[Web Version (in ASP)] aspdemo\smoothcontour.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The x and y coordinates of the grid
dataX = Array(-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
dataY = Array(-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
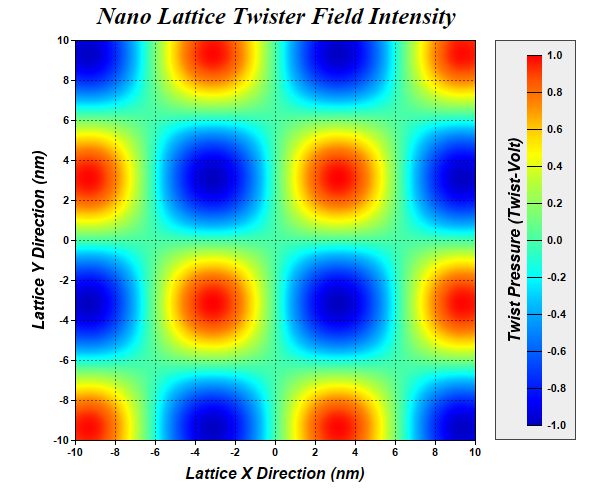
' The values at the grid points. In this example, we will compute the values using the formula z =
' Sin(x / 2) * Sin(y / 2).
ReDim dataZ((UBound(dataX) + 1) * (UBound(dataY) + 1) - 1)
For yIndex = 0 To UBound(dataY)
y = dataY(yIndex)
For xIndex = 0 To UBound(dataX)
x = dataX(xIndex)
dataZ(yIndex * (UBound(dataX) + 1) + xIndex) = Sin(x / 2.0) * Sin(y / 2.0)
Next
Next
' Create a XYChart object of size 600 x 500 pixels
Set c = cd.XYChart(600, 500)
' Add a title to the chart using 18 points Times New Roman Bold Italic font
Call c.addTitle("Nano Lattice Twister Field Intensity ", "Times New Roman Bold Italic", 18)
' Set the plotarea at (75, 40) and of size 400 x 400 pixels. Use semi-transparent black (80000000)
' dotted lines for both horizontal and vertical grid lines
Call c.setPlotArea(75, 40, 400, 400, -1, -1, -1, c.dashLineColor(&H80000000, cd.DotLine), -1)
' Set x-axis and y-axis title using 12 points Arial Bold Italic font
Call c.xAxis().setTitle("Lattice X Direction (nm)", "Arial Bold Italic", 12)
Call c.yAxis().setTitle("Lattice Y Direction (nm)", "Arial Bold Italic", 12)
' Set x-axis and y-axis labels to use Arial Bold font
Call c.xAxis().setLabelStyle("Arial Bold")
Call c.yAxis().setLabelStyle("Arial Bold")
' When auto-scaling, use tick spacing of 40 pixels as a guideline
Call c.yAxis().setTickDensity(40)
Call c.xAxis().setTickDensity(40)
' Add a contour layer using the given data
Set layer = c.addContourLayer(dataX, dataY, dataZ)
' Set the contour color to transparent
Call layer.setContourColor(cd.Transparent)
' Move the grid lines in front of the contour layer
Call c.getPlotArea().moveGridBefore(layer)
' Add a color axis (the legend) in which the left center point is anchored at (495, 240). Set the
' length to 370 pixels and the labels on the right side.
Set cAxis = layer.setColorAxis(495, 240, cd.Left, 370, cd.Right)
' Add a bounding box to the color axis using light grey (eeeeee) as the background and dark grey
' (444444) as the border.
Call cAxis.setBoundingBox(&Heeeeee, &H444444)
' Add a title to the color axis using 12 points Arial Bold Italic font
Call cAxis.setTitle("Twist Pressure (Twist-Volt)", "Arial Bold Italic", 12)
' Set color axis labels to use Arial Bold font
Call cAxis.setLabelStyle("Arial Bold")
' Use smooth gradient coloring
Call cAxis.setColorGradient(True)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='<*cdml*>X: {x|2}<*br*>Y: {y|2}<*br*>Z: {z|2}'")
' Output Javascript chart model to support contour chart tooltips
viewer.ChartModel = c.getJsChartModel()
%>
<!DOCTYPE html>
<html>
<head>
<title>Continuous Contour Coloring</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Continuous Contour Coloring
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\smoothcontour.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The x and y coordinates of the grid
Dim dataX()
dataX = Array(-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
Dim dataY()
dataY = Array(-10, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
' The values at the grid points. In this example, we will compute the values using the formula z
' = Sin(x / 2) * Sin(y / 2).
ReDim dataZ((UBound(dataX) + 1) * (UBound(dataY) + 1) - 1)
Dim yIndex As Long
For yIndex = 0 To UBound(dataY)
Dim y As Double
y = dataY(yIndex)
Dim xIndex As Long
For xIndex = 0 To UBound(dataX)
Dim x As Double
x = dataX(xIndex)
dataZ(yIndex * (UBound(dataX) + 1) + xIndex) = Sin(x / 2.0) * Sin(y / 2.0)
Next
Next
' Create a XYChart object of size 600 x 500 pixels
Dim c As XYChart
Set c = cd.XYChart(600, 500)
' Add a title to the chart using 18 points Times New Roman Bold Italic font
Call c.addTitle("Nano Lattice Twister Field Intensity ", "timesbi.ttf", 18)
' Set the plotarea at (75, 40) and of size 400 x 400 pixels. Use semi-transparent black
' (80000000) dotted lines for both horizontal and vertical grid lines
Call c.setPlotArea(75, 40, 400, 400, -1, -1, -1, c.dashLineColor(&H80000000, cd.DotLine), -1)
' Set x-axis and y-axis title using 12 points Arial Bold Italic font
Call c.xAxis().setTitle("Lattice X Direction (nm)", "arialbi.ttf", 12)
Call c.yAxis().setTitle("Lattice Y Direction (nm)", "arialbi.ttf", 12)
' Set x-axis and y-axis labels to use Arial Bold font
Call c.xAxis().setLabelStyle("arialbd.ttf")
Call c.yAxis().setLabelStyle("arialbd.ttf")
' When auto-scaling, use tick spacing of 40 pixels as a guideline
Call c.yAxis().setTickDensity(40)
Call c.xAxis().setTickDensity(40)
' Add a contour layer using the given data
Dim layer As ContourLayer
Set layer = c.addContourLayer(dataX, dataY, dataZ)
' Set the contour color to transparent
Call layer.setContourColor(cd.Transparent)
' Move the grid lines in front of the contour layer
Call c.getPlotArea().moveGridBefore(layer)
' Add a color axis (the legend) in which the left center point is anchored at (495, 240). Set
' the length to 370 pixels and the labels on the right side.
Dim cAxis As ColorAxis
Set cAxis = layer.setColorAxis(495, 240, cd.Left, 370, cd.Right)
' Add a bounding box to the color axis using light grey (eeeeee) as the background and dark grey
' (444444) as the border.
Call cAxis.setBoundingBox(&Heeeeee, &H444444)
' Add a title to the color axis using 12 points Arial Bold Italic font
Call cAxis.setTitle("Twist Pressure (Twist-Volt)", "arialbi.ttf", 12)
' Set color axis labels to use Arial Bold font
Call cAxis.setLabelStyle("arialbd.ttf")
' Use smooth gradient coloring
Call cAxis.setColorGradient(True)
' Output the chart
Set viewer.Picture = c.makePicture()
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.