[Web Version (in ASP)] aspdemo\whiteroundmeter.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' This script can draw different charts depending on the chartIndex
Sub createChart(viewer, chartIndex)
' The value to display on the meter
value = 72.3
' Create an AngularMeter object of size 250 x 250 pixels with transparent background
Set m = cd.AngularMeter(250, 250, cd.Transparent)
' Set the default text and line colors to dark grey (0x333333)
Call m.setColor(cd.TextColor, &H333333)
Call m.setColor(cd.LineColor, &H333333)
' Demonstration two different meter scale angles
If chartIndex Mod 2 = 0 Then
' Center at (125, 125), scale radius = 111 pixels, scale angle -140 to +140 degrees
Call m.setMeter(125, 125, 109, -140, 140)
Else
' Center at (125, 125), scale radius = 111 pixels, scale angle -180 to +90 degrees
Call m.setMeter(125, 125, 109, -180, 90)
End If
' Add a black (0x000000) circle with radius 123 pixels as background
Call m.addRing(0, 123, &H000000)
' Background gradient color from white (0xffffff) at the center to light grey (0xdddddd) at the
' border
bgGradient = Array(0, &Hffffff, 0.75, &Heeeeee, 1, &Hdddddd)
' Add circle with radius 123 pixels as background using the background gradient
Call m.addRing(0, 123, m.relativeRadialGradient(bgGradient, 123))
' Gradient color for the border to make it silver-like
ringGradient = Array(1, &H999999, 0.5, &Hdddddd, 0, &Hffffff, -0.5, &Hdddddd, -1, &H999999)
' Add a ring between radii 114 and 123 pixels using the silver gradient with a light grey
' (0xbbbbbb) edge as the meter border
Call m.addRing(114, 123, m.relativeLinearGradient(ringGradient, 45, 123), &Hbbbbbb)
' Meter scale is 0 - 100, with major/minor/micro ticks every 10/5/1 units
Call m.setScale(0, 100, 10, 5, 1)
' Set the scale label style to 15pt Arial Italic. Set the major/minor/micro tick lengths to
' 12/9/6 pixels pointing inwards, and their widths to 2/1/1 pixels.
Call m.setLabelStyle("Arial Italic", 15)
Call m.setTickLength(-12, -9, -6)
Call m.setLineWidth(0, 2, 1, 1)
' Demostrate different types of color scales and putting them at different positions
smoothColorScale = Array(0, &H3333ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, 100, &Hff0000)
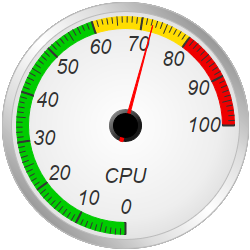
stepColorScale = Array(0, &H00cc00, 60, &Hffdd00, 80, &Hee0000, 100)
highLowColorScale = Array(0, &H00ff00, 70, cd.Transparent, 100, &Hff0000)
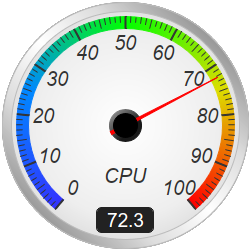
If chartIndex = 0 Then
' Add the smooth color scale at the default position
Call m.addColorScale(smoothColorScale)
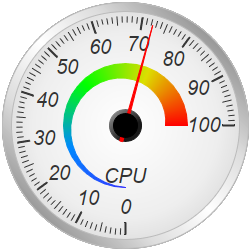
ElseIf chartIndex = 1 Then
' Add the smooth color scale starting at radius 62 with zero width and ending at radius 40
' with 22 pixels outer width
Call m.addColorScale(smoothColorScale, 62, 0, 40, 22)
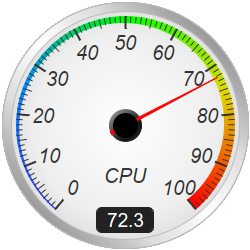
ElseIf chartIndex = 2 Then
' Add the smooth color scale starting at radius 109 with zero width and ending at radius 109
' with 12 pixels inner width
Call m.addColorScale(smoothColorScale, 109, 0, 109, -12)
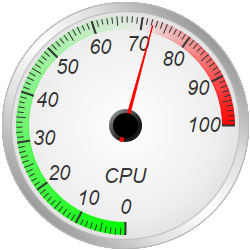
ElseIf chartIndex = 3 Then
' Add the high/low color scale at the default position
Call m.addColorScale(highLowColorScale)
ElseIf chartIndex = 4 Then
' Add the smooth color scale at radius 44 with 16 pixels outer width
Call m.addColorScale(smoothColorScale, 44, 16)
Else
' Add the step color scale at the default position
Call m.addColorScale(stepColorScale)
End If
' Add a text label centered at (125, 175) with 15pt Arial Italic font
Call m.addText(125, 175, "CPU", "Arial Italic", 15, cd.TextColor, cd.Center)
' Add a readout to some of the charts as demonstration
If (chartIndex = 0) Or (chartIndex = 2) Then
' Put the value label center aligned at (125, 232), using white (0xffffff) 14pt Arial font
' on a dark grey (0x222222) background. Set box width to 50 pixels with 5 pixels rounded
' corners.
Set t = m.addText(125, 232, m.formatValue(value, _
"<*block,width=50,halign=center*>{value|1}"), "Arial", 14, &Hffffff, cd.BottomCenter)
Call t.setBackground(&H222222)
Call t.setRoundedCorners(5)
End If
' Add a red (0xff0000) pointer at the specified value
Call m.addPointer2(value, &Hff0000)
' Output the chart
Call viewer.setChart(m, cd.SVG)
End Sub
' This example includes 6 charts
Dim viewers(5)
For i = 0 To Ubound(viewers)
Set viewers(i) = cd.WebChartViewer(Request, "chart" & i)
Call createChart(viewers(i), i)
Next
%>
<!DOCTYPE html>
<html>
<head>
<title>White Round Meters</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
White Round Meters
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
For i = 0 To Ubound(viewers)
Call Response.Write(viewers(i).renderHTML())
Call Response.Write(" ")
Next
%>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\whiteroundmeter.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The value to display on the meter
Dim value As Double
value = 72.3
' Create an AngularMeter object of size 250 x 250 pixels
Dim m As AngularMeter
Set m = cd.AngularMeter(250, 250)
' Set the default text and line colors to dark grey (0x333333)
Call m.setColor(cd.TextColor, &H333333)
Call m.setColor(cd.LineColor, &H333333)
' Demonstration two different meter scale angles
If chartIndex Mod 2 = 0 Then
' Center at (125, 125), scale radius = 111 pixels, scale angle -140 to +140 degrees
Call m.setMeter(125, 125, 109, -140, 140)
Else
' Center at (125, 125), scale radius = 111 pixels, scale angle -180 to +90 degrees
Call m.setMeter(125, 125, 109, -180, 90)
End If
' Add a black (0x000000) circle with radius 123 pixels as background
Call m.addRing(0, 123, &H000000)
' Background gradient color from white (0xffffff) at the center to light grey (0xdddddd) at the
' border
Dim bgGradient()
bgGradient = Array(0, &Hffffff, 0.75, &Heeeeee, 1, &Hdddddd)
' Add circle with radius 123 pixels as background using the background gradient
Call m.addRing(0, 123, m.relativeRadialGradient(bgGradient, 123))
' Gradient color for the border to make it silver-like
Dim ringGradient()
ringGradient = Array(1, &H999999, 0.5, &Hdddddd, 0, &Hffffff, -0.5, &Hdddddd, -1, &H999999)
' Add a ring between radii 114 and 123 pixels using the silver gradient with a light grey
' (0xbbbbbb) edge as the meter border
Call m.addRing(114, 123, m.relativeLinearGradient(ringGradient, 45, 123), &Hbbbbbb)
' Meter scale is 0 - 100, with major/minor/micro ticks every 10/5/1 units
Call m.setScale(0, 100, 10, 5, 1)
' Set the scale label style to 15pt Arial Italic. Set the major/minor/micro tick lengths to
' 12/9/6 pixels pointing inwards, and their widths to 2/1/1 pixels.
Call m.setLabelStyle("ariali.ttf", 15)
Call m.setTickLength(-12, -9, -6)
Call m.setLineWidth(0, 2, 1, 1)
' Demostrate different types of color scales and putting them at different positions
Dim smoothColorScale()
smoothColorScale = Array(0, &H3333ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, 100, &Hff0000)
Dim stepColorScale()
stepColorScale = Array(0, &H00cc00, 60, &Hffdd00, 80, &Hee0000, 100)
Dim highLowColorScale()
highLowColorScale = Array(0, &H00ff00, 70, cd.Transparent, 100, &Hff0000)
If chartIndex = 0 Then
' Add the smooth color scale at the default position
Call m.addColorScale(smoothColorScale)
ElseIf chartIndex = 1 Then
' Add the smooth color scale starting at radius 62 with zero width and ending at radius 40
' with 22 pixels outer width
Call m.addColorScale(smoothColorScale, 62, 0, 40, 22)
ElseIf chartIndex = 2 Then
' Add the smooth color scale starting at radius 109 with zero width and ending at radius 109
' with 12 pixels inner width
Call m.addColorScale(smoothColorScale, 109, 0, 109, -12)
ElseIf chartIndex = 3 Then
' Add the high/low color scale at the default position
Call m.addColorScale(highLowColorScale)
ElseIf chartIndex = 4 Then
' Add the smooth color scale at radius 44 with 16 pixels outer width
Call m.addColorScale(smoothColorScale, 44, 16)
Else
' Add the step color scale at the default position
Call m.addColorScale(stepColorScale)
End If
' Add a text label centered at (125, 175) with 15pt Arial Italic font
Call m.addText(125, 175, "CPU", "ariali.ttf", 15, cd.TextColor, cd.Center)
' Add a readout to some of the charts as demonstration
If chartIndex = 0 Or chartIndex = 2 Then
' Put the value label center aligned at (125, 232), using white (0xffffff) 14pt Arial font
' on a dark grey (0x222222) background. Set box width to 50 pixels with 5 pixels rounded
' corners.
Dim t As ChartDirector.TextBox
Set t = m.addText(125, 232, m.formatValue(value, _
"<*block,width=50,halign=center*>{value|1}"), "arial.ttf", 14, &Hffffff, _
cd.BottomCenter)
Call t.setBackground(&H222222)
Call t.setRoundedCorners(5)
End If
' Add a red (0xff0000) pointer at the specified value
Call m.addPointer2(value, &Hff0000)
' Output the chart
Set viewer.Picture = m.makePicture()
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.