
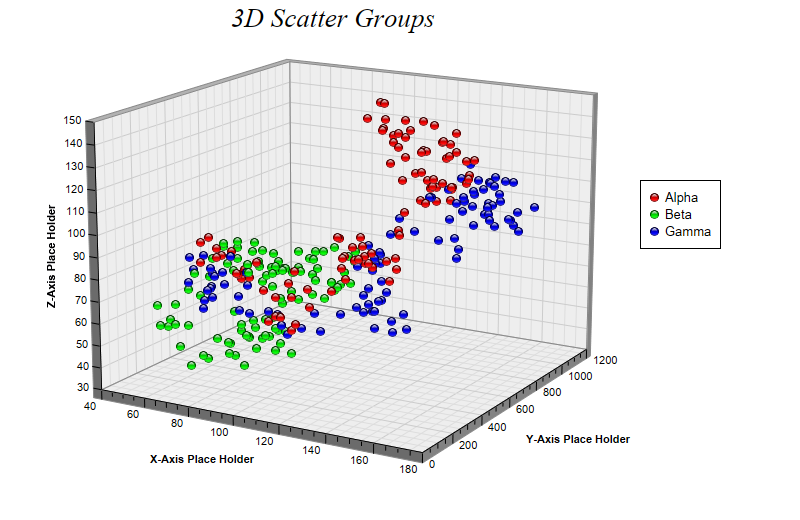
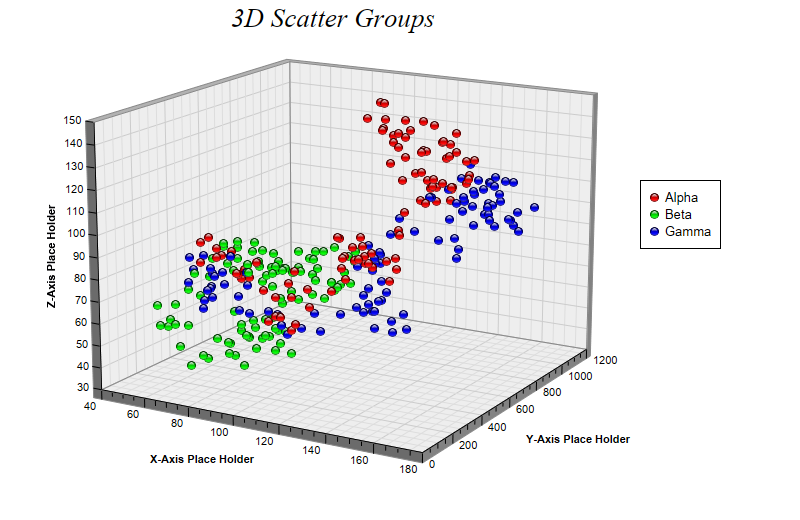
This example demonstrates multiple symbol groups by calling ThreeDScatterChart.addScatterGroup multiple times with different data and colors.
ChartDirector 7.0 (ASP/COM/VB Edition)
3D Scatter Groups

Source Code Listing
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The random XYZ data for the first 3D scatter group
Set r0 = cd.RanSeries(7)
xData0 = r0.getSeries2(100, 100, -10, 10)
yData0 = r0.getSeries2(100, 0, 0, 20)
zData0 = r0.getSeries2(100, 100, -10, 10)
' The random XYZ data for the second 3D scatter group
Set r1 = cd.RanSeries(4)
xData1 = r1.getSeries2(100, 100, -10, 10)
yData1 = r1.getSeries2(100, 0, 0, 20)
zData1 = r1.getSeries2(100, 100, -10, 10)
' The random XYZ data for the third 3D scatter group
Set r2 = cd.RanSeries(8)
xData2 = r2.getSeries2(100, 100, -10, 10)
yData2 = r2.getSeries2(100, 0, 0, 20)
zData2 = r2.getSeries2(100, 100, -10, 10)
' Create a ThreeDScatterChart object of size 800 x 520 pixels
Set c = cd.ThreeDScatterChart(800, 520)
' Add a title to the chart using 20 points Times New Roman Italic font
Call c.addTitle("3D Scatter Groups ", "Times New Roman Italic", 20)
' Set the center of the plot region at (350, 240), and set width x depth x height to 360 x 360 x 270
' pixels
Call c.setPlotRegion(350, 240, 360, 360, 270)
' Set the elevation and rotation angles to 15 and 30 degrees
Call c.setViewAngle(15, 30)
' Add a legend box at (640, 180)
Call c.addLegend(640, 180)
' Add 3 scatter groups to the chart with 9 pixels glass sphere symbols of red (ff0000), green
' (00ff00) and blue (0000ff) colors
Call c.addScatterGroup(xData0, yData0, zData0, "Alpha", cd.GlassSphere2Shape, 9, &Hff0000)
Call c.addScatterGroup(xData1, yData1, zData1, "Beta", cd.GlassSphere2Shape, 9, &H00ff00)
Call c.addScatterGroup(xData2, yData2, zData2, "Gamma", cd.GlassSphere2Shape, 9, &H0000ff)
' Set the x, y and z axis titles
Call c.xAxis().setTitle("X-Axis Place Holder")
Call c.yAxis().setTitle("Y-Axis Place Holder")
Call c.zAxis().setTitle("Z-Axis Place Holder")
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", _
"title='<*cdml*><*b*><*u*>{dataSetName}<*/u*><*/b*><*br*>X={x|p}<*br*>Y={y|p}<*br*>Z={z|p}'")
%>
<!DOCTYPE html>
<html>
<head>
<title>3D Scatter Groups</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
3D Scatter Groups
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The random XYZ data for the first 3D scatter group
Dim r0 As RanSeries
Set r0 = cd.RanSeries(7)
Dim xData0()
xData0 = r0.getSeries2(100, 100, -10, 10)
Dim yData0()
yData0 = r0.getSeries2(100, 0, 0, 20)
Dim zData0()
zData0 = r0.getSeries2(100, 100, -10, 10)
' The random XYZ data for the second 3D scatter group
Dim r1 As RanSeries
Set r1 = cd.RanSeries(4)
Dim xData1()
xData1 = r1.getSeries2(100, 100, -10, 10)
Dim yData1()
yData1 = r1.getSeries2(100, 0, 0, 20)
Dim zData1()
zData1 = r1.getSeries2(100, 100, -10, 10)
' The random XYZ data for the third 3D scatter group
Dim r2 As RanSeries
Set r2 = cd.RanSeries(8)
Dim xData2()
xData2 = r2.getSeries2(100, 100, -10, 10)
Dim yData2()
yData2 = r2.getSeries2(100, 0, 0, 20)
Dim zData2()
zData2 = r2.getSeries2(100, 100, -10, 10)
' Create a ThreeDScatterChart object of size 800 x 520 pixels
Dim c As ThreeDScatterChart
Set c = cd.ThreeDScatterChart(800, 520)
' Add a title to the chart using 20 points Times New Roman Italic font
Call c.addTitle("3D Scatter Groups ", "timesi.ttf", 20)
' Set the center of the plot region at (350, 240), and set width x depth x height to 360 x 360 x
' 270 pixels
Call c.setPlotRegion(350, 240, 360, 360, 270)
' Set the elevation and rotation angles to 15 and 30 degrees
Call c.setViewAngle(15, 30)
' Add a legend box at (640, 180)
Call c.addLegend(640, 180)
' Add 3 scatter groups to the chart with 9 pixels glass sphere symbols of red (ff0000), green
' (00ff00) and blue (0000ff) colors
Call c.addScatterGroup(xData0, yData0, zData0, "Alpha", cd.GlassSphere2Shape, 9, &Hff0000)
Call c.addScatterGroup(xData1, yData1, zData1, "Beta", cd.GlassSphere2Shape, 9, &H00ff00)
Call c.addScatterGroup(xData2, yData2, zData2, "Gamma", cd.GlassSphere2Shape, 9, &H0000ff)
' Set the x, y and z axis titles
Call c.xAxis().setTitle("X-Axis Place Holder")
Call c.yAxis().setTitle("Y-Axis Place Holder")
Call c.zAxis().setTitle("Z-Axis Place Holder")
' Output the chart
Set viewer.Picture = c.makePicture()
End Sub