





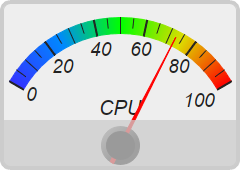
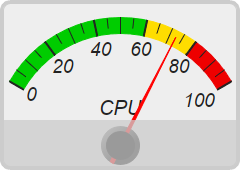
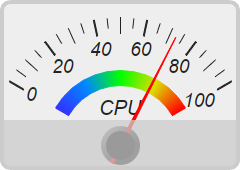
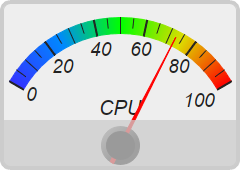
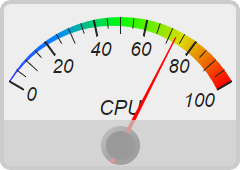
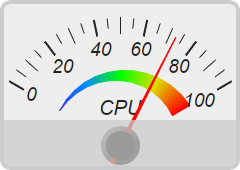
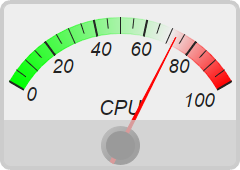
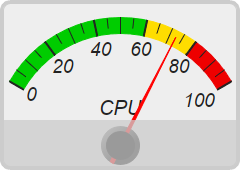
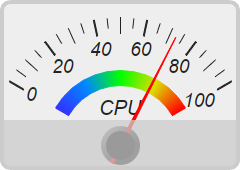
This example demonstrates rectangular angular meters.
The angular span of the meter scale in this example is from -60 to 60 degrees, which is one third of a circle. The meter is configured to have a rectangular frame with rounded corners. A semi-transparent rectangle is put at the bottom of the meter to create the object that covers the meter cap. The rectangle is created by using
BaseChart.addText to create an empty text box, and then use
Box.setSize and
Box.setBackground to configure it to have the proper size and color.
[Web Version (in ASP)] aspdemo\rectangularmeter.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' This script can draw different charts depending on the chartIndex
Sub createChart(viewer, chartIndex)
' The value to display on the meter
value = 72.55
' Create an AngularMeter object of size 240 x 170 pixels with very light grey (0xeeeeee)
' background, and a rounded 4-pixel thick light grey (0xcccccc) border
Set m = cd.AngularMeter(240, 170, &Heeeeee, &Hcccccc)
Call m.setRoundedFrame(cd.Transparent)
Call m.setThickFrame(4)
' Set the default text and line colors to dark grey (0x222222)
Call m.setColor(cd.TextColor, &H222222)
Call m.setColor(cd.LineColor, &H222222)
' Center at (120, 145), scale radius = 128 pixels, scale angle -60 to +60 degrees
Call m.setMeter(120, 145, 128, -60, 60)
' Meter scale is 0 - 100, with major/minor/micro ticks every 20/10/5 units
Call m.setScale(0, 100, 20, 10, 5)
' Set the scale label style to 14pt Arial Italic. Set the major/minor/micro tick lengths to
' 16/16/10 pixels pointing inwards, and their widths to 2/1/1 pixels.
Call m.setLabelStyle("Arial Italic", 14)
Call m.setTickLength(-16, -16, -10)
Call m.setLineWidth(0, 2, 1, 1)
' Demostrate different types of color scales and putting them at different positions
smoothColorScale = Array(0, &H3333ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, 100, &Hff0000)
stepColorScale = Array(0, &H00cc00, 60, &Hffdd00, 80, &Hee0000, 100)
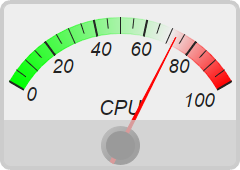
highLowColorScale = Array(0, &H00ff00, 70, cd.Transparent, 100, &Hff0000)
If chartIndex = 0 Then
' Add the smooth color scale at the default position
Call m.addColorScale(smoothColorScale)
ElseIf chartIndex = 1 Then
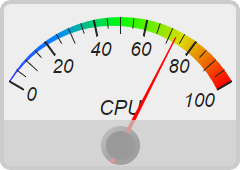
' Add the smooth color scale starting at radius 128 with zero width and ending at radius 128
' with 16 pixels inner width
Call m.addColorScale(smoothColorScale, 128, 0, 128, -16)
ElseIf chartIndex = 2 Then
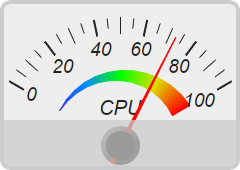
' Add the smooth color scale starting at radius 70 with zero width and ending at radius 60
' with 20 pixels outer width
Call m.addColorScale(smoothColorScale, 70, 0, 60, 20)
ElseIf chartIndex = 3 Then
' Add the high/low color scale at the default position
Call m.addColorScale(highLowColorScale)
ElseIf chartIndex = 4 Then
' Add the step color scale at the default position
Call m.addColorScale(stepColorScale)
Else
' Add the smooth color scale at radius 60 with 15 pixels outer width
Call m.addColorScale(smoothColorScale, 60, 15)
End If
' Add a text label centered at (120, 120) with 15pt Arial Italic font
Call m.addText(120, 120, "CPU", "Arial Italic", 15, cd.TextColor, cd.BottomCenter)
' Add a red (0xff0000) pointer at the specified value
Call m.addPointer2(value, &Hff0000)
' Add a semi-transparent light grey (0x3fcccccc) rectangle at (0, 120) and of size 240 x 60
' pixels to cover the bottom part of the meter for decoration
Set cover = m.addText(0, 120, "")
Call cover.setSize(240, 60)
Call cover.setBackground(&H3fcccccc)
' Output the chart
Call viewer.setChart(m, cd.SVG)
End Sub
' This example includes 6 charts
Dim viewers(5)
For i = 0 To Ubound(viewers)
Set viewers(i) = cd.WebChartViewer(Request, "chart" & i)
Call createChart(viewers(i), i)
Next
%>
<!DOCTYPE html>
<html>
<head>
<title>Rectangular Angular Meters</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Rectangular Angular Meters
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
For i = 0 To Ubound(viewers)
Call Response.Write(viewers(i).renderHTML())
Call Response.Write(" ")
Next
%>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\rectangularmeter.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The value to display on the meter
Dim value As Double
value = 72.55
' Create an AngularMeter object of size 240 x 170 pixels with very light grey (0xeeeeee)
' background, and a rounded 4-pixel thick light grey (0xcccccc) border
Dim m As AngularMeter
Set m = cd.AngularMeter(240, 170, &Heeeeee, &Hcccccc)
Call m.setRoundedFrame()
Call m.setThickFrame(4)
' Set the default text and line colors to dark grey (0x222222)
Call m.setColor(cd.TextColor, &H222222)
Call m.setColor(cd.LineColor, &H222222)
' Center at (120, 145), scale radius = 128 pixels, scale angle -60 to +60 degrees
Call m.setMeter(120, 145, 128, -60, 60)
' Meter scale is 0 - 100, with major/minor/micro ticks every 20/10/5 units
Call m.setScale(0, 100, 20, 10, 5)
' Set the scale label style to 14pt Arial Italic. Set the major/minor/micro tick lengths to
' 16/16/10 pixels pointing inwards, and their widths to 2/1/1 pixels.
Call m.setLabelStyle("ariali.ttf", 14)
Call m.setTickLength(-16, -16, -10)
Call m.setLineWidth(0, 2, 1, 1)
' Demostrate different types of color scales and putting them at different positions
Dim smoothColorScale()
smoothColorScale = Array(0, &H3333ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, 100, &Hff0000)
Dim stepColorScale()
stepColorScale = Array(0, &H00cc00, 60, &Hffdd00, 80, &Hee0000, 100)
Dim highLowColorScale()
highLowColorScale = Array(0, &H00ff00, 70, cd.Transparent, 100, &Hff0000)
If chartIndex = 0 Then
' Add the smooth color scale at the default position
Call m.addColorScale(smoothColorScale)
ElseIf chartIndex = 1 Then
' Add the smooth color scale starting at radius 128 with zero width and ending at radius 128
' with 16 pixels inner width
Call m.addColorScale(smoothColorScale, 128, 0, 128, -16)
ElseIf chartIndex = 2 Then
' Add the smooth color scale starting at radius 70 with zero width and ending at radius 60
' with 20 pixels outer width
Call m.addColorScale(smoothColorScale, 70, 0, 60, 20)
ElseIf chartIndex = 3 Then
' Add the high/low color scale at the default position
Call m.addColorScale(highLowColorScale)
ElseIf chartIndex = 4 Then
' Add the step color scale at the default position
Call m.addColorScale(stepColorScale)
Else
' Add the smooth color scale at radius 60 with 15 pixels outer width
Call m.addColorScale(smoothColorScale, 60, 15)
End If
' Add a text label centered at (120, 120) with 15pt Arial Italic font
Call m.addText(120, 120, "CPU", "ariali.ttf", 15, cd.TextColor, cd.BottomCenter)
' Add a red (0xff0000) pointer at the specified value
Call m.addPointer2(value, &Hff0000)
' Add a semi-transparent light grey (0x3fcccccc) rectangle at (0, 120) and of size 240 x 60
' pixels to cover the bottom part of the meter for decoration
Dim cover As ChartDirector.TextBox
Set cover = m.addText(0, 120, "")
Call cover.setSize(240, 60)
Call cover.setBackground(&H3fcccccc)
' Output the chart
Set viewer.Picture = m.makePicture()
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.