480, 240, -1, -1, cd.Transparent, &Hffffff)
' Swap the axis so that the bars are drawn horizontally
Call c.swapXY()
' Add a multi-color bar chart layer using the supplied data. Use bar gradient lighting with the
' light intensity from 0.75 to 2.0
Call c.addBarLayer3(data, colors).setBorderColor(cd.Transparent, cd.barLighting(0.75, 2.0))
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' Show the same scale on the left and right y-axes
Call c.syncYAxis()
' Set the bottom y-axis title using 10pt Arial Bold font
Call c.yAxis().setTitle("USD (millions)", "Arial Bold", 10)
' Set y-axes to transparent
Call c.yAxis().setColors(cd.Transparent)
Call c.yAxis2().setColors(cd.Transparent)
' Disable ticks on the x-axis by setting the tick color to transparent
Call c.xAxis().setTickColor(cd.Transparent)
' Set the label styles of all axes to 8pt Arial Bold font
Call c.xAxis().setLabelStyle("Arial Bold", 8)
Call c.yAxis().setLabelStyle("Arial Bold", 8)
Call c.yAxis2().setLabelStyle("Arial Bold", 8)
' Adjust the plot area size, such that the bounding box (inclusive of axes) is 30 pixels from the
' left edge, 25 pixels below the title, 50 pixels from the right edge, and 25 pixels from the bottom
' edge.
Call c.packPlotArea(30, title.getHeight() + 25, c.getWidth() - 50, c.getHeight() - 25)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='Year {xLabel}: US$ {value}M'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Gradient Bar Shading</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Gradient Bar Shading
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\gradientbar.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the bar chart
Dim data()
data = Array(1350, 1600, 1950, 2300, 2700)
' The labels for the bar chart
Dim labels()
labels = Array("2001", "2002", "2003", "2004", "2005")
' The colors for the bars
Dim colors()
colors = Array(&Hcc0000, &H66aaee, &Heebb22, &Hcccccc, &Hcc88ff)
' Create a PieChart object of size 600 x 380 pixels.
Dim c As XYChart
Set c = cd.XYChart(600, 380)
' Use the white on black palette, which means the default text and line colors are white
Call c.setColors(cd.whiteOnBlackPalette)
' Use a vertical gradient color from blue (0000cc) to deep blue (000044) as background. Use
' rounded corners of 30 pixels radius for the top-left and bottom-right corners.
Call c.setBackground(c.linearGradientColor(0, 0, 0, c.getHeight(), &H0000cc, &H000044))
Call c.setRoundedFrame(&Hffffff, 30, 0, 30, 0)
' Add a title using 18pt Times New Roman Bold Italic font. Add 6 pixels top and bottom margins
' to the title.
Dim title As ChartDirector.TextBox
Set title = c.addTitle("Annual Revenue for Star Tech", "timesbi.ttf", 18)
Call title.setMargin2(0, 0, 6, 6)
' Add a separator line in white color just under the title
Call c.addLine(20, title.getHeight(), c.getWidth() - 21, title.getHeight(), &Hffffff)
' Tentatively set the plotarea at (70, 80) and of 480 x 240 pixels in size. Use transparent
' border and white grid lines
Call c.setPlotArea(70, 80, 480, 240, -1, -1, cd.Transparent, &Hffffff)
' Swap the axis so that the bars are drawn horizontally
Call c.swapXY()
' Add a multi-color bar chart layer using the supplied data. Use bar gradient lighting with the
' light intensity from 0.75 to 2.0
Call c.addBarLayer3(data, colors).setBorderColor(cd.Transparent, cd.barLighting(0.75, 2.0))
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' Show the same scale on the left and right y-axes
Call c.syncYAxis()
' Set the bottom y-axis title using 10pt Arial Bold font
Call c.yAxis().setTitle("USD (millions)", "arialbd.ttf", 10)
' Set y-axes to transparent
Call c.yAxis().setColors(cd.Transparent)
Call c.yAxis2().setColors(cd.Transparent)
' Disable ticks on the x-axis by setting the tick color to transparent
Call c.xAxis().setTickColor(cd.Transparent)
' Set the label styles of all axes to 8pt Arial Bold font
Call c.xAxis().setLabelStyle("arialbd.ttf", 8)
Call c.yAxis().setLabelStyle("arialbd.ttf", 8)
Call c.yAxis2().setLabelStyle("arialbd.ttf", 8)
' Adjust the plot area size, such that the bounding box (inclusive of axes) is 30 pixels from
' the left edge, 25 pixels below the title, 50 pixels from the right edge, and 25 pixels from
' the bottom edge.
Call c.packPlotArea(30, title.getHeight() + 25, c.getWidth() - 50, c.getHeight() - 25)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='Year {xLabel}: US$ {value}M'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.