



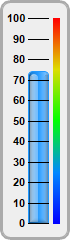
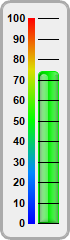
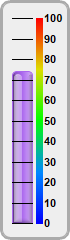
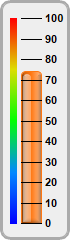
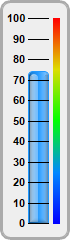
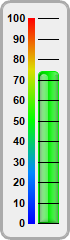
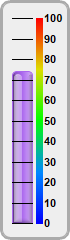
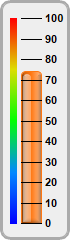
This example demonstration various orientations for vertical bar meters.
In a vertical bar meter, the scale labels can be positioned on the left or right side of the meter scale. This is controlled by the last argument to
LinearMeter.setMeter, which can be
Left or
Right. The color scale can also be position on the same or opposite side as the scale labels.
[Web Version (in ASP)] aspdemo\vbarmeterorientation.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' This script can draw different charts depending on the chartIndex
Sub createChart(viewer, chartIndex)
' The value to display on the meter
value = 74.25
' Bar colors of the meters
barColor = Array(&H2299ff, &H00ee00, &Haa66ee, &Hff7711)
' Create a LinearMeter object of size 70 x 240 pixels with very light grey (0xeeeeee) backgruond
' and a grey (0xaaaaaa) 3-pixel thick rounded frame
Set m = cd.LinearMeter(70, 240, &Heeeeee, &Haaaaaa)
Call m.setRoundedFrame(cd.Transparent)
Call m.setThickFrame(3)
' This example demonstrates putting the text labels at the left or right side of the meter
' scale, and putting the color scale on the same side as the labels or on opposite side.
alignment = Array(cd.Left, cd.Left, cd.Right, cd.Right)
meterXPos = Array(28, 38, 12, 21)
labelGap = Array(2, 12, 10, 2)
colorScalePos = Array(53, 28, 36, 10)
' Configure the position of the meter scale and which side to put the text labels
Call m.setMeter(meterXPos(chartIndex), 18, 20, 205, alignment(chartIndex))
' Set meter scale from 0 - 100, with a tick every 10 units
Call m.setScale(0, 100, 10)
' To put the color scale on the same side as the text labels, we need to increase the gap
' between the labels and the meter scale to make room for the color scale
Call m.setLabelPos(False, labelGap(chartIndex))
' Add a smooth color scale to the meter
smoothColorScale = Array(0, &H0000ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, 100, &Hff0000)
Call m.addColorScale(smoothColorScale, colorScalePos(chartIndex), 6)
' Add a bar from 0 to value with glass effect and 4 pixel rounded corners
Call m.addBar(0, value, barColor(chartIndex), cd.glassEffect(cd.NormalGlare, cd.Left), 4)
' Output the chart
Call viewer.setChart(m, cd.SVG)
End Sub
' This example includes 4 charts
Dim viewers(3)
For i = 0 To Ubound(viewers)
Set viewers(i) = cd.WebChartViewer(Request, "chart" & i)
Call createChart(viewers(i), i)
Next
%>
<!DOCTYPE html>
<html>
<head>
<title>V-Bar Meter Orientation</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
V-Bar Meter Orientation
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
For i = 0 To Ubound(viewers)
Call Response.Write(viewers(i).renderHTML())
Call Response.Write(" ")
Next
%>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\vbarmeterorientation.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The value to display on the meter
Dim value As Double
value = 74.25
' Bar colors of the meters
Dim barColor()
barColor = Array(&H2299ff, &H00ee00, &Haa66ee, &Hff7711)
' Create a LinearMeter object of size 70 x 240 pixels with very light grey (0xeeeeee) backgruond
' and a grey (0xaaaaaa) 3-pixel thick rounded frame
Dim m As LinearMeter
Set m = cd.LinearMeter(70, 240, &Heeeeee, &Haaaaaa)
Call m.setRoundedFrame()
Call m.setThickFrame(3)
' This example demonstrates putting the text labels at the left or right side of the meter
' scale, and putting the color scale on the same side as the labels or on opposite side.
Dim alignment()
alignment = Array(cd.Left, cd.Left, cd.Right, cd.Right)
Dim meterXPos()
meterXPos = Array(28, 38, 12, 21)
Dim labelGap()
labelGap = Array(2, 12, 10, 2)
Dim colorScalePos()
colorScalePos = Array(53, 28, 36, 10)
' Configure the position of the meter scale and which side to put the text labels
Call m.setMeter(meterXPos(chartIndex), 18, 20, 205, alignment(chartIndex))
' Set meter scale from 0 - 100, with a tick every 10 units
Call m.setScale(0, 100, 10)
' To put the color scale on the same side as the text labels, we need to increase the gap
' between the labels and the meter scale to make room for the color scale
Call m.setLabelPos(False, labelGap(chartIndex))
' Add a smooth color scale to the meter
Dim smoothColorScale()
smoothColorScale = Array(0, &H0000ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, 100, &Hff0000)
Call m.addColorScale(smoothColorScale, colorScalePos(chartIndex), 6)
' Add a bar from 0 to value with glass effect and 4 pixel rounded corners
Call m.addBar(0, value, barColor(chartIndex), cd.glassEffect(cd.NormalGlare, cd.Left), 4)
' Output the chart
Set viewer.Picture = m.makePicture()
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.