
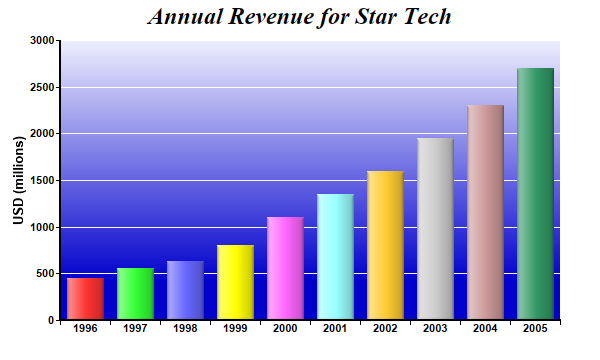
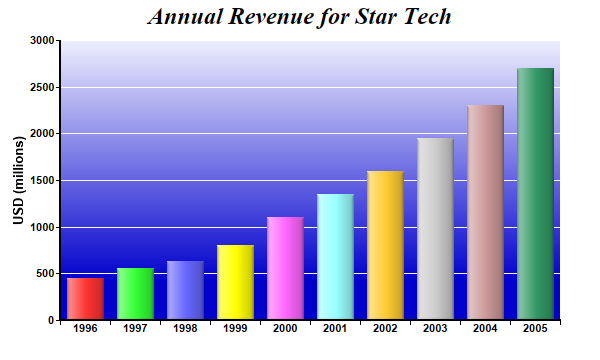
This example demonstrates using soft lighting effect for bars and gradient color for plot area background. It also demonstrates putting axis ticks in between axis labels, as opposed to at the axis labels.
Soft lighting is a special shading effect that look like gradient coloring. In this example, soft lighting effect is applied to the bars with the light coming from the left direction.
See
Soft Multi-Bar Chart for another example of soft lighting effect with the light coming from the top direction.
[Web Version (in ASP)] aspdemo\softlightbar.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the bar chart
data = Array(450, 560, 630, 800, 1100, 1350, 1600, 1950, 2300, 2700)
' The labels for the bar chart
labels = Array("1996", "1997", "1998", "1999", "2000", "2001", "2002", "2003", "2004", "2005")
' Create a XYChart object of size 600 x 360 pixels
Set c = cd.XYChart(600, 360)
' Add a title to the chart using 18pt Times Bold Italic font
Call c.addTitle("Annual Revenue for Star Tech", "Times New Roman Bold Italic", 18)
' Set the plotarea at (60, 40) and of size 500 x 280 pixels. Use a vertical gradient color from
' light blue (eeeeff) to deep blue (0000cc) as background. Set border and grid lines to white
' (ffffff).
Call c.setPlotArea(60, 40, 500, 280, c.linearGradientColor(60, 40, 60, 280, &Heeeeff, &H0000cc), _
-1, &Hffffff, &Hffffff)
' Add a multi-color bar chart layer using the supplied data. Use soft lighting effect with light
' direction from left.
Call c.addBarLayer3(data).setBorderColor(cd.Transparent, cd.softLighting(cd.Left))
' Set x axis labels using the given labels
Call c.xAxis().setLabels(labels)
' Draw the ticks between label positions (instead of at label positions)
Call c.xAxis().setTickOffset(0.5)
' Add a title to the y axis with 10pt Arial Bold font
Call c.yAxis().setTitle("USD (millions)", "Arial Bold", 10)
' Set axis label style to 8pt Arial Bold
Call c.xAxis().setLabelStyle("Arial Bold", 8)
Call c.yAxis().setLabelStyle("Arial Bold", 8)
' Set axis line width to 2 pixels
Call c.xAxis().setWidth(2)
Call c.yAxis().setWidth(2)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='Year {xLabel}: US$ {value}M'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Soft Bar Shading</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Soft Bar Shading
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\softlightbar.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the bar chart
Dim data()
data = Array(450, 560, 630, 800, 1100, 1350, 1600, 1950, 2300, 2700)
' The labels for the bar chart
Dim labels()
labels = Array("1996", "1997", "1998", "1999", "2000", "2001", "2002", "2003", "2004", "2005")
' Create a XYChart object of size 600 x 360 pixels
Dim c As XYChart
Set c = cd.XYChart(600, 360)
' Add a title to the chart using 18pt Times Bold Italic font
Call c.addTitle("Annual Revenue for Star Tech", "timesbi.ttf", 18)
' Set the plotarea at (60, 40) and of size 500 x 280 pixels. Use a vertical gradient color from
' light blue (eeeeff) to deep blue (0000cc) as background. Set border and grid lines to white
' (ffffff).
Call c.setPlotArea(60, 40, 500, 280, c.linearGradientColor(60, 40, 60, 280, &Heeeeff, &H0000cc _
), -1, &Hffffff, &Hffffff)
' Add a multi-color bar chart layer using the supplied data. Use soft lighting effect with light
' direction from left.
Call c.addBarLayer3(data).setBorderColor(cd.Transparent, cd.softLighting(cd.Left))
' Set x axis labels using the given labels
Call c.xAxis().setLabels(labels)
' Draw the ticks between label positions (instead of at label positions)
Call c.xAxis().setTickOffset(0.5)
' Add a title to the y axis with 10pt Arial Bold font
Call c.yAxis().setTitle("USD (millions)", "arialbd.ttf", 10)
' Set axis label style to 8pt Arial Bold
Call c.xAxis().setLabelStyle("arialbd.ttf", 8)
Call c.yAxis().setLabelStyle("arialbd.ttf", 8)
' Set axis line width to 2 pixels
Call c.xAxis().setWidth(2)
Call c.yAxis().setWidth(2)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='Year {xLabel}: US$ {value}M'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.