





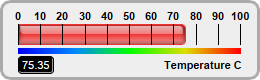
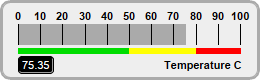
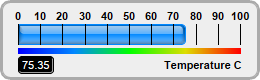
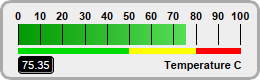
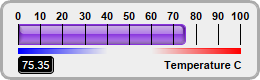
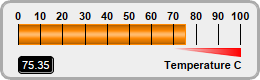
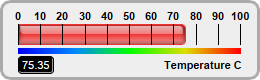
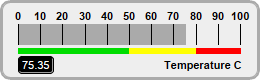
This example demonstrates horizontal bar meters in a white coloring scheme, and with bars in various shading styles.
ChartDirector 7.0 (ASP/COM/VB Edition)
White Horizontal Bar Meters






Source Code Listing
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' This script can draw different charts depending on the chartIndex
Sub createChart(viewer, chartIndex)
' The value to display on the meter
value = 75.35
' Create a LinearMeter object of size 260 x 80 pixels with very light grey (0xeeeeee) backgruond
' and a light grey (0xccccccc) 3-pixel thick rounded frame
Set m = cd.LinearMeter(260, 80, &Heeeeee, &Haaaaaa)
Call m.setRoundedFrame(cd.Transparent)
Call m.setThickFrame(3)
' Set the scale region top-left corner at (18, 24), with size of 222 x 20 pixels. The scale
' labels are located on the top (implies horizontal meter)
Call m.setMeter(18, 24, 222, 20, cd.Top)
' Set meter scale from 0 - 100, with a tick every 10 units
Call m.setScale(0, 100, 10)
' Demostrate different types of color scales
smoothColorScale = Array(0, &H0000ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, 100, &Hff0000)
stepColorScale = Array(0, &H00dd00, 50, &Hffff00, 80, &Hff0000, 100)
highLowColorScale = Array(0, &H0000ff, 40, cd.Transparent, 60, cd.Transparent, 100, &Hff0000)
highColorScale = Array(70, cd.Transparent, 100, &Hff0000)
If chartIndex = 0 Then
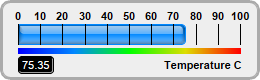
' Add a blue (0x0088ff) bar from 0 to value with glass effect and 4 pixel rounded corners
Call m.addBar(0, value, &H0088ff, cd.glassEffect(cd.NormalGlare, cd.Top), 4)
' Add a 5-pixel thick smooth color scale at y = 48 (below the meter scale)
Call m.addColorScale(smoothColorScale, 48, 5)
ElseIf chartIndex = 1 Then
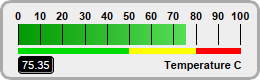
' Add a green (0x00cc00) bar from 0 to value with bar lighting effect
Call m.addBar(0, value, &H00cc00, cd.barLighting())
' Add a 5-pixel thick step color scale at y = 48 (below the meter scale)
Call m.addColorScale(stepColorScale, 48, 5)
ElseIf chartIndex = 2 Then
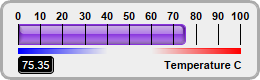
' Add a purple (0x8833dd) bar from 0 to value with glass effect and 4 pixel rounded corners
Call m.addBar(0, value, &H8833dd, cd.glassEffect(cd.NormalGlare, cd.Top), 4)
' Add a 5-pixel thick high/low color scale at y = 48 (below the meter scale)
Call m.addColorScale(highLowColorScale, 48, 5)
ElseIf chartIndex = 3 Then
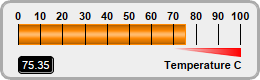
' Add an orange (0xff8800) bar from 0 to value with cylinder lighting effect
Call m.addBar(0, value, &Hff8800, cd.cylinderEffect())
' Add a high only color scale at y = 48 (below the meter scale) with thickness varying from
' 0 to 8
Call m.addColorScale(highColorScale, 48, 0, 48, 8)
ElseIf chartIndex = 4 Then
' Add a red (0xee3333) bar from 0 to value with glass effect and 4 pixel rounded corners
Call m.addBar(0, value, &Hee3333, cd.glassEffect(cd.NormalGlare, cd.Top), 4)
' Add a 5-pixel thick smooth color scale at y = 48 (below the meter scale)
Call m.addColorScale(smoothColorScale, 48, 5)
Else
' Add a grey (0xaaaaaa) bar from 0 to value
Call m.addBar(0, value, &Haaaaaa)
' Add a 5-pixel thick step color scale at y = 48 (below the meter scale)
Call m.addColorScale(stepColorScale, 48, 5)
End If
' Add a label right aligned to (243, 65) using 8pt Arial Bold font
Call m.addText(243, 65, "Temperature C", "Arial Bold", 8, cd.TextColor, cd.Right)
' Add a text box left aligned to (18, 65). Display the value using white (0xffffff) 8pt Arial
' Bold font on a black (0x000000) background with depressed rounded border.
Set t = m.addText(18, 65, m.formatValue(value, "2"), "Arial", 8, &Hffffff, cd.Left)
Call t.setBackground(&H000000, &H000000, -1)
Call t.setRoundedCorners(3)
' Output the chart
Call viewer.setChart(m, cd.SVG)
End Sub
' This example includes 6 charts
Dim viewers(5)
For i = 0 To Ubound(viewers)
Set viewers(i) = cd.WebChartViewer(Request, "chart" & i)
Call createChart(viewers(i), i)
Next
%>
<!DOCTYPE html>
<html>
<head>
<title>White Horizontal Bar Meters</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
White Horizontal Bar Meters
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
For i = 0 To Ubound(viewers)
Call Response.Write(viewers(i).renderHTML())
Call Response.Write(" ")
Next
%>
</body>
</html>Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The value to display on the meter
Dim value As Double
value = 75.35
' Create a LinearMeter object of size 260 x 80 pixels with very light grey (0xeeeeee) backgruond
' and a light grey (0xccccccc) 3-pixel thick rounded frame
Dim m As LinearMeter
Set m = cd.LinearMeter(260, 80, &Heeeeee, &Haaaaaa)
Call m.setRoundedFrame()
Call m.setThickFrame(3)
' Set the scale region top-left corner at (18, 24), with size of 222 x 20 pixels. The scale
' labels are located on the top (implies horizontal meter)
Call m.setMeter(18, 24, 222, 20, cd.Top)
' Set meter scale from 0 - 100, with a tick every 10 units
Call m.setScale(0, 100, 10)
' Demostrate different types of color scales
Dim smoothColorScale()
smoothColorScale = Array(0, &H0000ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, 100, &Hff0000)
Dim stepColorScale()
stepColorScale = Array(0, &H00dd00, 50, &Hffff00, 80, &Hff0000, 100)
Dim highLowColorScale()
highLowColorScale = Array(0, &H0000ff, 40, cd.Transparent, 60, cd.Transparent, 100, &Hff0000)
Dim highColorScale()
highColorScale = Array(70, cd.Transparent, 100, &Hff0000)
If chartIndex = 0 Then
' Add a blue (0x0088ff) bar from 0 to value with glass effect and 4 pixel rounded corners
Call m.addBar(0, value, &H0088ff, cd.glassEffect(cd.NormalGlare, cd.Top), 4)
' Add a 5-pixel thick smooth color scale at y = 48 (below the meter scale)
Call m.addColorScale(smoothColorScale, 48, 5)
ElseIf chartIndex = 1 Then
' Add a green (0x00cc00) bar from 0 to value with bar lighting effect
Call m.addBar(0, value, &H00cc00, cd.barLighting())
' Add a 5-pixel thick step color scale at y = 48 (below the meter scale)
Call m.addColorScale(stepColorScale, 48, 5)
ElseIf chartIndex = 2 Then
' Add a purple (0x8833dd) bar from 0 to value with glass effect and 4 pixel rounded corners
Call m.addBar(0, value, &H8833dd, cd.glassEffect(cd.NormalGlare, cd.Top), 4)
' Add a 5-pixel thick high/low color scale at y = 48 (below the meter scale)
Call m.addColorScale(highLowColorScale, 48, 5)
ElseIf chartIndex = 3 Then
' Add an orange (0xff8800) bar from 0 to value with cylinder lighting effect
Call m.addBar(0, value, &Hff8800, cd.cylinderEffect())
' Add a high only color scale at y = 48 (below the meter scale) with thickness varying from
' 0 to 8
Call m.addColorScale(highColorScale, 48, 0, 48, 8)
ElseIf chartIndex = 4 Then
' Add a red (0xee3333) bar from 0 to value with glass effect and 4 pixel rounded corners
Call m.addBar(0, value, &Hee3333, cd.glassEffect(cd.NormalGlare, cd.Top), 4)
' Add a 5-pixel thick smooth color scale at y = 48 (below the meter scale)
Call m.addColorScale(smoothColorScale, 48, 5)
Else
' Add a grey (0xaaaaaa) bar from 0 to value
Call m.addBar(0, value, &Haaaaaa)
' Add a 5-pixel thick step color scale at y = 48 (below the meter scale)
Call m.addColorScale(stepColorScale, 48, 5)
End If
' Add a label right aligned to (243, 65) using 8pt Arial Bold font
Call m.addText(243, 65, "Temperature C", "arialbd.ttf", 8, cd.TextColor, cd.Right)
' Add a text box left aligned to (18, 65). Display the value using white (0xffffff) 8pt Arial
' Bold font on a black (0x000000) background with depressed rounded border.
Dim t As ChartDirector.TextBox
Set t = m.addText(18, 65, m.formatValue(value, "2"), "arial.ttf", 8, &Hffffff, cd.Left)
Call t.setBackground(&H000000, &H000000, -1)
Call t.setRoundedCorners(3)
' Output the chart
Set viewer.Picture = m.makePicture()
End Sub