





This example demonstrates vertical bar meters in a white coloring scheme, and with bars in various shading styles.
ChartDirector 7.0 (ASP/COM/VB Edition)
White Vertical Bar Meters






Source Code Listing
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' This script can draw different charts depending on the chartIndex
Sub createChart(viewer, chartIndex)
' The value to display on the meter
value = 74.25
' Create a LinearMeter object of size 70 x 260 pixels with very light grey (0xeeeeee) backgruond
' and a grey (0xbbbbbb) 3-pixel thick rounded frame
Set m = cd.LinearMeter(70, 260, &Heeeeee, &Hbbbbbb)
Call m.setRoundedFrame(cd.Transparent)
Call m.setThickFrame(3)
' Set the scale region top-left corner at (28, 33), with size of 20 x 194 pixels. The scale
' labels are located on the left (default - implies vertical meter).
Call m.setMeter(28, 33, 20, 194)
' Set meter scale from 0 - 100, with a tick every 10 units
Call m.setScale(0, 100, 10)
' Demostrate different types of color scales
smoothColorScale = Array(0, &H0000ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, 100, &Hff0000)
stepColorScale = Array(0, &H00dd00, 50, &Hffff00, 80, &Hff0000, 100)
highColorScale = Array(70, cd.Transparent, 100, &Hff0000)
lowColorScale = Array(0, &H0000ff, 30, cd.Transparent)
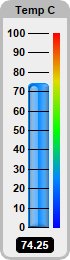
If chartIndex = 0 Then
' Add a blue (0x0088ff) bar from 0 to value with glass effect and 4 pixel rounded corners
Call m.addBar(0, value, &H0088ff, cd.glassEffect(cd.NormalGlare, cd.Left), 4)
' Add a 6-pixel thick smooth color scale at x = 53 (right of meter scale)
Call m.addColorScale(smoothColorScale, 53, 6)
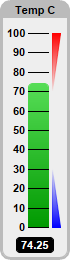
ElseIf chartIndex = 1 Then
' Add a green (0x00cc00) bar from 0 to value with bar lighting effect and 4 pixel rounded
' corners
Call m.addBar(0, value, &H00cc00, cd.barLighting(), 4)
' Add a high only color scale at x = 52 (right of meter scale) with thickness varying from 0
' to 8
Call m.addColorScale(highColorScale, 52, 0, 52, 8)
' Add a low only color scale at x = 52 (right of meter scale) with thickness varying from 8
' to 0
Call m.addColorScale(lowColorScale, 52, 8, 52, 0)
ElseIf chartIndex = 2 Then
' Add a purple (0x0088ff) bar from 0 to value with glass effect and 4 pixel rounded corners
Call m.addBar(0, value, &H8833dd, cd.glassEffect(cd.NormalGlare, cd.Left), 4)
' Add a high only color scale at x = 52 (right of meter scale) with thickness varying from 0
' to 8
Call m.addColorScale(highColorScale, 52, 0, 52, 8)
ElseIf chartIndex = 3 Then
' Add a orange (0xff8800) bar from 0 to value with cylinder lighting effect
Call m.addBar(0, value, &Hff8800, cd.cylinderEffect())
' Add a high only color scale at x = 53 (right of meter scale)
Call m.addColorScale(highColorScale, 53, 6)
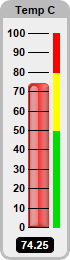
ElseIf chartIndex = 4 Then
' Add a red (0xee3333) bar from 0 to value with glass effect and 4 pixel rounded corners
Call m.addBar(0, value, &Hee3333, cd.glassEffect(cd.NormalGlare, cd.Left), 4)
' Add a step color scale at x = 53 (right of meter scale)
Call m.addColorScale(stepColorScale, 53, 6)
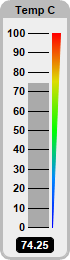
Else
' Add a grey (0xaaaaaa) bar from 0 to value
Call m.addBar(0, value, &Haaaaaa)
' Add a smooth color scale at x = 52 (right of meter scale) with thickness varying from 0 to
' 8
Call m.addColorScale(smoothColorScale, 52, 0, 52, 8)
End If
' Add a title using 8pt Arial Bold font with grey (0xbbbbbb) background
Call m.addTitle("Temp C", "Arial Bold", 8, cd.TextColor).setBackground(&Hbbbbbb)
' Add a text box at the bottom-center. Display the value using white (0xffffff) 8pt Arial Bold
' font on a black (0x000000) background with rounded border.
Set t = m.addText(m.getWidth() / 2, m.getHeight() - 8, m.formatValue(value, "2"), _
"Arial Bold", 8, &Hffffff, cd.Bottom)
Call t.setBackground(&H000000)
Call t.setRoundedCorners(3)
Call t.setMargin2(5, 5, 2, 1)
' Output the chart
Call viewer.setChart(m, cd.SVG)
End Sub
' This example includes 6 charts
Dim viewers(5)
For i = 0 To Ubound(viewers)
Set viewers(i) = cd.WebChartViewer(Request, "chart" & i)
Call createChart(viewers(i), i)
Next
%>
<!DOCTYPE html>
<html>
<head>
<title>White Vertical Bar Meters</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
White Vertical Bar Meters
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
For i = 0 To Ubound(viewers)
Call Response.Write(viewers(i).renderHTML())
Call Response.Write(" ")
Next
%>
</body>
</html>Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The value to display on the meter
Dim value As Double
value = 74.25
' Create a LinearMeter object of size 70 x 260 pixels with very light grey (0xeeeeee) backgruond
' and a grey (0xbbbbbb) 3-pixel thick rounded frame
Dim m As LinearMeter
Set m = cd.LinearMeter(70, 260, &Heeeeee, &Hbbbbbb)
Call m.setRoundedFrame()
Call m.setThickFrame(3)
' Set the scale region top-left corner at (28, 33), with size of 20 x 194 pixels. The scale
' labels are located on the left (default - implies vertical meter).
Call m.setMeter(28, 33, 20, 194)
' Set meter scale from 0 - 100, with a tick every 10 units
Call m.setScale(0, 100, 10)
' Demostrate different types of color scales
Dim smoothColorScale()
smoothColorScale = Array(0, &H0000ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, 100, &Hff0000)
Dim stepColorScale()
stepColorScale = Array(0, &H00dd00, 50, &Hffff00, 80, &Hff0000, 100)
Dim highColorScale()
highColorScale = Array(70, cd.Transparent, 100, &Hff0000)
Dim lowColorScale()
lowColorScale = Array(0, &H0000ff, 30, cd.Transparent)
If chartIndex = 0 Then
' Add a blue (0x0088ff) bar from 0 to value with glass effect and 4 pixel rounded corners
Call m.addBar(0, value, &H0088ff, cd.glassEffect(cd.NormalGlare, cd.Left), 4)
' Add a 6-pixel thick smooth color scale at x = 53 (right of meter scale)
Call m.addColorScale(smoothColorScale, 53, 6)
ElseIf chartIndex = 1 Then
' Add a green (0x00cc00) bar from 0 to value with bar lighting effect and 4 pixel rounded
' corners
Call m.addBar(0, value, &H00cc00, cd.barLighting(), 4)
' Add a high only color scale at x = 52 (right of meter scale) with thickness varying from 0
' to 8
Call m.addColorScale(highColorScale, 52, 0, 52, 8)
' Add a low only color scale at x = 52 (right of meter scale) with thickness varying from 8
' to 0
Call m.addColorScale(lowColorScale, 52, 8, 52, 0)
ElseIf chartIndex = 2 Then
' Add a purple (0x0088ff) bar from 0 to value with glass effect and 4 pixel rounded corners
Call m.addBar(0, value, &H8833dd, cd.glassEffect(cd.NormalGlare, cd.Left), 4)
' Add a high only color scale at x = 52 (right of meter scale) with thickness varying from 0
' to 8
Call m.addColorScale(highColorScale, 52, 0, 52, 8)
ElseIf chartIndex = 3 Then
' Add a orange (0xff8800) bar from 0 to value with cylinder lighting effect
Call m.addBar(0, value, &Hff8800, cd.cylinderEffect())
' Add a high only color scale at x = 53 (right of meter scale)
Call m.addColorScale(highColorScale, 53, 6)
ElseIf chartIndex = 4 Then
' Add a red (0xee3333) bar from 0 to value with glass effect and 4 pixel rounded corners
Call m.addBar(0, value, &Hee3333, cd.glassEffect(cd.NormalGlare, cd.Left), 4)
' Add a step color scale at x = 53 (right of meter scale)
Call m.addColorScale(stepColorScale, 53, 6)
Else
' Add a grey (0xaaaaaa) bar from 0 to value
Call m.addBar(0, value, &Haaaaaa)
' Add a smooth color scale at x = 52 (right of meter scale) with thickness varying from 0 to
' 8
Call m.addColorScale(smoothColorScale, 52, 0, 52, 8)
End If
' Add a title using 8pt Arial Bold font with grey (0xbbbbbb) background
Call m.addTitle("Temp C", "arialbd.ttf", 8, cd.TextColor).setBackground(&Hbbbbbb)
' Add a text box at the bottom-center. Display the value using white (0xffffff) 8pt Arial Bold
' font on a black (0x000000) background with rounded border.
Dim t As ChartDirector.TextBox
Set t = m.addText(m.getWidth() / 2, m.getHeight() - 8, m.formatValue(value, "2"), _
"arialbd.ttf", 8, &Hffffff, cd.Bottom)
Call t.setBackground(&H000000)
Call t.setRoundedCorners(3)
Call t.setMargin2(5, 5, 2, 1)
' Output the chart
Set viewer.Picture = m.makePicture()
End Sub