
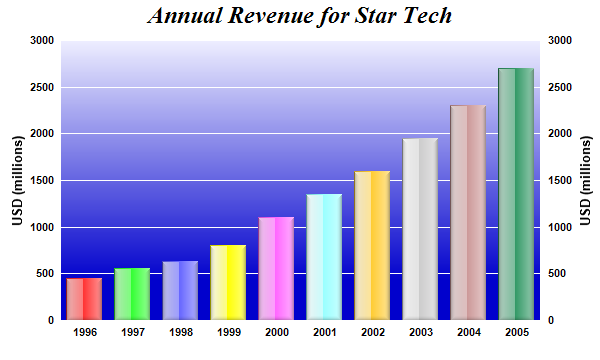
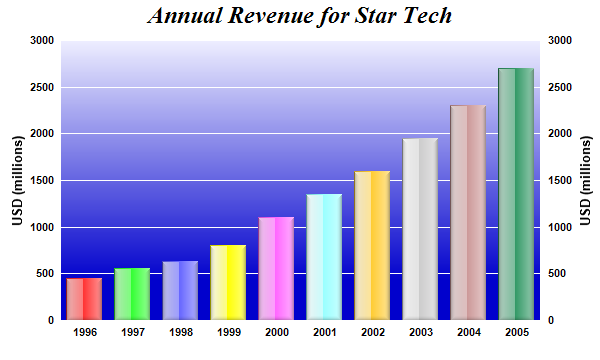
This example demonstrates using glass shading effect for bars and gradient color for plot area background. It also demonstrates axis labels on both sides of the plot area.
Glass lighting is a complex shading effect that gives a look and feel of tinted glass or semi-transparent plastic material. This effect involves glare and variation of lighting caused by reflection and refraction inside the material.
The following is the command line version of the code in "cppdemo/glasslightbar". The MFC version of the code is in "mfcdemo/mfcdemo". The Qt Widgets version of the code is in "qtdemo/qtdemo". The QML/Qt Quick version of the code is in "qmldemo/qmldemo".
#include "chartdir.h"
int main(int argc, char *argv[])
{
// The data for the bar chart
double data[] = {450, 560, 630, 800, 1100, 1350, 1600, 1950, 2300, 2700};
const int data_size = (int)(sizeof(data)/sizeof(*data));
// The labels for the bar chart
const char* labels[] = {"1996", "1997", "1998", "1999", "2000", "2001", "2002", "2003", "2004",
"2005"};
const int labels_size = (int)(sizeof(labels)/sizeof(*labels));
// Create a XYChart object of size 600 x 360 pixels
XYChart* c = new XYChart(600, 360);
// Set the plotarea at (60, 40) and of size 480 x 280 pixels. Use a vertical gradient color from
// light blue (eeeeff) to deep blue (0000cc) as background. Set border and grid lines to white
// (ffffff).
c->setPlotArea(60, 40, 480, 280, c->linearGradientColor(60, 40, 60, 280, 0xeeeeff, 0x0000cc),
-1, 0xffffff, 0xffffff);
// Add a title to the chart using 18pt Times Bold Italic font
c->addTitle("Annual Revenue for Star Tech", "Times New Roman Bold Italic", 18);
// Add a multi-color bar chart layer using the supplied data. Use glass lighting effect with
// light direction from the left.
c->addBarLayer(DoubleArray(data, data_size), IntArray(0, 0))->setBorderColor(Chart::Transparent,
Chart::glassEffect(Chart::NormalGlare, Chart::Left));
// Set the x axis labels
c->xAxis()->setLabels(StringArray(labels, labels_size));
// Show the same scale on the left and right y-axes
c->syncYAxis();
// Set the left y-axis and right y-axis title using 10pt Arial Bold font
c->yAxis()->setTitle("USD (millions)", "Arial Bold", 10);
c->yAxis2()->setTitle("USD (millions)", "Arial Bold", 10);
// Set all axes to transparent
c->xAxis()->setColors(Chart::Transparent);
c->yAxis()->setColors(Chart::Transparent);
c->yAxis2()->setColors(Chart::Transparent);
// Set the label styles of all axes to 8pt Arial Bold font
c->xAxis()->setLabelStyle("Arial Bold", 8);
c->yAxis()->setLabelStyle("Arial Bold", 8);
c->yAxis2()->setLabelStyle("Arial Bold", 8);
// Output the chart
c->makeChart("glasslightbar.png");
//free up resources
delete c;
return 0;
}
© 2023 Advanced Software Engineering Limited. All rights reserved.