[Web Version (in ASP)] aspdemo\multiradar.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the chart
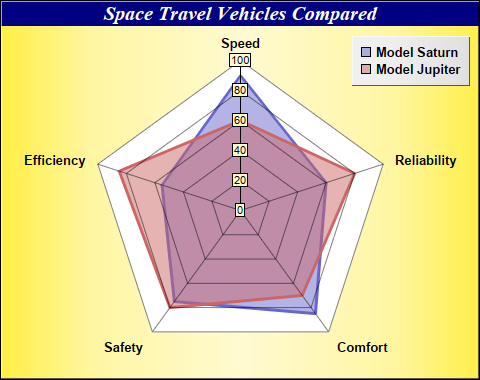
data0 = Array(90, 60, 85, 75, 55)
data1 = Array(60, 80, 70, 80, 85)
' The labels for the chart
labels = Array("Speed", "Reliability", "Comfort", "Safety", "Efficiency")
' Create a PolarChart object of size 480 x 380 pixels. Set background color to gold, with 1 pixel 3D
' border effect
Set c = cd.PolarChart(480, 380, cd.goldColor(), &H000000, 1)
' Add a title to the chart using 15pt Times Bold Italic font. The title text is white (ffffff) on a
' deep blue (000080) background
Call c.addTitle("Space Travel Vehicles Compared", "Times New Roman Bold Italic", 15, &Hffffff _
).setBackground(&H000080)
' Set plot area center at (240, 210), with 150 pixels radius, and a white (ffffff) background.
Call c.setPlotArea(240, 210, 150, &Hffffff)
' Add a legend box at top right corner (470, 35) using 10pt Arial Bold font. Set the background to
' silver, with 1 pixel 3D border effect.
Set b = c.addLegend(470, 35, True, "Arial Bold", 10)
Call b.setAlignment(cd.TopRight)
Call b.setBackground(cd.silverColor(), cd.Transparent, 1)
' Add an area layer to the chart using semi-transparent blue (0x806666cc). Add a blue (0x6666cc)
' line layer using the same data with 3 pixel line width to highlight the border of the area.
Call c.addAreaLayer(data0, &H806666cc, "Model Saturn")
Call c.addLineLayer(data0, &H6666cc).setLineWidth(3)
' Add an area layer to the chart using semi-transparent red (0x80cc6666). Add a red (0xcc6666) line
' layer using the same data with 3 pixel line width to highlight the border of the area.
Call c.addAreaLayer(data1, &H80cc6666, "Model Jupiter")
Call c.addLineLayer(data1, &Hcc6666).setLineWidth(3)
' Set the labels to the angular axis as spokes.
Call c.angularAxis().setLabels(labels)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='[{dataSetName}] {label}: score = {value}'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Multi Radar Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Multi Radar Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\multiradar.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the chart
Dim data0()
data0 = Array(90, 60, 85, 75, 55)
Dim data1()
data1 = Array(60, 80, 70, 80, 85)
' The labels for the chart
Dim labels()
labels = Array("Speed", "Reliability", "Comfort", "Safety", "Efficiency")
' Create a PolarChart object of size 480 x 380 pixels. Set background color to gold, with 1
' pixel 3D border effect
Dim c As PolarChart
Set c = cd.PolarChart(480, 380, cd.goldColor(), &H000000, 1)
' Add a title to the chart using 15pt Times Bold Italic font. The title text is white (ffffff)
' on a deep blue (000080) background
Call c.addTitle("Space Travel Vehicles Compared", "timesbi.ttf", 15, &Hffffff).setBackground( _
&H000080)
' Set plot area center at (240, 210), with 150 pixels radius, and a white (ffffff) background.
Call c.setPlotArea(240, 210, 150, &Hffffff)
' Add a legend box at top right corner (470, 35) using 10pt Arial Bold font. Set the background
' to silver, with 1 pixel 3D border effect.
Dim b As LegendBox
Set b = c.addLegend(470, 35, True, "arialbd.ttf", 10)
Call b.setAlignment(cd.TopRight)
Call b.setBackground(cd.silverColor(), cd.Transparent, 1)
' Add an area layer to the chart using semi-transparent blue (0x806666cc). Add a blue (0x6666cc)
' line layer using the same data with 3 pixel line width to highlight the border of the area.
Call c.addAreaLayer(data0, &H806666cc, "Model Saturn")
Call c.addLineLayer(data0, &H6666cc).setLineWidth(3)
' Add an area layer to the chart using semi-transparent red (0x80cc6666). Add a red (0xcc6666)
' line layer using the same data with 3 pixel line width to highlight the border of the area.
Call c.addAreaLayer(data1, &H80cc6666, "Model Jupiter")
Call c.addLineLayer(data1, &Hcc6666).setLineWidth(3)
' Set the labels to the angular axis as spokes.
Call c.angularAxis().setLabels(labels)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='[{dataSetName}] {label}: score = {value}'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.