[Web Version (in ASP)] aspdemo\threedstackarea.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the area chart
data0 = Array(42, 49, 33, 38, 51, 46, 29, 41, 44, 57, 59, 52, 37, 34, 51, 56, 56, 60, 70, 76, 63, _
67, 75, 64, 51)
data1 = Array(50, 45, 47, 34, 42, 49, 63, 62, 73, 59, 56, 50, 64, 60, 67, 67, 58, 59, 73, 77, 84, _
82, 80, 84, 89)
data2 = Array(61, 79, 85, 66, 53, 39, 24, 21, 37, 56, 37, 22, 21, 33, 13, 17, 4, 23, 16, 25, 9, _
10, 5, 7, 16)
labels = Array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", _
"15", "16", "17", "18", "19", "20", "21", "22", "23", "24")
' Create a XYChart object of size 500 x 300 pixels
Set c = cd.XYChart(500, 300)
' Set the plotarea at (90, 30) and of size 300 x 240 pixels.
Call c.setPlotArea(90, 30, 300, 240)
' Add a legend box at (405, 100)
Call c.addLegend(405, 100)
' Add a title to the chart
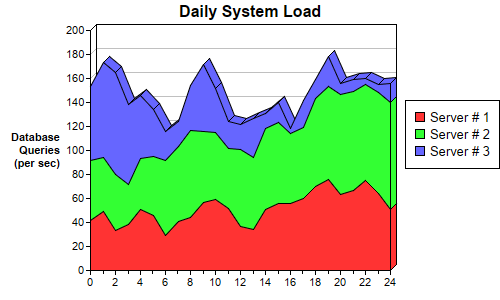
Call c.addTitle("Daily System Load")
' Add a title to the y axis. Draw the title upright (font angle = 0)
Call c.yAxis().setTitle("Database<*br*>Queries<*br*>(per sec)").setFontAngle(0)
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' Display 1 out of 2 labels on the x-axis. Show minor ticks for remaining labels.
Call c.xAxis().setLabelStep(2, 1)
' Add an area layer
Set layer = c.addAreaLayer()
' Draw the area layer in 3D
Call layer.set3D()
' Add the three data sets to the area layer
Call layer.addDataSet(data0, -1, "Server # 1")
Call layer.addDataSet(data1, -1, "Server # 2")
Call layer.addDataSet(data2, -1, "Server # 3")
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", _
"title='{dataSetName} load at hour {xLabel}: {value} queries/sec'")
%>
<!DOCTYPE html>
<html>
<head>
<title>3D Stacked Area Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
3D Stacked Area Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\threedstackarea.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the area chart
Dim data0()
data0 = Array(42, 49, 33, 38, 51, 46, 29, 41, 44, 57, 59, 52, 37, 34, 51, 56, 56, 60, 70, 76, _
63, 67, 75, 64, 51)
Dim data1()
data1 = Array(50, 45, 47, 34, 42, 49, 63, 62, 73, 59, 56, 50, 64, 60, 67, 67, 58, 59, 73, 77, _
84, 82, 80, 84, 89)
Dim data2()
data2 = Array(61, 79, 85, 66, 53, 39, 24, 21, 37, 56, 37, 22, 21, 33, 13, 17, 4, 23, 16, 25, _
9, 10, 5, 7, 16)
Dim labels()
labels = Array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", _
"15", "16", "17", "18", "19", "20", "21", "22", "23", "24")
' Create a XYChart object of size 500 x 300 pixels
Dim c As XYChart
Set c = cd.XYChart(500, 300)
' Set the plotarea at (90, 30) and of size 300 x 240 pixels.
Call c.setPlotArea(90, 30, 300, 240)
' Add a legend box at (405, 100)
Call c.addLegend(405, 100)
' Add a title to the chart
Call c.addTitle("Daily System Load")
' Add a title to the y axis. Draw the title upright (font angle = 0)
Call c.yAxis().setTitle("Database<*br*>Queries<*br*>(per sec)").setFontAngle(0)
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' Display 1 out of 2 labels on the x-axis. Show minor ticks for remaining labels.
Call c.xAxis().setLabelStep(2, 1)
' Add an area layer
Dim layer As AreaLayer
Set layer = c.addAreaLayer()
' Draw the area layer in 3D
Call layer.set3D()
' Add the three data sets to the area layer
Call layer.addDataSet(data0, -1, "Server # 1")
Call layer.addDataSet(data1, -1, "Server # 2")
Call layer.addDataSet(data2, -1, "Server # 3")
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='{dataSetName} load at hour {xLabel}: {value} queries/sec'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.