[Web Version (in ASP)] aspdemo\percentarea.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the area chart
data0 = Array(42, 49, 33, 38, 51, 46, 29, 41, 44, 57, 59, 52, 37, 34, 51, 56, 56, 60, 70, 76, 63, _
67, 75, 64, 51)
data1 = Array(50, 55, 47, 34, 42, 49, 63, 62, 73, 59, 56, 50, 64, 60, 67, 67, 58, 59, 73, 77, 84, _
82, 80, 84, 98)
data2 = Array(87, 89, 85, 66, 53, 39, 24, 21, 37, 56, 37, 23, 21, 33, 13, 17, 14, 23, 16, 25, 29, _
30, 45, 47, 46)
' The timestamps on the x-axis
labels = Array(DateSerial(1996, 1, 1), DateSerial(1996, 4, 1), DateSerial(1996, 7, 1), DateSerial( _
1996, 10, 1), DateSerial(1997, 1, 1), DateSerial(1997, 4, 1), DateSerial(1997, 7, 1), _
DateSerial(1997, 10, 1), DateSerial(1998, 1, 1), DateSerial(1998, 4, 1), DateSerial(1998, 7, 1 _
), DateSerial(1998, 10, 1), DateSerial(1999, 1, 1), DateSerial(1999, 4, 1), DateSerial(1999, _
7, 1), DateSerial(1999, 10, 1), DateSerial(2000, 1, 1), DateSerial(2000, 4, 1), DateSerial( _
2000, 7, 1), DateSerial(2000, 10, 1), DateSerial(2001, 1, 1), DateSerial(2001, 4, 1), _
DateSerial(2001, 7, 1), DateSerial(2001, 10, 1), DateSerial(2002, 1, 1))
' Create a XYChart object of size 500 x 280 pixels, using 0xffffcc as background color, with a black
' border, and 1 pixel 3D border effect
Set c = cd.XYChart(500, 280, &Hffffcc, 0, 1)
' Set default directory for loading images from current script directory
Call c.setSearchPath(Server.MapPath("."))
' Set the plotarea at (50, 45) and of size 320 x 200 pixels with white background. Enable horizontal
' and vertical grid lines using the grey (0xc0c0c0) color.
Call c.setPlotArea(50, 45, 320, 200, &Hffffff).setGridColor(&Hc0c0c0, &Hc0c0c0)
' Add a legend box at (370, 45) using vertical layout and 8 points Arial Bold font.
Set legendBox = c.addLegend(370, 45, True, "Arial Bold", 8)
' Set the legend box background and border to transparent
Call legendBox.setBackground(cd.Transparent, cd.Transparent)
' Set the legend box icon size to 16 x 32 pixels to match with custom icon size
Call legendBox.setKeySize(16, 32)
' Add a title to the chart using 14 points Times Bold Itatic font and white font color, and 0x804020
' as the background color
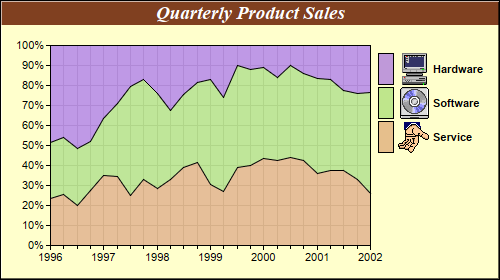
Call c.addTitle("Quarterly Product Sales", "Times New Roman Bold Italic", 14, &Hffffff _
).setBackground(&H804020)
' Set the labels on the x axis.
Call c.xAxis().setLabels2(labels)
' Set multi-style axis label formatting. Start of year labels are displayed as yyyy. For other
' labels, just show minor tick.
Call c.xAxis().setMultiFormat(cd.StartOfYearFilter(), "{value|yyyy}", cd.AllPassFilter(), "-")
' Add a percentage area layer to the chart
Set layer = c.addAreaLayer2(cd.Percentage)
' Add the three data sets to the area layer, using icons images with labels as data set names
Call layer.addDataSet(data0, &H40ddaa77, _
"<*block,valign=absmiddle*><*img=service.png*> Service<*/*>")
Call layer.addDataSet(data1, &H40aadd77, _
"<*block,valign=absmiddle*><*img=software.png*> Software<*/*>")
Call layer.addDataSet(data2, &H40aa77dd, _
"<*block,valign=absmiddle*><*img=computer.png*> Hardware<*/*>")
' For a vertical stacked chart with positive data only, the last data set is always on top. However,
' in a vertical legend box, the last data set is at the bottom. This can be reversed by using the
' setLegend method.
Call layer.setLegend(cd.ReverseLegend)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", _
"title='{dataSetName} sales at {xLabel|yyyy} Q{=({xLabel|m}+2)/3|0}: US${value}K ({percent}%)'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Percentage Area Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Percentage Area Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\percentarea.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the area chart
Dim data0()
data0 = Array(42, 49, 33, 38, 51, 46, 29, 41, 44, 57, 59, 52, 37, 34, 51, 56, 56, 60, 70, 76, _
63, 67, 75, 64, 51)
Dim data1()
data1 = Array(50, 55, 47, 34, 42, 49, 63, 62, 73, 59, 56, 50, 64, 60, 67, 67, 58, 59, 73, 77, _
84, 82, 80, 84, 98)
Dim data2()
data2 = Array(87, 89, 85, 66, 53, 39, 24, 21, 37, 56, 37, 23, 21, 33, 13, 17, 14, 23, 16, 25, _
29, 30, 45, 47, 46)
' The timestamps on the x-axis
Dim labels()
labels = Array(DateSerial(1996, 1, 1), DateSerial(1996, 4, 1), DateSerial(1996, 7, 1), _
DateSerial(1996, 10, 1), DateSerial(1997, 1, 1), DateSerial(1997, 4, 1), DateSerial(1997, _
7, 1), DateSerial(1997, 10, 1), DateSerial(1998, 1, 1), DateSerial(1998, 4, 1), _
DateSerial(1998, 7, 1), DateSerial(1998, 10, 1), DateSerial(1999, 1, 1), DateSerial(1999, _
4, 1), DateSerial(1999, 7, 1), DateSerial(1999, 10, 1), DateSerial(2000, 1, 1), _
DateSerial(2000, 4, 1), DateSerial(2000, 7, 1), DateSerial(2000, 10, 1), DateSerial(2001, _
1, 1), DateSerial(2001, 4, 1), DateSerial(2001, 7, 1), DateSerial(2001, 10, 1), _
DateSerial(2002, 1, 1))
' Create a XYChart object of size 500 x 280 pixels, using 0xffffcc as background color, with a
' black border, and 1 pixel 3D border effect
Dim c As XYChart
Set c = cd.XYChart(500, 280, &Hffffcc, 0, 1)
' Set the plotarea at (50, 45) and of size 320 x 200 pixels with white background. Enable
' horizontal and vertical grid lines using the grey (0xc0c0c0) color.
Call c.setPlotArea(50, 45, 320, 200, &Hffffff).setGridColor(&Hc0c0c0, &Hc0c0c0)
' Add a legend box at (370, 45) using vertical layout and 8 points Arial Bold font.
Dim legendBox As LegendBox
Set legendBox = c.addLegend(370, 45, True, "arialbd.ttf", 8)
' Set the legend box background and border to transparent
Call legendBox.setBackground(cd.Transparent, cd.Transparent)
' Set the legend box icon size to 16 x 32 pixels to match with custom icon size
Call legendBox.setKeySize(16, 32)
' Add a title to the chart using 14 points Times Bold Itatic font and white font color, and
' 0x804020 as the background color
Call c.addTitle("Quarterly Product Sales", "timesbi.ttf", 14, &Hffffff).setBackground(&H804020)
' Set the labels on the x axis.
Call c.xAxis().setLabels2(labels)
' Set multi-style axis label formatting. Start of year labels are displayed as yyyy. For other
' labels, just show minor tick.
Call c.xAxis().setMultiFormat(cd.StartOfYearFilter(), "{value|yyyy}", cd.AllPassFilter(), "-")
' Add a percentage area layer to the chart
Dim layer As AreaLayer
Set layer = c.addAreaLayer2(cd.Percentage)
' Add the three data sets to the area layer, using icons images with labels as data set names
Call layer.addDataSet(data0, &H40ddaa77, _
"<*block,valign=absmiddle*><*img=service.png*> Service<*/*>")
Call layer.addDataSet(data1, &H40aadd77, _
"<*block,valign=absmiddle*><*img=software.png*> Software<*/*>")
Call layer.addDataSet(data2, &H40aa77dd, _
"<*block,valign=absmiddle*><*img=computer.png*> Hardware<*/*>")
' For a vertical stacked chart with positive data only, the last data set is always on top.
' However, in a vertical legend box, the last data set is at the bottom. This can be reversed by
' using the setLegend method.
Call layer.setLegend(cd.ReverseLegend)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='{dataSetName} sales at {xLabel|yyyy} Q{=({xLabel|m}+2)/3|0}: US${value}K " & _
"({percent}%)'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.