
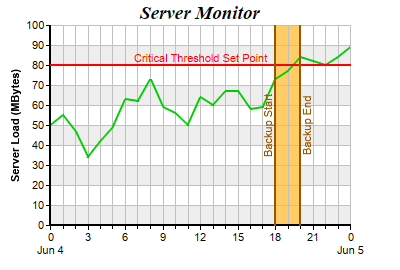
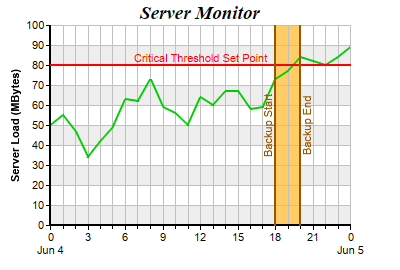
This example demonstrates adding marks and zones to the chart, and positioning mark labels.
The chart in the example consists of three mark lines (one horizontal and two vertical) and one vertical zone. The mark lines are created using
Axis.addMark. The zone is created using
Axis.addZone.
By default, mark labels will be drawn as axis labels. In this example, the label of the red mark line is moved to the top center of the mark line using
TextBox.setAlignment with
TopCenter alignment.
Similarly, the labels for the brown mark lines are moved to the left and right sides of the mark lines, with the text rotated by 90 degrees. This is achieved by using
TextBox.setAlignment with
Left and
Right alignments, and using
TextBox.setFontAngle.
[Web Version (in ASP)] aspdemo\markzone2.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the chart
data = Array(50, 55, 47, 34, 42, 49, 63, 62, 73, 59, 56, 50, 64, 60, 67, 67, 58, 59, 73, 77, 84, _
82, 80, 84, 89)
' The labels for the chart. Note the "-" means a minor tick.
labels = Array("0<*br*>Jun 4", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", _
"13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23", "0<*br*>Jun 5")
' Create a XYChart object of size 400 x 270 pixels
Set c = cd.XYChart(400, 270)
' Set the plotarea at (80, 25) and of size 300 x 200 pixels. Use alternate color background
' (0xeeeeee) and (0xffffff). Set border and grid colors to grey (0xc0c0c0).
Call c.setPlotArea(50, 25, 300, 200, &Heeeeee, &Hffffff, &Hc0c0c0, &Hc0c0c0, &Hc0c0c0)
' Add a title to the chart using 14pt Times Bold Italic font
Call c.addTitle("Server Monitor", "Times New Roman Bold Italic", 14)
' Add a title to the y axis
Call c.yAxis().setTitle("Server Load (MBytes)")
' Set the y axis width to 2 pixels
Call c.yAxis().setWidth(2)
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' Display 1 out of 3 labels on the x-axis. Show minor ticks for remaining labels.
Call c.xAxis().setLabelStep(3, 1)
' Set the x axis width to 2 pixels
Call c.xAxis().setWidth(2)
' Add a horizontal red (0x800080) mark line at y = 80
Set yMark = c.yAxis().addMark(80, &Hff0000, "Critical Threshold Set Point")
' Set the mark line width to 2 pixels
Call yMark.setLineWidth(2)
' Put the mark label at the top center of the mark line
Call yMark.setAlignment(cd.TopCenter)
' Add an orange (0xffcc66) zone from x = 18 to x = 20
Call c.xAxis().addZone(18, 20, &Hffcc66)
' Add a vertical brown (0x995500) mark line at x = 18
Set xMark1 = c.xAxis().addMark(18, &H995500, "Backup Start")
' Set the mark line width to 2 pixels
Call xMark1.setLineWidth(2)
' Put the mark label at the left of the mark line
Call xMark1.setAlignment(cd.Left)
' Rotate the mark label by 90 degrees so it draws vertically
Call xMark1.setFontAngle(90)
' Add a vertical brown (0x995500) mark line at x = 20
Set xMark2 = c.xAxis().addMark(20, &H995500, "Backup End")
' Set the mark line width to 2 pixels
Call xMark2.setLineWidth(2)
' Put the mark label at the right of the mark line
Call xMark2.setAlignment(cd.Right)
' Rotate the mark label by 90 degrees so it draws vertically
Call xMark2.setFontAngle(90)
' Add a green (0x00cc00) line layer with line width of 2 pixels
Call c.addLineLayer(data, &H00cc00).setLineWidth(2)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='Load at {x}:00 = {value} MBytes'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Marks and Zones (2)</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Marks and Zones (2)
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\markzone2.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the chart
Dim data()
data = Array(50, 55, 47, 34, 42, 49, 63, 62, 73, 59, 56, 50, 64, 60, 67, 67, 58, 59, 73, 77, _
84, 82, 80, 84, 89)
' The labels for the chart. Note the "-" means a minor tick.
Dim labels()
labels = Array("0<*br*>Jun 4", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", _
"13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23", "0<*br*>Jun 5")
' Create a XYChart object of size 400 x 270 pixels
Dim c As XYChart
Set c = cd.XYChart(400, 270)
' Set the plotarea at (80, 25) and of size 300 x 200 pixels. Use alternate color background
' (0xeeeeee) and (0xffffff). Set border and grid colors to grey (0xc0c0c0).
Call c.setPlotArea(50, 25, 300, 200, &Heeeeee, &Hffffff, &Hc0c0c0, &Hc0c0c0, &Hc0c0c0)
' Add a title to the chart using 14pt Times Bold Italic font
Call c.addTitle("Server Monitor", "timesbi.ttf", 14)
' Add a title to the y axis
Call c.yAxis().setTitle("Server Load (MBytes)")
' Set the y axis width to 2 pixels
Call c.yAxis().setWidth(2)
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' Display 1 out of 3 labels on the x-axis. Show minor ticks for remaining labels.
Call c.xAxis().setLabelStep(3, 1)
' Set the x axis width to 2 pixels
Call c.xAxis().setWidth(2)
' Add a horizontal red (0x800080) mark line at y = 80
Dim yMark As Mark
Set yMark = c.yAxis().addMark(80, &Hff0000, "Critical Threshold Set Point")
' Set the mark line width to 2 pixels
Call yMark.setLineWidth(2)
' Put the mark label at the top center of the mark line
Call yMark.setAlignment(cd.TopCenter)
' Add an orange (0xffcc66) zone from x = 18 to x = 20
Call c.xAxis().addZone(18, 20, &Hffcc66)
' Add a vertical brown (0x995500) mark line at x = 18
Dim xMark1 As Mark
Set xMark1 = c.xAxis().addMark(18, &H995500, "Backup Start")
' Set the mark line width to 2 pixels
Call xMark1.setLineWidth(2)
' Put the mark label at the left of the mark line
Call xMark1.setAlignment(cd.Left)
' Rotate the mark label by 90 degrees so it draws vertically
Call xMark1.setFontAngle(90)
' Add a vertical brown (0x995500) mark line at x = 20
Dim xMark2 As Mark
Set xMark2 = c.xAxis().addMark(20, &H995500, "Backup End")
' Set the mark line width to 2 pixels
Call xMark2.setLineWidth(2)
' Put the mark label at the right of the mark line
Call xMark2.setAlignment(cd.Right)
' Rotate the mark label by 90 degrees so it draws vertically
Call xMark2.setFontAngle(90)
' Add a green (0x00cc00) line layer with line width of 2 pixels
Call c.addLineLayer(data, &H00cc00).setLineWidth(2)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='Load at {x}:00 = {value} MBytes'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.