
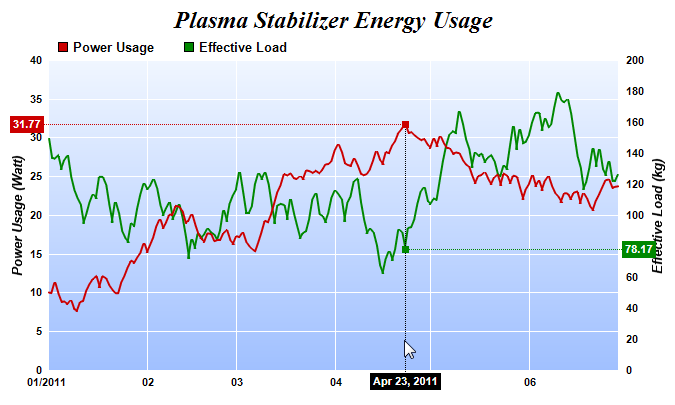
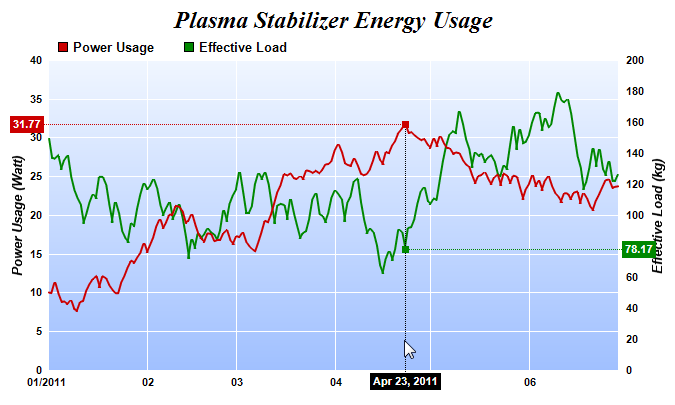
This sample program demonstrates a track cursor programmed with the following features:
- A vertical line that connects the data points to the x-axis, with an x-axis label displaying the x value.
- Horizontal lines that connect the data points to the y-axes, with y-axis labels displaying their values.
On the server side, the code draws the chart as usual, and outputs both the image and the
Javascript Chart Model of the chart.
The
trackLineAxis Javascript function is the routine that draws the track cursor. Its key elements are:
[Web Version (in ASP)] aspdemo\trackaxis.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' Data for the chart as 2 random data series
Set r = cd.RanSeries(127)
data0 = r.getSeries(180, 10, -1.5, 1.5)
data1 = r.getSeries(180, 150, -15, 15)
timeStamps = r.getDateSeries(180, DateSerial(2011, 1, 1), 86400)
' Create a XYChart object of size 670 x 400 pixels
Set c = cd.XYChart(670, 400)
' Add a title to the chart using 18pt Times New Roman Bold Italic font
Call c.addTitle("Plasma Stabilizer Energy Usage", "Times New Roman Bold Italic", 18)
' Set the plotarea at (50, 55) with width 100 pixels less than chart width, and height 90 pixels
' less than chart height. Use a vertical gradient from light blue (f0f6ff) to sky blue (a0c0ff) as
' background. Set border to transparent and grid lines to white (ffffff).
Call c.setPlotArea(50, 55, c.getWidth() - 100, c.getHeight() - 90, c.linearGradientColor(0, 55, 0, _
c.getHeight() - 35, &Hf0f6ff, &Ha0c0ff), -1, cd.Transparent, &Hffffff, &Hffffff)
' Add a legend box at (50, 25) using horizontal layout. Use 10pt Arial Bold as font. Set the
' background and border color to Transparent.
Call c.addLegend(50, 25, False, "Arial Bold", 10).setBackground(cd.Transparent)
' Set axis label style to 8pt Arial Bold
Call c.xAxis().setLabelStyle("Arial Bold", 8)
Call c.yAxis().setLabelStyle("Arial Bold", 8)
Call c.yAxis2().setLabelStyle("Arial Bold", 8)
' Set the axis stem to transparent
Call c.xAxis().setColors(cd.Transparent)
Call c.yAxis().setColors(cd.Transparent)
Call c.yAxis2().setColors(cd.Transparent)
' Configure x-axis label format
Call c.xAxis().setMultiFormat(cd.StartOfYearFilter(), "{value|mm/yyyy} ", cd.StartOfMonthFilter(), _
"{value|mm}")
' Add axis title using 10pt Arial Bold Italic font
Call c.yAxis().setTitle("Power Usage (Watt)", "Arial Bold Italic", 10)
Call c.yAxis2().setTitle("Effective Load (kg)", "Arial Bold Italic", 10)
' Add a line layer to the chart using a line width of 2 pixels.
Set layer = c.addLineLayer2()
Call layer.setLineWidth(2)
' Add 2 data series to the line layer
Call layer.setXData(timeStamps)
Call layer.addDataSet(data0, &Hcc0000, "Power Usage")
Call layer.addDataSet(data1, &H008800, "Effective Load").setUseYAxis2()
' Create the WebChartViewer object
Set viewer = cd.WebChartViewer(Request, "chart1")
' Output the chart
Call viewer.setChart(c, cd.SVG)
' Output Javascript chart model to the browser to support tracking cursor
viewer.ChartModel = c.getJsChartModel()
%>
<!DOCTYPE html>
<html>
<head>
<title>Track Line with Axis Labels</title>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<script type="text/javascript">
//
// Use the window load event to set up the MouseMovePlotArea event handler
//
JsChartViewer.addEventListener(window, 'load', function() {
var viewer = JsChartViewer.get('<%=viewer.Id%>');
// Draw track cursor when mouse is moving over plotarea. Hide it when mouse leaves plot area.
viewer.attachHandler(["MouseMovePlotArea", "TouchStartPlotArea", "TouchMovePlotArea", "ChartMove"],
function(e) {
this.preventDefault(e); // Prevent the browser from using touch events for other actions
trackLineAxis(viewer, viewer.getPlotAreaMouseX());
viewer.setAutoHide("all", ["MouseOutPlotArea", "TouchEndPlotArea"]);
});
});
//
// Draw track line with axis labels
//
function trackLineAxis(viewer, mouseX)
{
// Remove all previously drawn tracking object
viewer.hideObj("all");
// The chart and its plot area
var c = viewer.getChart();
var plotArea = c.getPlotArea();
// Get the data x-value that is nearest to the mouse, and find its pixel coordinate.
var xValue = c.getNearestXValue(mouseX);
var xCoor = c.getXCoor(xValue);
// The vertical track line is drawn up to the highest data point (the point with smallest
// y-coordinate). We need to iterate all datasets in all layers to determine where it is.
var minY = plotArea.getBottomY();
// Iterate through all layers to find the highest data point
for (var i = 0; i < c.getLayerCount(); ++i)
{
var layer = c.getLayerByZ(i);
// The data array index of the x-value
var xIndex = layer.getXIndexOf(xValue);
// Iterate through all the data sets in the layer
for (var j = 0; j < layer.getDataSetCount(); ++j)
{
var dataSet = layer.getDataSetByZ(j);
var yCoor = c.getYCoor(dataSet.getPosition(xIndex), dataSet.getUseYAxis());
if ((yCoor != null) && (dataSet.getDataColor() != null))
minY = Math.min(minY, yCoor);
}
}
// Draw a vertical track line at the x-position up to the highest data point.
viewer.drawVLine("trackLine", xCoor, Math.max(minY, plotArea.getTopY()),
plotArea.getBottomY() + 3, "black 1px dotted");
// Draw a label on the x-axis to show the track line position
viewer.showTextBox("xAxisLabel", xCoor, plotArea.getBottomY() + 3, JsChartViewer.Top,
c.xAxis().getFormattedLabel(xValue, "mmm dd, yyyy"),
"font:bold 11px Arial;color:#FFFFFF;background-color:#000000;padding:2px 3px");
// Iterate through all layers to draw the axis labels for the data points
for (var i = 0; i < c.getLayerCount(); ++i)
{
var layer = c.getLayerByZ(i);
// The data array index of the x-value
var xIndex = layer.getXIndexOf(xValue);
// Iterate through all the data sets in the layer
for (var j = 0; j < layer.getDataSetCount(); ++j)
{
var dataSet = layer.getDataSetByZ(j);
// The positional value, axis binding, pixel coordinate and color of the data point.
var dataPoint = dataSet.getPosition(xIndex);
var yAxis = dataSet.getUseYAxis();
var yCoor = c.getYCoor(dataPoint, yAxis);
var color = dataSet.getDataColor();
// Draw the axis label only for visible data points of named data sets
if ((yCoor != null) && (yCoor >= plotArea.getTopY()) && (yCoor <= plotArea.getBottomY()) &&
(color != null))
{
// The axis label consists of 3 parts - a track dot for the data point, an axis label,
// and a line joining the track dot to the axis label.
// Draw the line first. The end point of the line at the axis label side depends on
// whether the label is at the left or right side of the axis (that is, on whether
// the axis is on the left or right side of the plot area).
var xPos = yAxis.getX() + ((yAxis.getAlignment() == JsChartViewer.Left) ? -4 : 4);
viewer.drawHLine("joinLine" + i + "_" + j, yCoor, xPos, xCoor, color + " 1px dotted");
// Draw the axis label. If the axis is on the left side of the plot area, the labels
// should right aligned to the axis, and vice versa.
viewer.showTextBox("yAxisLabel" + i + "_" + j, xPos, yCoor,
(yAxis.getAlignment() == JsChartViewer.Left) ? JsChartViewer.Right : JsChartViewer.Left,
dataPoint.toPrecision(4), "padding:2px 3px;font:bold 11px Arial;background-color:" +
color + ";color:#FFFFFF;-webkit-text-size-adjust:100%;");
// Draw the track dot
viewer.showTextBox("dataPoint" + i + "_" + j, xCoor, yCoor, JsChartViewer.Center,
viewer.htmlRect(7, 7, color));
}
}
}
}
</script>
<div style="font-size:18pt; font-family:verdana; font-weight:bold">
Track Line with Axis Labels
</div>
<hr style="border:solid 1px #000080" />
<div style="font-size:10pt; font-family:verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%=Request("SCRIPT_NAME")%>">View Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%=viewer.renderHTML()%>
</body>
</html>
© 2021 Advanced Software Engineering Limited. All rights reserved.