
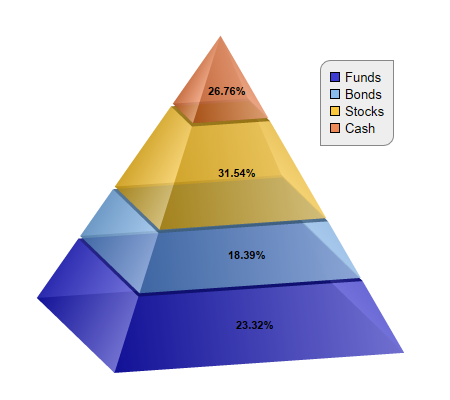
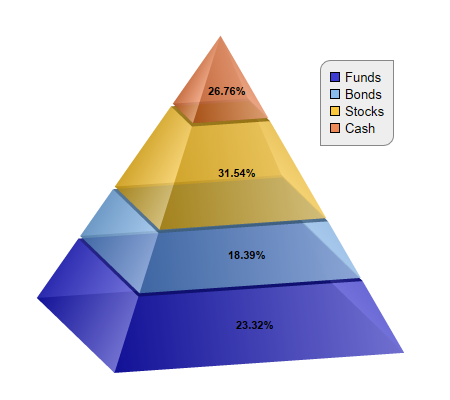
This example demonstrates a semi-transparent pyramid viewed at elevation and rotation angles. It also demonstrates adding a legend box to the pyramid chart.
The elevation and rotation angles are set using
PyramidChart.setViewAngle. The legend box is added using
BaseChart.addLegend. Semi-transparent colors are used to make the pyramid semi-transparent.
[Web Version (in ASP)] aspdemo\rotatedpyramid.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the pyramid chart
data = Array(156, 123, 211, 179)
' The labels for the pyramid chart
labels = Array("Funds", "Bonds", "Stocks", "Cash")
' The semi-transparent colors for the pyramid layers
colors = Array(&H400000cc, &H4066aaee, &H40ffbb00, &H40ee6622)
' Create a PyramidChart object of size 450 x 400 pixels
Set c = cd.PyramidChart(450, 400)
' Set the pyramid center at (220, 180), and width x height to 150 x 300 pixels
Call c.setPyramidSize(220, 180, 150, 300)
' Set the elevation to 15 degrees and rotation to 75 degrees
Call c.setViewAngle(15, 75)
' Set the pyramid data and labels
Call c.setData(data, labels)
' Set the layer colors to the given colors
Call c.setColors2(cd.DataColor, colors)
' Leave 1% gaps between layers
Call c.setLayerGap(0.01)
' Add a legend box at (320, 60), with light grey (eeeeee) background and grey (888888) border. Set
' the top-left and bottom-right corners to rounded corners of 10 pixels radius.
Set legendBox = c.addLegend(320, 60)
Call legendBox.setBackground(&Heeeeee, &H888888)
Call legendBox.setRoundedCorners(10, 0, 10, 0)
' Add labels at the center of the pyramid layers using Arial Bold font. The labels will show the
' percentage of the layers.
Call c.setCenterLabel("{percent}%", "Arial Bold")
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='{label}: US$ {value}M ({percent}%)'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Rotated Pyramid Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Rotated Pyramid Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\rotatedpyramid.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the pyramid chart
Dim data()
data = Array(156, 123, 211, 179)
' The labels for the pyramid chart
Dim labels()
labels = Array("Funds", "Bonds", "Stocks", "Cash")
' The semi-transparent colors for the pyramid layers
Dim colors()
colors = Array(&H400000cc, &H4066aaee, &H40ffbb00, &H40ee6622)
' Create a PyramidChart object of size 450 x 400 pixels
Dim c As PyramidChart
Set c = cd.PyramidChart(450, 400)
' Set the pyramid center at (220, 180), and width x height to 150 x 300 pixels
Call c.setPyramidSize(220, 180, 150, 300)
' Set the elevation to 15 degrees and rotation to 75 degrees
Call c.setViewAngle(15, 75)
' Set the pyramid data and labels
Call c.setData(data, labels)
' Set the layer colors to the given colors
Call c.setColors2(cd.DataColor, colors)
' Leave 1% gaps between layers
Call c.setLayerGap(0.01)
' Add a legend box at (320, 60), with light grey (eeeeee) background and grey (888888) border.
' Set the top-left and bottom-right corners to rounded corners of 10 pixels radius.
Dim legendBox As LegendBox
Set legendBox = c.addLegend(320, 60)
Call legendBox.setBackground(&Heeeeee, &H888888)
Call legendBox.setRoundedCorners(10, 0, 10, 0)
' Add labels at the center of the pyramid layers using Arial Bold font. The labels will show the
' percentage of the layers.
Call c.setCenterLabel("{percent}%", "arialbd.ttf")
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='{label}: US$ {value}M ({percent}%)'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.