[Web Version (in ASP)] aspdemo\threedscatteraxis.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The x coordinates for the 2 scatter groups
dataX = Array(DateSerial(2011, 9, 1), DateSerial(2011, 9, 2), DateSerial(2011, 9, 3), DateSerial( _
2011, 9, 4), DateSerial(2011, 9, 5), DateSerial(2011, 9, 6), DateSerial(2011, 9, 7), _
DateSerial(2011, 9, 8), DateSerial(2011, 9, 9), DateSerial(2011, 9, 10), DateSerial(2011, 9, _
11))
' The y and z coordinates for the first scatter group
dataY0 = Array(0.4, 0.2, 0.5, 0.4, 0.7, 1.3, 1.1, 1.0, 0.6, 0.4, 0.5)
dataZ0 = Array(43, 38, 33, 23.4, 28, 36, 34, 47, 53, 45, 40)
' The y and z coordinates for the second scatter group
dataY1 = Array(1.4, 1.0, 1.8, 1.9, 1.5, 1.0, 0.6, 0.7, 1.2, 1.7, 1.5)
dataZ1 = Array(46, 41, 33, 37, 28, 29, 34, 37, 41, 52, 50)
' Instead of displaying numeric values, labels are used for the y-axis
labelsY = Array("Low", "Medium", "High")
' Create a ThreeDScatterChart object of size 760 x 520 pixels
Set c = cd.ThreeDScatterChart(760, 520)
' Add a title to the chart using 18 points Arial font
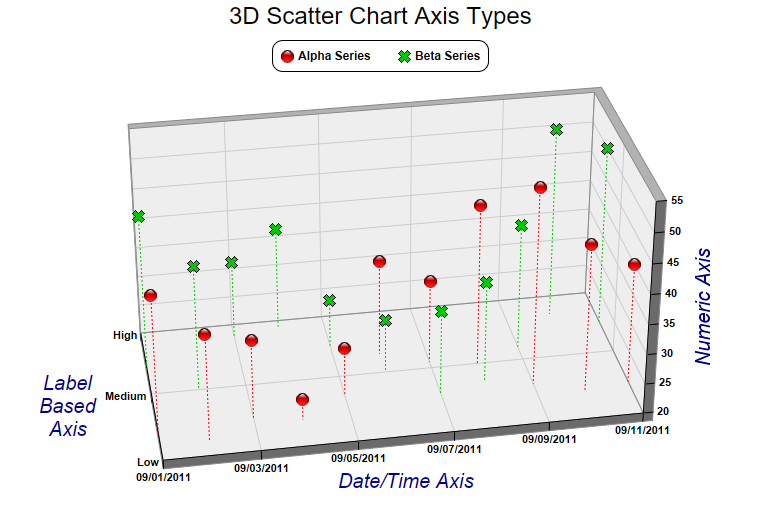
Call c.addTitle("3D Scatter Chart Axis Types", "Arial", 18)
' Set the center of the plot region at (385, 270), and set width x depth x height to 480 x 240 x 240
' pixels
Call c.setPlotRegion(385, 270, 480, 240, 240)
' Set the elevation and rotation angles to 30 and -10 degrees
Call c.setViewAngle(30, -10)
' Add a legend box at (380, 40) with horizontal layout. Use 9pt Arial Bold font.
Set b = c.addLegend(380, 40, False, "Arial Bold", 9)
Call b.setAlignment(cd.TopCenter)
Call b.setRoundedCorners()
' Add a scatter group to the chart using 13 pixels red (ff0000) glass sphere symbols, with dotted
' drop lines
Set g0 = c.addScatterGroup(dataX, dataY0, dataZ0, "Alpha Series", cd.GlassSphere2Shape, 13, _
&Hff0000)
Call g0.setDropLine(c.dashLineColor(cd.SameAsMainColor, cd.DotLine))
' Add a scatter group to the chart using 13 pixels blue (00cc00) cross symbols, with dotted drop
' lines
Set g1 = c.addScatterGroup(dataX, dataY1, dataZ1, "Beta Series", cd.Cross2Shape(), 13, &H00cc00)
Call g1.setDropLine(c.dashLineColor(cd.SameAsMainColor, cd.DotLine))
' Set x-axis tick density to 50 pixels. ChartDirector auto-scaling will use this as the guideline
' when putting ticks on the x-axis.
Call c.xAxis().setTickDensity(50)
' Set the y-axis labels
Call c.yAxis().setLabels(labelsY)
' Set label style to Arial bold for all axes
Call c.xAxis().setLabelStyle("Arial Bold")
Call c.yAxis().setLabelStyle("Arial Bold")
Call c.zAxis().setLabelStyle("Arial Bold")
' Set the x, y and z axis titles using deep blue (000088) 15 points Arial font
Call c.xAxis().setTitle("Date/Time Axis", "Arial Italic", 15, &H000088)
Call c.yAxis().setTitle("Label<*br*>Based<*br*>Axis", "Arial Italic", 15, &H000088)
Call c.zAxis().setTitle("Numeric Axis", "Arial Italic", 15, &H000088)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
%>
<!DOCTYPE html>
<html>
<head>
<title>3D Scatter Axis Types</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
3D Scatter Axis Types
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\threedscatteraxis.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The x coordinates for the 2 scatter groups
Dim dataX()
dataX = Array(DateSerial(2011, 9, 1), DateSerial(2011, 9, 2), DateSerial(2011, 9, 3), _
DateSerial(2011, 9, 4), DateSerial(2011, 9, 5), DateSerial(2011, 9, 6), DateSerial(2011, _
9, 7), DateSerial(2011, 9, 8), DateSerial(2011, 9, 9), DateSerial(2011, 9, 10), _
DateSerial(2011, 9, 11))
' The y and z coordinates for the first scatter group
Dim dataY0()
dataY0 = Array(0.4, 0.2, 0.5, 0.4, 0.7, 1.3, 1.1, 1.0, 0.6, 0.4, 0.5)
Dim dataZ0()
dataZ0 = Array(43, 38, 33, 23.4, 28, 36, 34, 47, 53, 45, 40)
' The y and z coordinates for the second scatter group
Dim dataY1()
dataY1 = Array(1.4, 1.0, 1.8, 1.9, 1.5, 1.0, 0.6, 0.7, 1.2, 1.7, 1.5)
Dim dataZ1()
dataZ1 = Array(46, 41, 33, 37, 28, 29, 34, 37, 41, 52, 50)
' Instead of displaying numeric values, labels are used for the y-axis
Dim labelsY()
labelsY = Array("Low", "Medium", "High")
' Create a ThreeDScatterChart object of size 760 x 520 pixels
Dim c As ThreeDScatterChart
Set c = cd.ThreeDScatterChart(760, 520)
' Add a title to the chart using 18 points Arial font
Call c.addTitle("3D Scatter Chart Axis Types", "arial.ttf", 18)
' Set the center of the plot region at (385, 270), and set width x depth x height to 480 x 240 x
' 240 pixels
Call c.setPlotRegion(385, 270, 480, 240, 240)
' Set the elevation and rotation angles to 30 and -10 degrees
Call c.setViewAngle(30, -10)
' Add a legend box at (380, 40) with horizontal layout. Use 9pt Arial Bold font.
Dim b As LegendBox
Set b = c.addLegend(380, 40, False, "arialbd.ttf", 9)
Call b.setAlignment(cd.TopCenter)
Call b.setRoundedCorners()
' Add a scatter group to the chart using 13 pixels red (ff0000) glass sphere symbols, with
' dotted drop lines
Dim g0 As ThreeDScatterGroup
Set g0 = c.addScatterGroup(dataX, dataY0, dataZ0, "Alpha Series", cd.GlassSphere2Shape, 13, _
&Hff0000)
Call g0.setDropLine(c.dashLineColor(cd.SameAsMainColor, cd.DotLine))
' Add a scatter group to the chart using 13 pixels blue (00cc00) cross symbols, with dotted drop
' lines
Dim g1 As ThreeDScatterGroup
Set g1 = c.addScatterGroup(dataX, dataY1, dataZ1, "Beta Series", cd.Cross2Shape(), 13, _
&H00cc00)
Call g1.setDropLine(c.dashLineColor(cd.SameAsMainColor, cd.DotLine))
' Set x-axis tick density to 50 pixels. ChartDirector auto-scaling will use this as the
' guideline when putting ticks on the x-axis.
Call c.xAxis().setTickDensity(50)
' Set the y-axis labels
Call c.yAxis().setLabels(labelsY)
' Set label style to Arial bold for all axes
Call c.xAxis().setLabelStyle("arialbd.ttf")
Call c.yAxis().setLabelStyle("arialbd.ttf")
Call c.zAxis().setLabelStyle("arialbd.ttf")
' Set the x, y and z axis titles using deep blue (000088) 15 points Arial font
Call c.xAxis().setTitle("Date/Time Axis", "ariali.ttf", 15, &H000088)
Call c.yAxis().setTitle("Label<*br*>Based<*br*>Axis", "ariali.ttf", 15, &H000088)
Call c.zAxis().setTitle("Numeric Axis", "ariali.ttf", 15, &H000088)
' Output the chart
Set viewer.Picture = c.makePicture()
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.