
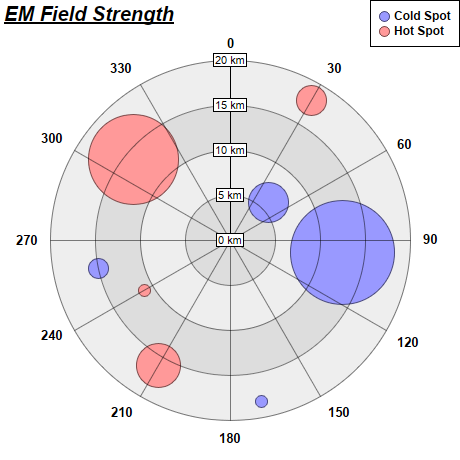
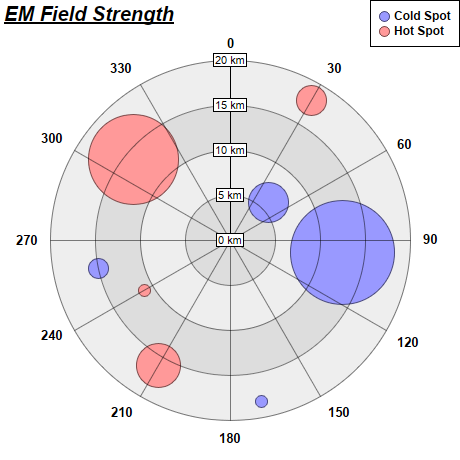
This example demonstrates how to create polar bubble charts. It also demonstrates using alternating background colors along the radial direction.
A polar bubble chart can be created as a polar line chart with circles as data symbols. The line width is set to 0, so only the symbols can be seen. The symbol sizes are then controlled using another data series. This will create the effects of a bubble chart.
The detail steps are:
Note that in this example, the polar plot area uses two alternating background colors along the radial direction. This is by using
PolarChart.setPlotAreaBg.
[Web Version (in ASP)] aspdemo\polarbubble.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the chart
data0 = Array(6, 12.5, 18.2, 15)
angles0 = Array(45, 96, 169, 258)
size0 = Array(41, 105, 12, 20)
data1 = Array(18, 16, 11, 14)
angles1 = Array(30, 210, 240, 310)
size1 = Array(30, 45, 12, 90)
' Create a PolarChart object of size 460 x 460 pixels
Set c = cd.PolarChart(460, 460)
' Add a title to the chart at the top left corner using 15pt Arial Bold Italic font
Call c.addTitle2(cd.TopLeft, "<*underline=2*>EM Field Strength", "Arial Bold Italic", 15)
' Set center of plot area at (230, 240) with radius 180 pixels
Call c.setPlotArea(230, 240, 180)
' Use alternative light grey/dark grey circular background color
Call c.setPlotAreaBg(&Hdddddd, &Heeeeee)
' Set the grid style to circular grid
Call c.setGridStyle(False)
' Add a legend box at the top right corner of the chart using 9pt Arial Bold font
Call c.addLegend(459, 0, True, "Arial Bold", 9).setAlignment(cd.TopRight)
' Set angular axis as 0 - 360, with a spoke every 30 units
Call c.angularAxis().setLinearScale(0, 360, 30)
' Set the radial axis label format
Call c.radialAxis().setLabelFormat("{value} km")
' Add a blue (0x9999ff) line layer to the chart using (data0, angle0)
Set layer0 = c.addLineLayer(data0, &H9999ff, "Cold Spot")
Call layer0.setAngles(angles0)
' Disable the line by setting its width to 0, so only the symbols are visible
Call layer0.setLineWidth(0)
' Use a circular data point symbol
Call layer0.setDataSymbol(cd.CircleSymbol, 11)
' Modulate the symbol size by size0 to produce a bubble chart effect
Call layer0.setSymbolScale(size0)
' Add a red (0xff9999) line layer to the chart using (data1, angle1)
Set layer1 = c.addLineLayer(data1, &Hff9999, "Hot Spot")
Call layer1.setAngles(angles1)
' Disable the line by setting its width to 0, so only the symbols are visible
Call layer1.setLineWidth(0)
' Use a circular data point symbol
Call layer1.setDataSymbol(cd.CircleSymbol, 11)
' Modulate the symbol size by size1 to produce a bubble chart effect
Call layer1.setSymbolScale(size1)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", _
"title='{dataSetName} at ({value} km, {angle} deg)<*br*>Strength = {z} Watt'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Polar Bubble Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Polar Bubble Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\polarbubble.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the chart
Dim data0()
data0 = Array(6, 12.5, 18.2, 15)
Dim angles0()
angles0 = Array(45, 96, 169, 258)
Dim size0()
size0 = Array(41, 105, 12, 20)
Dim data1()
data1 = Array(18, 16, 11, 14)
Dim angles1()
angles1 = Array(30, 210, 240, 310)
Dim size1()
size1 = Array(30, 45, 12, 90)
' Create a PolarChart object of size 460 x 460 pixels
Dim c As PolarChart
Set c = cd.PolarChart(460, 460)
' Add a title to the chart at the top left corner using 15pt Arial Bold Italic font
Call c.addTitle2(cd.TopLeft, "<*underline=2*>EM Field Strength", "arialbi.ttf", 15)
' Set center of plot area at (230, 240) with radius 180 pixels
Call c.setPlotArea(230, 240, 180)
' Use alternative light grey/dark grey circular background color
Call c.setPlotAreaBg(&Hdddddd, &Heeeeee)
' Set the grid style to circular grid
Call c.setGridStyle(False)
' Add a legend box at the top right corner of the chart using 9pt Arial Bold font
Call c.addLegend(459, 0, True, "arialbd.ttf", 9).setAlignment(cd.TopRight)
' Set angular axis as 0 - 360, with a spoke every 30 units
Call c.angularAxis().setLinearScale(0, 360, 30)
' Set the radial axis label format
Call c.radialAxis().setLabelFormat("{value} km")
' Add a blue (0x9999ff) line layer to the chart using (data0, angle0)
Dim layer0 As PolarLineLayer
Set layer0 = c.addLineLayer(data0, &H9999ff, "Cold Spot")
Call layer0.setAngles(angles0)
' Disable the line by setting its width to 0, so only the symbols are visible
Call layer0.setLineWidth(0)
' Use a circular data point symbol
Call layer0.setDataSymbol(cd.CircleSymbol, 11)
' Modulate the symbol size by size0 to produce a bubble chart effect
Call layer0.setSymbolScale(size0)
' Add a red (0xff9999) line layer to the chart using (data1, angle1)
Dim layer1 As PolarLineLayer
Set layer1 = c.addLineLayer(data1, &Hff9999, "Hot Spot")
Call layer1.setAngles(angles1)
' Disable the line by setting its width to 0, so only the symbols are visible
Call layer1.setLineWidth(0)
' Use a circular data point symbol
Call layer1.setDataSymbol(cd.CircleSymbol, 11)
' Modulate the symbol size by size1 to produce a bubble chart effect
Call layer1.setSymbolScale(size1)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='{dataSetName} at ({value} km, {angle} deg) Strength = {z} Watt'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.