
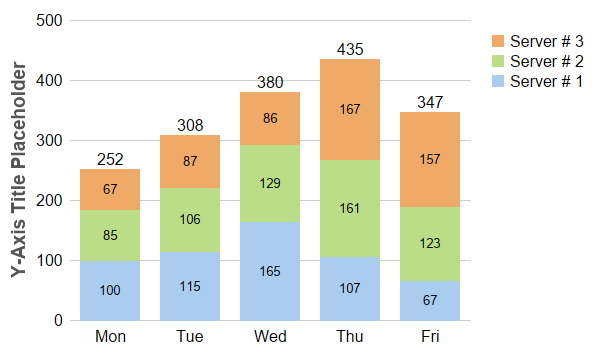
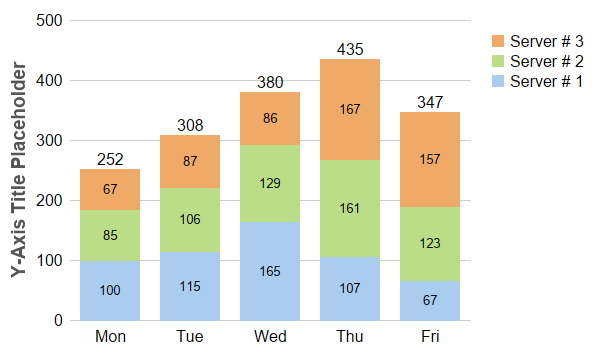
This example demonstrates creating a stacked bar chart, completed with bar labels and legend box.
The key features demonstrated in this example are:
For bar labels,
Layer.setDataLabelStyle and
Layer.setAggregateLabelStyle control the styles (fonts, colors, backgrounds, etc), while
Layer.setDataLabelFormat and
Layer.setAggregateLabelFormat control the formats (the label text, number of decimal points, etc). You can also add custom labels to the bars using
Layer.addCustomDataLabel,
Layer.addCustomAggregateLabel and
Layer.addCustomGroupLabel.
[Web Version (in ASP)] aspdemo\stackedbar.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the bar chart
data0 = Array(100, 115, 165, 107, 67)
data1 = Array(85, 106, 129, 161, 123)
data2 = Array(67, 87, 86, 167, 157)
' The labels for the bar chart
labels = Array("Mon", "Tue", "Wed", "Thu", "Fri")
' Create a XYChart object of size 600 x 360 pixels
Set c = cd.XYChart(600, 360)
' Set the plotarea at (70, 20) and of size 400 x 300 pixels, with transparent background and border
' and light grey (0xcccccc) horizontal grid lines
Call c.setPlotArea(70, 20, 400, 300, cd.Transparent, -1, cd.Transparent, &Hcccccc)
' Add a legend box at (480, 20) using vertical layout and 12pt Arial font. Set background and border
' to transparent and key icon border to the same as the fill color.
Set b = c.addLegend(480, 20, True, "Arial", 12)
Call b.setBackground(cd.Transparent, cd.Transparent)
Call b.setKeyBorder(cd.SameAsMainColor)
' Set the x and y axis stems to transparent and the label font to 12pt Arial
Call c.xAxis().setColors(cd.Transparent)
Call c.yAxis().setColors(cd.Transparent)
Call c.xAxis().setLabelStyle("Arial", 12)
Call c.yAxis().setLabelStyle("Arial", 12)
' Add a stacked bar layer
Set layer = c.addBarLayer2(cd.Stack)
' Add the three data sets to the bar layer
Call layer.addDataSet(data0, &Haaccee, "Server # 1")
Call layer.addDataSet(data1, &Hbbdd88, "Server # 2")
Call layer.addDataSet(data2, &Heeaa66, "Server # 3")
' Set the bar border to transparent
Call layer.setBorderColor(cd.Transparent)
' Enable labelling for the entire bar and use 12pt Arial font
Call layer.setAggregateLabelStyle("Arial", 12)
' Enable labelling for the bar segments and use 12pt Arial font with center alignment
Call layer.setDataLabelStyle("Arial", 10).setAlignment(cd.Center)
' For a vertical stacked bar with positive data, the first data set is at the bottom. For the legend
' box, by default, the first entry at the top. We can reverse the legend order to make the legend
' box consistent with the stacked bar.
Call layer.setLegendOrder(cd.ReverseLegend)
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' For the automatic y-axis labels, set the minimum spacing to 40 pixels.
Call c.yAxis().setTickDensity(40)
' Add a title to the y axis using dark grey (0x555555) 14pt Arial Bold font
Call c.yAxis().setTitle("Y-Axis Title Placeholder", "Arial Bold", 14, &H555555)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", _
"title='{dataSetName} on {xLabel}: {value} MBytes/hour'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Stacked Bar Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Stacked Bar Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\stackedbar.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the bar chart
Dim data0()
data0 = Array(100, 115, 165, 107, 67)
Dim data1()
data1 = Array(85, 106, 129, 161, 123)
Dim data2()
data2 = Array(67, 87, 86, 167, 157)
' The labels for the bar chart
Dim labels()
labels = Array("Mon", "Tue", "Wed", "Thu", "Fri")
' Create a XYChart object of size 600 x 360 pixels
Dim c As XYChart
Set c = cd.XYChart(600, 360)
' Set the plotarea at (70, 20) and of size 400 x 300 pixels, with transparent background and
' border and light grey (0xcccccc) horizontal grid lines
Call c.setPlotArea(70, 20, 400, 300, cd.Transparent, -1, cd.Transparent, &Hcccccc)
' Add a legend box at (480, 20) using vertical layout and 12pt Arial font. Set background and
' border to transparent and key icon border to the same as the fill color.
Dim b As LegendBox
Set b = c.addLegend(480, 20, True, "arial.ttf", 12)
Call b.setBackground(cd.Transparent, cd.Transparent)
Call b.setKeyBorder(cd.SameAsMainColor)
' Set the x and y axis stems to transparent and the label font to 12pt Arial
Call c.xAxis().setColors(cd.Transparent)
Call c.yAxis().setColors(cd.Transparent)
Call c.xAxis().setLabelStyle("arial.ttf", 12)
Call c.yAxis().setLabelStyle("arial.ttf", 12)
' Add a stacked bar layer
Dim layer As BarLayer
Set layer = c.addBarLayer2(cd.Stack)
' Add the three data sets to the bar layer
Call layer.addDataSet(data0, &Haaccee, "Server # 1")
Call layer.addDataSet(data1, &Hbbdd88, "Server # 2")
Call layer.addDataSet(data2, &Heeaa66, "Server # 3")
' Set the bar border to transparent
Call layer.setBorderColor(cd.Transparent)
' Enable labelling for the entire bar and use 12pt Arial font
Call layer.setAggregateLabelStyle("arial.ttf", 12)
' Enable labelling for the bar segments and use 12pt Arial font with center alignment
Call layer.setDataLabelStyle("arial.ttf", 10).setAlignment(cd.Center)
' For a vertical stacked bar with positive data, the first data set is at the bottom. For the
' legend box, by default, the first entry at the top. We can reverse the legend order to make
' the legend box consistent with the stacked bar.
Call layer.setLegendOrder(cd.ReverseLegend)
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' For the automatic y-axis labels, set the minimum spacing to 40 pixels.
Call c.yAxis().setTickDensity(40)
' Add a title to the y axis using dark grey (0x555555) 14pt Arial Bold font
Call c.yAxis().setTitle("Y-Axis Title Placeholder", "arialbd.ttf", 14, &H555555)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='{dataSetName} on {xLabel}: {value} MBytes/hour'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.