[Web Version (in ASP)] aspdemo\markbar.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the bars and the marks
barData = Array(100, 125, 245, 147, 67, 96, 160, 145, 97, 167, 220, 125)
markData = Array(85, 156, 220, 120, 80, 110, 140, 130, 111, 180, 175, 100)
' The labels for the bar chart
labels = Array("Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sept", "Oct", "Nov", "Dec")
' Create a XYChart object of size 480 x 360 pixels. Use a vertical gradient color from pale blue
' (e8f0f8) to sky blue (aaccff) spanning half the chart height as background. Set border to blue
' (88aaee). Use rounded corners. Enable soft drop shadow.
Set c = cd.XYChart(480, 360)
Call c.setBackground(c.linearGradientColor(0, 0, 0, c.getHeight() / 2, &He8f0f8, &Haaccff), _
&H88aaee)
Call c.setRoundedFrame()
Call c.setDropShadow()
' Add a title to the chart using 15 points Arial Italic font. Set top/bottom margins to 12 pixels.
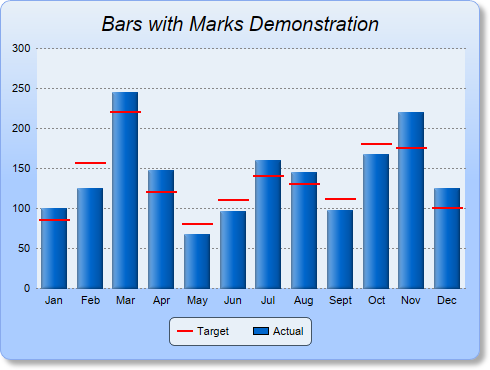
Set title = c.addTitle("Bars with Marks Demonstration", "Arial Italic", 15)
Call title.setMargin2(0, 0, 12, 12)
' Tentatively set the plotarea to 50 pixels from the left edge to allow for the y-axis, and to just
' under the title. Set the width to 65 pixels less than the chart width, and the height to reserve
' 90 pixels at the bottom for the x-axis and the legend box. Use pale blue (e8f0f8) background,
' transparent border, and grey (888888) dotted horizontal grid lines.
Call c.setPlotArea(50, title.getHeight(), c.getWidth() - 65, c.getHeight() - title.getHeight() - _
90, &He8f0f8, -1, cd.Transparent, c.dashLineColor(&H888888, cd.DotLine))
' Add a legend box where the bottom-center is anchored to the 15 pixels above the bottom-center of
' the chart. Use horizontal layout and 8 points Arial font.
Set legendBox = c.addLegend(c.getWidth() / 2, c.getHeight() - 15, False, "Arial", 8)
Call legendBox.setAlignment(cd.BottomCenter)
' Set the legend box background and border to pale blue (e8f0f8) and bluish grey (445566)
Call legendBox.setBackground(&He8f0f8, &H445566)
' Use rounded corners of 5 pixel radius for the legend box
Call legendBox.setRoundedCorners(5)
' Use line style legend key
Call legendBox.setLineStyleKey()
' Set axes to transparent
Call c.xAxis().setColors(cd.Transparent)
Call c.yAxis().setColors(cd.Transparent)
' Set the labels on the x axis
Call c.xAxis().setLabels(labels)
' Add a box-whisker layer with just the middle mark visible for the marks. Use red (ff0000) color
' for the mark, with a line width of 2 pixels and 10% horizontal gap
Set markLayer = c.addBoxWhiskerLayer(Empty, Empty, Empty, Empty, markData, -1, &Hff0000)
Call markLayer.setLineWidth(2)
Call markLayer.setDataGap(0.1)
' Add the legend key for the mark line
Call legendBox.addKey("Target", &Hff0000, 2)
' Tool tip for the mark layer
Call markLayer.setHTMLImageMap("", "", "title='Target at {xLabel}: {med}'")
' Add a blue (0066cc) bar layer using the given data.
Set barLayer = c.addBarLayer(barData, &H0066cc, "Actual")
' Use soft lighting effect for the bars with light direction from left.
Call barLayer.setBorderColor(cd.Transparent, cd.softLighting(cd.Left))
' Tool tip for the bar layer
Call barLayer.setHTMLImageMap("", "", "title='{dataSetName} at {xLabel}: {value}'")
' Adjust the plot area size, such that the bounding box (inclusive of axes) is 10 pixels from the
' left edge, just below the title, 15 pixels from the right edge, and 10 pixels above the legend
' box.
Call c.packPlotArea(10, title.getHeight(), c.getWidth() - 15, c.layoutLegend().getTopY() - 10)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("")
%>
<!DOCTYPE html>
<html>
<head>
<title>Bars with Marks</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Bars with Marks
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\markbar.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the bars and the marks
Dim barData()
barData = Array(100, 125, 245, 147, 67, 96, 160, 145, 97, 167, 220, 125)
Dim markData()
markData = Array(85, 156, 220, 120, 80, 110, 140, 130, 111, 180, 175, 100)
' The labels for the bar chart
Dim labels()
labels = Array("Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sept", "Oct", "Nov", _
"Dec")
' Create a XYChart object of size 480 x 360 pixels. Use a vertical gradient color from pale blue
' (e8f0f8) to sky blue (aaccff) spanning half the chart height as background. Set border to blue
' (88aaee). Use rounded corners. Enable soft drop shadow.
Dim c As XYChart
Set c = cd.XYChart(480, 360)
Call c.setBackground(c.linearGradientColor(0, 0, 0, c.getHeight() / 2, &He8f0f8, &Haaccff), _
&H88aaee)
Call c.setRoundedFrame()
Call c.setDropShadow()
' Add a title to the chart using 15 points Arial Italic font. Set top/bottom margins to 12
' pixels.
Dim title As ChartDirector.TextBox
Set title = c.addTitle("Bars with Marks Demonstration", "ariali.ttf", 15)
Call title.setMargin2(0, 0, 12, 12)
' Tentatively set the plotarea to 50 pixels from the left edge to allow for the y-axis, and to
' just under the title. Set the width to 65 pixels less than the chart width, and the height to
' reserve 90 pixels at the bottom for the x-axis and the legend box. Use pale blue (e8f0f8)
' background, transparent border, and grey (888888) dotted horizontal grid lines.
Call c.setPlotArea(50, title.getHeight(), c.getWidth() - 65, c.getHeight() - title.getHeight() _
- 90, &He8f0f8, -1, cd.Transparent, c.dashLineColor(&H888888, cd.DotLine))
' Add a legend box where the bottom-center is anchored to the 15 pixels above the bottom-center
' of the chart. Use horizontal layout and 8 points Arial font.
Dim legendBox As LegendBox
Set legendBox = c.addLegend(c.getWidth() / 2, c.getHeight() - 15, False, "arial.ttf", 8)
Call legendBox.setAlignment(cd.BottomCenter)
' Set the legend box background and border to pale blue (e8f0f8) and bluish grey (445566)
Call legendBox.setBackground(&He8f0f8, &H445566)
' Use rounded corners of 5 pixel radius for the legend box
Call legendBox.setRoundedCorners(5)
' Use line style legend key
Call legendBox.setLineStyleKey()
' Set axes to transparent
Call c.xAxis().setColors(cd.Transparent)
Call c.yAxis().setColors(cd.Transparent)
' Set the labels on the x axis
Call c.xAxis().setLabels(labels)
' Add a box-whisker layer with just the middle mark visible for the marks. Use red (ff0000)
' color for the mark, with a line width of 2 pixels and 10% horizontal gap
Dim markLayer As BoxWhiskerLayer
Set markLayer = c.addBoxWhiskerLayer(Empty, Empty, Empty, Empty, markData, -1, &Hff0000)
Call markLayer.setLineWidth(2)
Call markLayer.setDataGap(0.1)
' Add the legend key for the mark line
Call legendBox.addKey("Target", &Hff0000, 2)
' Tool tip for the mark layer
Call markLayer.setHTMLImageMap("", "", "title='Target at {xLabel}: {med}'")
' Add a blue (0066cc) bar layer using the given data.
Dim barLayer As BarLayer
Set barLayer = c.addBarLayer(barData, &H0066cc, "Actual")
' Use soft lighting effect for the bars with light direction from left.
Call barLayer.setBorderColor(cd.Transparent, cd.softLighting(cd.Left))
' Tool tip for the bar layer
Call barLayer.setHTMLImageMap("", "", "title='{dataSetName} at {xLabel}: {value}'")
' Adjust the plot area size, such that the bounding box (inclusive of axes) is 10 pixels from
' the left edge, just below the title, 15 pixels from the right edge, and 10 pixels above the
' legend box.
Call c.packPlotArea(10, title.getHeight(), c.getWidth() - 15, c.layoutLegend().getTopY() - 10)
' Output the chart
Set viewer.Picture = c.makePicture()
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.