[Web Version (in ASP)] aspdemo\multiline.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the line chart
data0 = Array(42, 49, 33, 38, 51, 46, 29, 41, 44, 57, 59, 52, 37, 34, 51, 56, 56, 60, 70, 76, 63, _
67, 75, 64, 51)
data1 = Array(50, 55, 47, 34, 42, 49, 63, 62, 73, 59, 56, 50, 64, 60, 67, 67, 58, 59, 73, 77, 84, _
82, 80, 84, 98)
data2 = Array(36, 28, 25, 33, 38, 20, 22, 30, 25, 33, 30, 24, 28, 15, 21, 26, 46, 42, 48, 45, 43, _
52, 64, 60, 70)
' The labels for the line chart
labels = Array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", _
"15", "16", "17", "18", "19", "20", "21", "22", "23", "24")
' Create an XYChart object of size 600 x 300 pixels, with a light blue (EEEEFF) background, black
' border, 1 pxiel 3D border effect and rounded corners
Set c = cd.XYChart(600, 300, &Heeeeff, &H000000, 1)
Call c.setRoundedFrame()
' Set the plotarea at (55, 58) and of size 520 x 195 pixels, with white background. Turn on both
' horizontal and vertical grid lines with light grey color (0xcccccc)
Call c.setPlotArea(55, 58, 520, 195, &Hffffff, -1, -1, &Hcccccc, &Hcccccc)
' Add a legend box at (50, 30) (top of the chart) with horizontal layout. Use 9pt Arial Bold font.
' Set the background and border color to Transparent.
Call c.addLegend(50, 30, False, "Arial Bold", 9).setBackground(cd.Transparent)
' Add a title box to the chart using 15pt Times Bold Italic font, on a light blue (CCCCFF)
' background with glass effect. white (0xffffff) on a dark red (0x800000) background, with a 1 pixel
' 3D border.
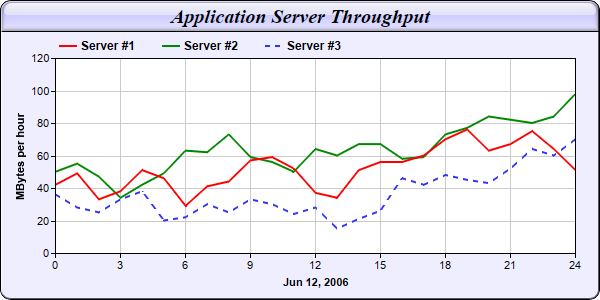
Call c.addTitle("Application Server Throughput", "Times New Roman Bold Italic", 15).setBackground( _
&Hccccff, &H000000, cd.glassEffect())
' Add a title to the y axis
Call c.yAxis().setTitle("MBytes per hour")
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' Display 1 out of 3 labels on the x-axis.
Call c.xAxis().setLabelStep(3)
' Add a title to the x axis
Call c.xAxis().setTitle("Jun 12, 2006")
' Add a line layer to the chart
Set layer = c.addLineLayer2()
' Set the default line width to 2 pixels
Call layer.setLineWidth(2)
' Add the three data sets to the line layer. For demo purpose, we use a dash line color for the last
' line
Call layer.addDataSet(data0, &Hff0000, "Server #1")
Call layer.addDataSet(data1, &H008800, "Server #2")
Call layer.addDataSet(data2, c.dashLineColor(&H3333ff, cd.DashLine), "Server #3")
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", _
"title='[{dataSetName}] Hour {xLabel}: {value} MBytes'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Multi-Line Chart (1)</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Multi-Line Chart (1)
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\multiline.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the line chart
Dim data0()
data0 = Array(42, 49, 33, 38, 51, 46, 29, 41, 44, 57, 59, 52, 37, 34, 51, 56, 56, 60, 70, 76, _
63, 67, 75, 64, 51)
Dim data1()
data1 = Array(50, 55, 47, 34, 42, 49, 63, 62, 73, 59, 56, 50, 64, 60, 67, 67, 58, 59, 73, 77, _
84, 82, 80, 84, 98)
Dim data2()
data2 = Array(36, 28, 25, 33, 38, 20, 22, 30, 25, 33, 30, 24, 28, 15, 21, 26, 46, 42, 48, 45, _
43, 52, 64, 60, 70)
' The labels for the line chart
Dim labels()
labels = Array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", _
"15", "16", "17", "18", "19", "20", "21", "22", "23", "24")
' Create an XYChart object of size 600 x 300 pixels, with a light blue (EEEEFF) background,
' black border, 1 pxiel 3D border effect and rounded corners
Dim c As XYChart
Set c = cd.XYChart(600, 300, &Heeeeff, &H000000, 1)
Call c.setRoundedFrame()
' Set the plotarea at (55, 58) and of size 520 x 195 pixels, with white background. Turn on both
' horizontal and vertical grid lines with light grey color (0xcccccc)
Call c.setPlotArea(55, 58, 520, 195, &Hffffff, -1, -1, &Hcccccc, &Hcccccc)
' Add a legend box at (50, 30) (top of the chart) with horizontal layout. Use 9pt Arial Bold
' font. Set the background and border color to Transparent.
Call c.addLegend(50, 30, False, "arialbd.ttf", 9).setBackground(cd.Transparent)
' Add a title box to the chart using 15pt Times Bold Italic font, on a light blue (CCCCFF)
' background with glass effect. white (0xffffff) on a dark red (0x800000) background, with a 1
' pixel 3D border.
Call c.addTitle("Application Server Throughput", "timesbi.ttf", 15).setBackground(&Hccccff, _
&H000000, cd.glassEffect())
' Add a title to the y axis
Call c.yAxis().setTitle("MBytes per hour")
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' Display 1 out of 3 labels on the x-axis.
Call c.xAxis().setLabelStep(3)
' Add a title to the x axis
Call c.xAxis().setTitle("Jun 12, 2006")
' Add a line layer to the chart
Dim layer As LineLayer
Set layer = c.addLineLayer2()
' Set the default line width to 2 pixels
Call layer.setLineWidth(2)
' Add the three data sets to the line layer. For demo purpose, we use a dash line color for the
' last line
Call layer.addDataSet(data0, &Hff0000, "Server #1")
Call layer.addDataSet(data1, &H008800, "Server #2")
Call layer.addDataSet(data2, c.dashLineColor(&H3333ff, cd.DashLine), "Server #3")
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='[{dataSetName}] Hour {xLabel}: {value} MBytes'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.