
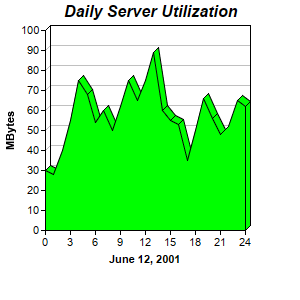
This example demonstrates a 3D area chart configured using Layer.set3D.
ChartDirector 7.0 (ASP/COM/VB Edition)
3D Area Chart
Source Code Listing
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the area chart
data = Array(30, 28, 40, 55, 75, 68, 54, 60, 50, 62, 75, 65, 75, 89, 60, 55, 53, 35, 50, 66, 56, _
48, 52, 65, 62)
' The labels for the area chart
labels = Array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", _
"15", "16", "17", "18", "19", "20", "21", "22", "23", "24")
' Create a XYChart object of size 300 x 300 pixels
Set c = cd.XYChart(300, 300)
' Set the plotarea at (45, 30) and of size 200 x 200 pixels
Call c.setPlotArea(45, 30, 200, 200)
' Add a title to the chart using 12pt Arial Bold Italic font
Call c.addTitle("Daily Server Utilization", "Arial Bold Italic", 12)
' Add a title to the y axis
Call c.yAxis().setTitle("MBytes")
' Add a title to the x axis
Call c.xAxis().setTitle("June 12, 2001")
' Add a green (0x00ff00) 3D area chart layer using the give data
Call c.addAreaLayer(data, &H00ff00).set3D()
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' Display 1 out of 3 labels on the x-axis.
Call c.xAxis().setLabelStep(3)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='Hour {xLabel}: Traffic {value} MBytes'")
%>
<!DOCTYPE html>
<html>
<head>
<title>3D Area Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
3D Area Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the area chart
Dim data()
data = Array(30, 28, 40, 55, 75, 68, 54, 60, 50, 62, 75, 65, 75, 89, 60, 55, 53, 35, 50, 66, _
56, 48, 52, 65, 62)
' The labels for the area chart
Dim labels()
labels = Array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", _
"15", "16", "17", "18", "19", "20", "21", "22", "23", "24")
' Create a XYChart object of size 300 x 300 pixels
Dim c As XYChart
Set c = cd.XYChart(300, 300)
' Set the plotarea at (45, 30) and of size 200 x 200 pixels
Call c.setPlotArea(45, 30, 200, 200)
' Add a title to the chart using 12pt Arial Bold Italic font
Call c.addTitle("Daily Server Utilization", "arialbi.ttf", 12)
' Add a title to the y axis
Call c.yAxis().setTitle("MBytes")
' Add a title to the x axis
Call c.xAxis().setTitle("June 12, 2001")
' Add a green (0x00ff00) 3D area chart layer using the give data
Call c.addAreaLayer(data, &H00ff00).set3D()
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' Display 1 out of 3 labels on the x-axis.
Call c.xAxis().setLabelStep(3)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='Hour {xLabel}: Traffic {value} MBytes'")
End Sub