
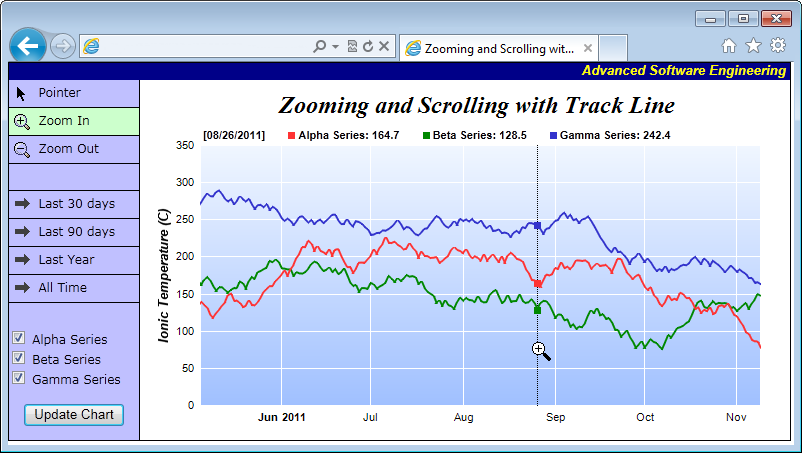
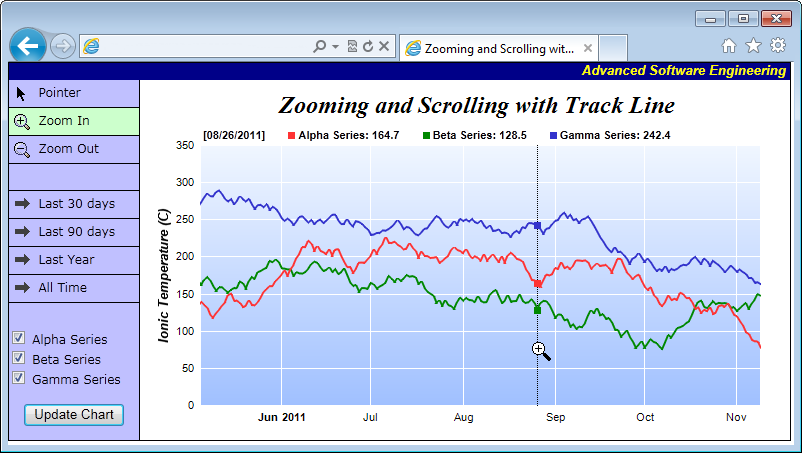
Besides using mouse click and drag for zooming and scrolling, this example has buttons for jumping immediately to display data for the last 30 days, last 90 days, last year or all time. There are check boxes to select the data series to plot, and an update button to immediately update the chart. In addition, the chart includes a track cursor that updates the legend dynamically to display the data values as the mouse cursor moves over the chart.
The main source code listing of this sample program is included at the end of this section. The code consists of the following main parts:
- initViewer: This function is for initializing the WebChartViewer during initial page request. It sets up the full data range of the view port, the initial visible range, as well as the maximum zoom in ratio allowed.
- drawChart: This is the main charting code. It first gets the visible data range from the view port using WebChartViewer.getValueAtViewPort. Then it gets the data in that data range. After that it plots the chart as usual. Up to 3 data series are added to the chart depending on user selection. The x-axis is configured to synchronize with the view port using WebChartViewer.syncDateAxisWithViewPort. In this sample program, Axis.setFormatCondition, Axis.setMultiFormat and Axis.setMultiFormat2 are used to choose select different x-axis label format depending on the axis scale. The code outputs both the image and the Javascript Chart Model of the chart for track cursor support.
- HTML: The HTML part of the code implements the web page. WebChartViewer.renderHTML is used to generate the tags for the chart image. Javascript is used in the onclick event handler of the push buttons to set the mouse usage mode and the display time range.
- window onload event handler: The event handler, set up using JsChartViewer.addEventListener, is used to initialize the browser side user interface. It configures the JsChartViewer.ViewPortChanged event as well as the "Update Chart" button to trigger an AJAX chart update. It sets up a JsChartViewer.PreUpdate event handler to copy the state of the check boxes to custom attributes, so that the server can receive them and draw the chart based on these attributes. The mouse usage is initialized to JsChartViewer.Scroll for drag to scroll. Finally, a JsChartViewer.MouseMovePlotArea event handler is set up to call trackLineLegend to draw the track cursor. The code also directly calls trackLineLegend to initialize the track cursor to the right side of the plot area. This is to ensure the chart initially has a legend that reflects the latest data values.
- trackLineLegend: This function implements the track cursor, and is essentially the same as the track cursor drawing code in Track Line with Legend. Please refer to that example for the explanation of the code.
- setMouseUsage: This function is called by the onclick event handler of the Pointer, Zoom In and Zoom Out push buttons to set the mouse usage mode.
- setTimeRange: This function is called by the Last N days push buttons to update the view port to reflect the chosen date range. After updating the view port, it uses JsChartViewer.raiseViewPortChangedEvent to raise a JsChartViewer.ViewPortChanged event, which should lead to an AJAX chart update.
When the script starts to run , the first thing it does is to use
WebChartViewer.IsPartialUpdateRequest to detect if it is handling an AJAX chart update or an initial page request. If it is an AJAX chart update, it just draws the chart and sends back an AJAX response using
WebChartViewer.partialUpdateChart, then terminates the request. If it is an initial page request, it initializes the
WebChartViewer, draws the chart, and sends the HTML contents to the browser as usual.
[Web Version (in ASP)] aspdemo\zoomscrolltrack.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
'
' Initialize the WebChartViewer when the page is first loaded
'
Sub initViewer(viewer)
' The full x-axis range is from Jan 1, 2007 to Jan 1, 2012
startDate = DateSerial(2010, 1, 1)
endDate = DateSerial(2015, 1, 1)
Call viewer.setFullRange("x", startDate, endDate)
' Initialize the view port to show the last 366 days (out of 1826 days)
viewer.ViewPortWidth = 366.0 / 1826
viewer.ViewPortLeft = 1 - viewer.ViewPortWidth
' Set the maximum zoom to 10 days (out of 1826 days)
viewer.ZoomInWidthLimit = 10.0 / 1826
End Sub
'
' Create a random table for demo purpose.
'
Function getRandomTable()
Set r = cd.RanTable(127, 4, 1828)
Call r.setDateCol(0, DateSerial(2010, 1, 1), 86400)
Call r.setCol(1, 150, -10, 10)
Call r.setCol(2, 200, -10, 10)
Call r.setCol(3, 250, -8, 8)
Set getRandomTable = r
Exit Function
End Function
'
' Draw the chart
'
Sub drawChart(viewer)
' Determine the visible x-axis range
viewPortStartDate = cd.NTime(viewer.getValueAtViewPort("x", viewer.ViewPortLeft))
viewPortEndDate = cd.NTime(viewer.getValueAtViewPort("x", viewer.ViewPortLeft + _
viewer.ViewPortWidth))
' We need to get the data within the visible x-axis range. In real code, this can be by using a
' database query or some other means as specific to the application. In this demo, we just
' generate a random data table, and then select the data within the table.
Set r = getRandomTable()
' Select the data for the visible date range viewPortStartDate to viewPortEndDate. It is
' possible there is no data point at exactly viewPortStartDate or viewPortEndDate. In this case,
' we also need the data points that are just outside the visible date range to "overdraw" the
' line a little bit (the "overdrawn" part will be clipped to the plot area) In this demo, we do
' this by adding a one day margin to the date range when selecting the data.
Call r.selectDate(0, DateAdd("d", -1, viewPortStartDate), DateAdd("d", 1, viewPortEndDate))
' The selected data from the random data table
timeStamps = r.getCol(0)
dataSeriesA = r.getCol(1)
dataSeriesB = r.getCol(2)
dataSeriesC = r.getCol(3)
'
' Now we have obtained the data, we can plot the chart.
'
'================================================================================
' Configure overall chart appearance.
'================================================================================
' Create an XYChart object of size 640 x 350 pixels
Set c = cd.XYChart(640, 350)
' Set the plotarea at (55, 55) with width 80 pixels less than chart width, and height 90 pixels
' less than chart height. Use a vertical gradient from light blue (f0f6ff) to sky blue (a0c0ff)
' as background. Set border to transparent and grid lines to white (ffffff).
Call c.setPlotArea(55, 55, c.getWidth() - 80, c.getHeight() - 90, c.linearGradientColor(0, 55, _
0, c.getHeight() - 35, &Hf0f6ff, &Ha0c0ff), -1, cd.Transparent, &Hffffff, &Hffffff)
' As the data can lie outside the plotarea in a zoomed chart, we need to enable clipping.
Call c.setClipping()
' Add a title to the chart using 18pt Times New Roman Bold Italic font
Call c.addTitle(" Zooming and Scrolling with Track Line", "Times New Roman Bold Italic", 18)
' Set the axis stem to transparent
Call c.xAxis().setColors(cd.Transparent)
Call c.yAxis().setColors(cd.Transparent)
' Add axis title using 10pt Arial Bold Italic font
Call c.yAxis().setTitle("Ionic Temperature (C)", "Arial Bold Italic", 10)
'================================================================================
' Add data to chart
'================================================================================
'
' In this example, we represent the data by lines. You may modify the code below to use other
' layer types (areas, scatter plot, etc).
'
' Add a line layer for the lines, using a line width of 2 pixels
Set layer = c.addLineLayer2()
Call layer.setLineWidth(2)
' In this demo, we do not have too many data points. In real code, the chart may contain a lot
' of data points when fully zoomed out - much more than the number of horizontal pixels in this
' plot area. So it is a good idea to use fast line mode.
Call layer.setFastLineMode()
' Add up to 3 data series to a line layer, depending on whether the user has selected the data
' series.
Call layer.setXData(timeStamps)
If viewer.getCustomAttr("data0CheckBox") <> "F" Then
Call layer.addDataSet(dataSeriesA, &Hff3333, "Alpha Series")
End If
If viewer.getCustomAttr("data1CheckBox") <> "F" Then
Call layer.addDataSet(dataSeriesB, &H008800, "Beta Series")
End If
If viewer.getCustomAttr("data2CheckBox") <> "F" Then
Call layer.addDataSet(dataSeriesC, &H3333cc, "Gamma Series")
End If
'================================================================================
' Configure axis scale and labelling
'================================================================================
' Set the x-axis as a date/time axis with the scale according to the view port x range.
Call viewer.syncDateAxisWithViewPort("x", c.xAxis())
'
' In this demo, the time range can be from a few years to a few days. We demonstrate how to set
' up different date/time format based on the time range.
'
' If all ticks are yearly aligned, then we use "yyyy" as the label format.
Call c.xAxis().setFormatCondition("align", 360 * 86400)
Call c.xAxis().setLabelFormat("{value|yyyy}")
' If all ticks are monthly aligned, then we use "mmm yyyy" in bold font as the first label of a
' year, and "mmm" for other labels.
Call c.xAxis().setFormatCondition("align", 30 * 86400)
Call c.xAxis().setMultiFormat(cd.StartOfYearFilter(), "<*font=bold*>{value|mmm yyyy}", _
cd.AllPassFilter(), "{value|mmm}")
' If all ticks are daily algined, then we use "mmm dd<*br*>yyyy" in bold font as the first label
' of a year, and "mmm dd" in bold font as the first label of a month, and "dd" for other labels.
Call c.xAxis().setFormatCondition("align", 86400)
Call c.xAxis().setMultiFormat(cd.StartOfYearFilter(), _
"<*block,halign=left*><*font=bold*>{value|mmm dd<*br*>yyyy}", cd.StartOfMonthFilter(), _
"<*font=bold*>{value|mmm dd}")
Call c.xAxis().setMultiFormat2(cd.AllPassFilter(), "{value|dd}")
' For all other cases (sub-daily ticks), use "hh:nn<*br*>mmm dd" for the first label of a day,
' and "hh:nn" for other labels.
Call c.xAxis().setFormatCondition("else")
Call c.xAxis().setMultiFormat(cd.StartOfDayFilter(), "<*font=bold*>{value|hh:nn<*br*>mmm dd}", _
cd.AllPassFilter(), "{value|hh:nn}")
'================================================================================
' Step 5 - Output the chart
'================================================================================
' Output the chart
Call viewer.setChart(c, cd.SVG)
' Output Javascript chart model to the browser to support tracking cursor
viewer.ChartModel = c.getJsChartModel()
End Sub
'
' This script handles both the full page request, as well as the subsequent partial updates (AJAX
' chart updates). We need to determine the type of request first before we processing it.
'
' Create the WebChartViewer object
Set viewer = cd.WebChartViewer(Request, "chart1")
If viewer.IsPartialUpdateRequest Then
' Is a partial update request. Draw the chart and perform a partial response.
Call drawChart(viewer)
Response.Write viewer.partialUpdateChart()
Response.End
End If
'
' If the code reaches here, it is a full page request.
'
' In this exapmle, we just need to initialize the WebChartViewer and draw the chart.
Call initViewer(viewer)
Call drawChart(viewer)
%>
<!DOCTYPE html>
<html>
<head>
<title>Zooming and Scrolling with Track Line</title>
<script type="text/javascript" src="cdjcv.js"></script>
<style type="text/css">
.chartButton { font:12px Verdana; border-bottom:#000000 1px solid; padding:5px; cursor:pointer;}
.chartButtonSpacer { font:12px Verdana; border-bottom:#000000 1px solid; padding:5px;}
.chartButton:hover { box-shadow:inset 0px 0px 0px 2px #444488; }
.chartButtonPressed { background-color: #CCFFCC; }
</style>
</head>
<body style="margin:0px;">
<script type="text/javascript">
//
// Execute the following initialization code after the web page is loaded
//
JsChartViewer.addEventListener(window, 'load', function() {
// Update the chart when the view port has changed (eg. when the user zooms in using the mouse)
var viewer = JsChartViewer.get('<%=viewer.Id%>');
viewer.attachHandler("ViewPortChanged", viewer.partialUpdate);
// The Update Chart can also trigger a view port changed event to update the chart.
document.getElementById("SubmitButton").onclick = function() { viewer.raiseViewPortChangedEvent(); return false; };
// Before sending the update request to the server, we include the state of the check boxes as custom
// attributes. The server side charting code will use these attributes to decide the data sets to draw.
viewer.attachHandler("PreUpdate", function() {
var checkBoxes = ["data0CheckBox", "data1CheckBox", "data2CheckBox"];
for (var i = 0; i < checkBoxes.length; ++i)
viewer.setCustomAttr(checkBoxes[i], document.getElementById(checkBoxes[i]).checked ? "T" : "F");
});
// Draw track cursor when mouse is moving over plotarea or if the chart updates
viewer.attachHandler(["MouseMovePlotArea", "TouchStartPlotArea", "TouchMovePlotArea", "PostUpdate",
"Now", "ChartMove"], function(e) {
this.preventDefault(e); // Prevent the browser from using touch events for other actions
trackLineLegend(viewer, viewer.getPlotAreaMouseX());
});
});
//
// Draw track line with legend
//
function trackLineLegend(viewer, mouseX)
{
// Remove all previously drawn tracking object
viewer.hideObj("all");
// The chart and its plot area
var c = viewer.getChart();
var plotArea = c.getPlotArea();
// Get the data x-value that is nearest to the mouse, and find its pixel coordinate.
var xValue = c.getNearestXValue(mouseX);
var xCoor = c.getXCoor(xValue);
if (xCoor == null)
return;
// Draw a vertical track line at the x-position
viewer.drawVLine("trackLine", xCoor, plotArea.getTopY(), plotArea.getBottomY(), "black 1px dotted");
// Array to hold the legend entries
var legendEntries = [];
// Iterate through all layers to build the legend array
for (var i = 0; i < c.getLayerCount(); ++i)
{
var layer = c.getLayerByZ(i);
// The data array index of the x-value
var xIndex = layer.getXIndexOf(xValue);
// Iterate through all the data sets in the layer
for (var j = 0; j < layer.getDataSetCount(); ++j)
{
var dataSet = layer.getDataSetByZ(j);
// We are only interested in visible data sets with names, as they are required for legend entries.
var dataName = dataSet.getDataName();
var color = dataSet.getDataColor();
if ((!dataName) || (color == null))
continue;
// Build the legend entry, consist of a colored square box, the name and the data value.
var dataValue = dataSet.getValue(xIndex);
legendEntries.push("<nobr>" + viewer.htmlRect(7, 7, color) + " " + dataName + ": " +
((dataValue == null) ? "N/A" : dataValue.toPrecision(4)) + viewer.htmlRect(20, 0) + "</nobr> ");
// Draw a track dot for data points within the plot area
var yCoor = c.getYCoor(dataSet.getPosition(xIndex), dataSet.getUseYAxis());
if ((yCoor != null) && (yCoor >= plotArea.getTopY()) && (yCoor <= plotArea.getBottomY()))
{
viewer.showTextBox("dataPoint" + i + "_" + j, xCoor, yCoor, JsChartViewer.Center,
viewer.htmlRect(7, 7, color));
}
}
}
// Create the legend by joining the legend entries.
var legend = "<nobr>[" + c.xAxis().getFormattedLabel(xValue, "mm/dd/yyyy") + "]" + viewer.htmlRect(20, 0) +
"</nobr> " + legendEntries.reverse().join("");
// Display the legend on the top of the plot area
viewer.showTextBox("legend", plotArea.getLeftX(), plotArea.getTopY(), JsChartViewer.BottomLeft, legend,
"width:" + plotArea.getWidth() + "px;font:bold 11px Arial;padding:3px;-webkit-text-size-adjust:100%;");
}
//
// This method is called when the user clicks on the Pointer, Zoom In or Zoom Out buttons
//
function setMouseMode(mode)
{
var viewer = JsChartViewer.get('<%=viewer.Id%>');
if (mode == viewer.getMouseUsage())
mode = JsChartViewer.Default;
// Set the button color based on the selected mouse mode
document.getElementById("scrollButton").className = "chartButton" +
((mode == JsChartViewer.Scroll) ? " chartButtonPressed" : "");
document.getElementById("zoomInButton").className = "chartButton" +
((mode == JsChartViewer.ZoomIn) ? " chartButtonPressed" : "");
document.getElementById("zoomOutButton").className = "chartButton" +
((mode == JsChartViewer.ZoomOut) ? " chartButtonPressed" : "");
// Set the mouse mode
viewer.setMouseUsage(mode);
}
//
// This method is called when the user clicks on the buttons that selects the last NN days
//
function setTimeRange(duration)
{
var viewer = JsChartViewer.get('<%=viewer.Id%>');
// Set the view port width to represent the required duration (as a ratio to the total x-range)
viewer.setViewPortWidth(Math.min(1,
duration / (viewer.getValueAtViewPort("x", 1) - viewer.getValueAtViewPort("x", 0))));
// Set the view port left so that the view port is moved to show the latest data
viewer.setViewPortLeft(1 - viewer.getViewPortWidth());
// Trigger a view port change event
viewer.raiseViewPortChangedEvent();
}
</script>
<form method="post">
<table cellspacing="0" cellpadding="0" style="border:black 1px solid;">
<tr>
<td align="right" colspan="2" style="background:#000088; color:#ffff00; padding:0px 4px 2px 0px;">
<a style="color:#FFFF00; font:italic bold 10pt Arial; text-decoration:none" href="http://www.advsofteng.com/">
Advanced Software Engineering
</a>
</td>
</tr>
<tr valign="top">
<td style="width:130px; background:#c0c0ff;">
<div style="width:130px">
<!-- The following table is to create 3 cells for 3 buttons to control the mouse usage mode. -->
<table style="width:100%; padding:0px; border:0px; border-spacing:0px;">
<tr>
<td class="chartButton" id="scrollButton" onclick="setMouseMode(JsChartViewer.Scroll)"
ontouchstart="this.onclick(event); event.preventDefault();">
<img src="scrollew.gif" style="vertical-align:middle" alt="Drag" /> Drag to Scroll
</td>
</tr>
<tr>
<td class="chartButton" id="zoomInButton" onclick="setMouseMode(JsChartViewer.ZoomIn)"
ontouchstart="this.onclick(event); event.preventDefault();">
<img src="zoomInIcon.gif" style="vertical-align:middle" alt="Zoom In" /> Zoom In
</td>
</tr>
<tr>
<td class="chartButton" id="zoomOutButton" onclick="setMouseMode(JsChartViewer.ZoomOut)"
ontouchstart="this.onclick(event); event.preventDefault();">
<img src="zoomOutIcon.gif" style="vertical-align:middle" alt="Zoom Out" /> Zoom Out
</td>
</tr>
<tr>
<td class="chartButtonSpacer">
<div style="padding:2px"> </div>
</td>
</tr>
<tr>
<td class="chartButton" onclick="setTimeRange(30 * 86400);"
ontouchstart="this.onclick(event); event.preventDefault();">
<img src="goto.gif" style="vertical-align:middle" alt="Last 30 days" /> Last 30 days
</td>
</tr>
<tr>
<td class="chartButton" onclick="setTimeRange(90 * 86400);"
ontouchstart="this.onclick(event); event.preventDefault();">
<img src="goto.gif" style="vertical-align:middle" alt="Last 90 days" /> Last 90 days
</td>
</tr>
<tr>
<td class="chartButton" onclick="setTimeRange(366 * 86400);"
ontouchstart="this.onclick(event); event.preventDefault();">
<img src="goto.gif" style="vertical-align:middle" alt="Last Year" /> Last Year
</td>
</tr>
<tr>
<td class="chartButton" onclick="setTimeRange(1E15);"
ontouchstart="this.onclick(event); event.preventDefault();">
<img src="goto.gif" style="vertical-align:middle" alt="All Time" /> All Time
</td>
</tr>
</table>
<div style="font:9pt Verdana; line-height:1.5; padding-top:25px">
<input id="data0CheckBox" type="checkbox" checked="checked" /> Alpha Series<br />
<input id="data1CheckBox" type="checkbox" checked="checked" /> Beta Series<br />
<input id="data2CheckBox" type="checkbox" checked="checked" /> Gamma Series<br />
</div>
<div style="font:9pt Verdana; margin-top:15px; text-align:center">
<input type="submit" id="SubmitButton" name="SubmitButton" value="Update Chart" />
</div>
</div>
</td>
<td style="border-left:black 1px solid; padding:10px 5px 0px 5px;">
<!-- ****** Here is the chart image ****** -->
<%=viewer.renderHTML()%>
</td>
</tr>
</table>
</form>
</body>
</html>
© 2021 Advanced Software Engineering Limited. All rights reserved.