
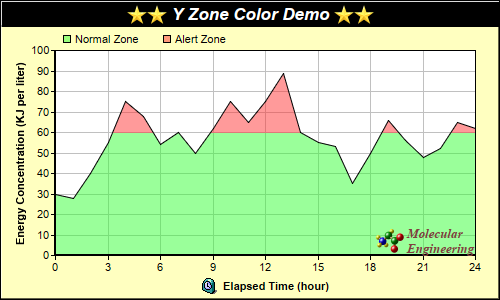
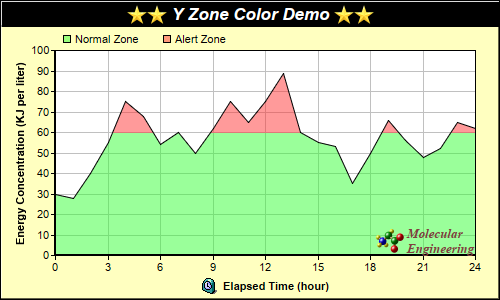
This example demonstrates using y zone colors - colors that change at certain y value thresholds.
In this example, a y zone color is used as the fill color of an area layer, so that the area fill color changes above a certain threshold.
Y zone colors are created using
Layer.yZoneColor. You can use a y zone color in any ChartDirector API that expects a color. For instance, you can use a y zone color as background color, fill color of data sets, line color, etc.
A single y zone color can support one threshold value and change between two colors. The two colors can be any colors, including another y zone color. You may create y zone colors with multiple thresholds by cascading multiple y zone colors this way.
[Web Version (in ASP)] aspdemo\yzonecolor.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the chart
data = Array(30, 28, 40, 55, 75, 68, 54, 60, 50, 62, 75, 65, 75, 89, 60, 55, 53, 35, 50, 66, 56, _
48, 52, 65, 62)
' The labels for the chart
labels = Array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", _
"15", "16", "17", "18", "19", "20", "21", "22", "23", "24")
' Create a XYChart object of size 500 x 300 pixels, with a pale yellow (0xffffc0) background, a
' black border, and 1 pixel 3D border effect
Set c = cd.XYChart(500, 300, &Hffffc0, &H000000, 1)
' Set default directory for loading images from current script directory
Call c.setSearchPath(Server.MapPath("."))
' Set the plotarea at (55, 50) and of size 420 x 205 pixels, with white background. Turn on both
' horizontal and vertical grid lines with light grey color (0xc0c0c0)
Call c.setPlotArea(55, 50, 420, 205, &Hffffff).setGridColor(&Hc0c0c0, &Hc0c0c0)
' Add a legend box at (55, 25) (top of the chart) with horizontal layout. Use 8pt Arial font. Set
' the background and border color to Transparent.
Set legendBox = c.addLegend(55, 25, False, "", 8)
Call legendBox.setBackground(cd.Transparent)
' Add keys to the legend box to explain the color zones
Call legendBox.addKey("Normal Zone", &H8033ff33)
Call legendBox.addKey("Alert Zone", &H80ff3333)
' Add a title box to the chart using 13pt Arial Bold Italic font. The title is in CDML and includes
' embedded images for highlight. The text is white (0xffffff) on a black background, with a 1 pixel
' 3D border.
Call c.addTitle( _
"<*block,valign=absmiddle*><*img=star.png*><*img=star.png*> Y Zone Color Demo " & _
"<*img=star.png*><*img=star.png*><*/*>", "Arial Bold Italic", 13, &Hffffff).setBackground( _
&H000000, -1, 1)
' Add a title to the y axis
Call c.yAxis().setTitle("Energy Concentration (KJ per liter)")
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' Display 1 out of 3 labels on the x-axis.
Call c.xAxis().setLabelStep(3)
' Add a title to the x axis using CDML
Call c.xAxis().setTitle("<*block,valign=absmiddle*><*img=clock.png*> Elapsed Time (hour)<*/*>")
' Set the axes width to 2 pixels
Call c.xAxis().setWidth(2)
Call c.yAxis().setWidth(2)
' Add an area layer to the chart. The area is using a y zone color, where the color is
' semi-transparent green below 60, and semi-transparent red above 60.
Call c.addAreaLayer(data, c.yZoneColor(60, &H8033ff33, &H80ff3333))
' Add a custom CDML text at the bottom right of the plot area as the logo
Call c.addText(475, 255, _
"<*block,valign=absmiddle*><*img=small_molecule.png*> <*block*><*font=Times New Roman Bold " & _
"Italic,size=10,color=804040*>Molecular<*br*>Engineering<*/*>").setAlignment(cd.BottomRight)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='Hour {xLabel}: {value} KJ/liter'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Y Zone Coloring</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Y Zone Coloring
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\yzonecolor.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the chart
Dim data()
data = Array(30, 28, 40, 55, 75, 68, 54, 60, 50, 62, 75, 65, 75, 89, 60, 55, 53, 35, 50, 66, _
56, 48, 52, 65, 62)
' The labels for the chart
Dim labels()
labels = Array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", _
"15", "16", "17", "18", "19", "20", "21", "22", "23", "24")
' Create a XYChart object of size 500 x 300 pixels, with a pale yellow (0xffffc0) background, a
' black border, and 1 pixel 3D border effect
Dim c As XYChart
Set c = cd.XYChart(500, 300, &Hffffc0, &H000000, 1)
' Set the plotarea at (55, 50) and of size 420 x 205 pixels, with white background. Turn on both
' horizontal and vertical grid lines with light grey color (0xc0c0c0)
Call c.setPlotArea(55, 50, 420, 205, &Hffffff).setGridColor(&Hc0c0c0, &Hc0c0c0)
' Add a legend box at (55, 25) (top of the chart) with horizontal layout. Use 8pt Arial font.
' Set the background and border color to Transparent.
Dim legendBox As LegendBox
Set legendBox = c.addLegend(55, 25, False, "", 8)
Call legendBox.setBackground(cd.Transparent)
' Add keys to the legend box to explain the color zones
Call legendBox.addKey("Normal Zone", &H8033ff33)
Call legendBox.addKey("Alert Zone", &H80ff3333)
' Add a title box to the chart using 13pt Arial Bold Italic font. The title is in CDML and
' includes embedded images for highlight. The text is white (0xffffff) on a black background,
' with a 1 pixel 3D border.
Call c.addTitle( _
"<*block,valign=absmiddle*><*img=star.png*><*img=star.png*> Y Zone Color Demo " & _
"<*img=star.png*><*img=star.png*><*/*>", "arialbi.ttf", 13, &Hffffff).setBackground( _
&H000000, -1, 1)
' Add a title to the y axis
Call c.yAxis().setTitle("Energy Concentration (KJ per liter)")
' Set the labels on the x axis.
Call c.xAxis().setLabels(labels)
' Display 1 out of 3 labels on the x-axis.
Call c.xAxis().setLabelStep(3)
' Add a title to the x axis using CDML
Call c.xAxis().setTitle( _
"<*block,valign=absmiddle*><*img=clock.png*> Elapsed Time (hour)<*/*>")
' Set the axes width to 2 pixels
Call c.xAxis().setWidth(2)
Call c.yAxis().setWidth(2)
' Add an area layer to the chart. The area is using a y zone color, where the color is
' semi-transparent green below 60, and semi-transparent red above 60.
Call c.addAreaLayer(data, c.yZoneColor(60, &H8033ff33, &H80ff3333))
' Add a custom CDML text at the bottom right of the plot area as the logo
Call c.addText(475, 255, _
"<*block,valign=absmiddle*><*img=small_molecule.png*> <*block*>" & _
"<*font=timesbi.ttf,size=10,color=804040*>Molecular<*br*>Engineering<*/*>").setAlignment( _
cd.BottomRight)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='Hour {xLabel}: {value} KJ/liter'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.