



This example demonstrates spline and linear surface interpolation, and discrete and continuous coloring for the
ContourLayer.
The input to the contour layer are the z values at certain (x, y) points. To draw the contour and to color the layer, it is necessarily to know the z values at all pixels in the xy plane. ChartDirector uses surface interpolation to compute the z values at all pixels from the given data points. Two types of interpolation - spline and linear - are supported. They can be configured using
ContourLayer.setSmoothInterpolation.
The coloring of the contour layer can be discrete or continuous, configurable using
ColorAxis.setColorGradient or
ColorAxis.setColorScale.
[JSP Version] jspdemo/contourinterpolate.jsp
<%@page import="ChartDirector.*, java.util.*" %>
<%!
// Function to create the demo charts
void createChart(WebChartViewer viewer, int chartIndex)
{
// The x and y coordinates of the grid
double[] dataX = {-4, -3, -2, -1, 0, 1, 2, 3, 4};
double[] dataY = {-4, -3, -2, -1, 0, 1, 2, 3, 4};
// The values at the grid points. In this example, we will compute the values using the formula
// z = Sin(x * pi / 3) * Sin(y * pi / 3).
double[] dataZ = new double[dataX.length * dataY.length];
for(int yIndex = 0; yIndex < dataY.length; ++yIndex) {
double y = dataY[yIndex];
for(int xIndex = 0; xIndex < dataX.length; ++xIndex) {
double x = dataX[xIndex];
dataZ[yIndex * dataX.length + xIndex] = Math.sin(x * 3.1416 / 3) * Math.sin(y * 3.1416 /
3);
}
}
// Create a XYChart object of size 360 x 360 pixels
XYChart c = new XYChart(360, 360);
// Set the plotarea at (30, 25) and of size 300 x 300 pixels. Use semi-transparent black
// (c0000000) for both horizontal and vertical grid lines
c.setPlotArea(30, 25, 300, 300, -1, -1, -1, 0xc0000000, -1);
// Add a contour layer using the given data
ContourLayer layer = c.addContourLayer(dataX, dataY, dataZ);
// Set the x-axis and y-axis scale
c.xAxis().setLinearScale(-4, 4, 1);
c.yAxis().setLinearScale(-4, 4, 1);
if (chartIndex == 0) {
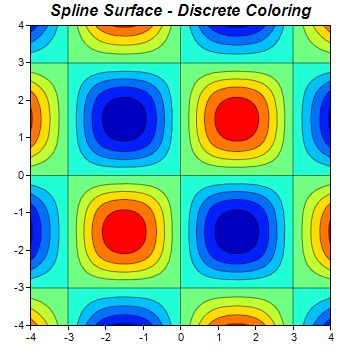
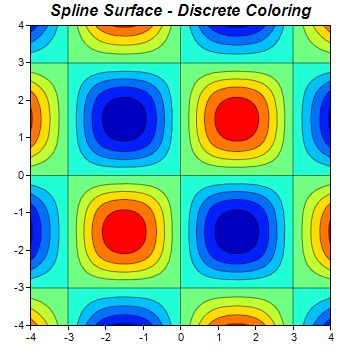
// Discrete coloring, spline surface interpolation
c.addTitle("Spline Surface - Discrete Coloring", "Arial Bold Italic", 12);
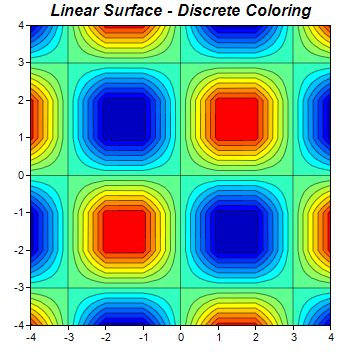
} else if (chartIndex == 1) {
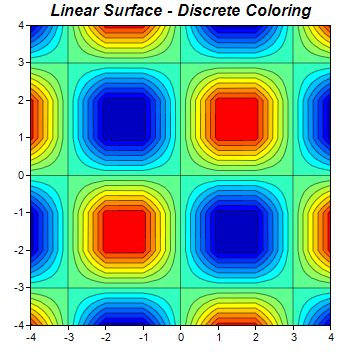
// Discrete coloring, linear surface interpolation
c.addTitle("Linear Surface - Discrete Coloring", "Arial Bold Italic", 12);
layer.setSmoothInterpolation(false);
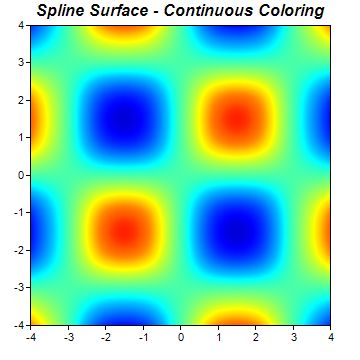
} else if (chartIndex == 2) {
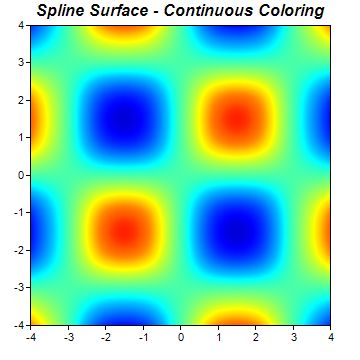
// Smooth coloring, spline surface interpolation
c.addTitle("Spline Surface - Continuous Coloring", "Arial Bold Italic", 12);
layer.setContourColor(Chart.Transparent);
layer.colorAxis().setColorGradient(true);
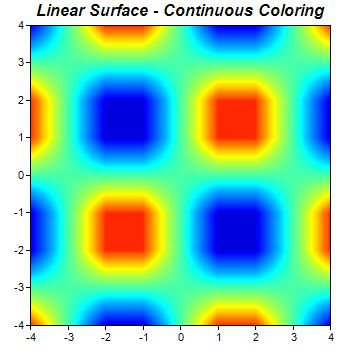
} else {
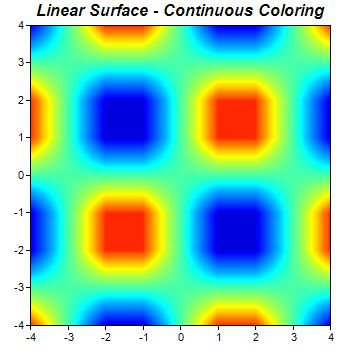
// Discrete coloring, linear surface interpolation
c.addTitle("Linear Surface - Continuous Coloring", "Arial Bold Italic", 12);
layer.setSmoothInterpolation(false);
layer.setContourColor(Chart.Transparent);
layer.colorAxis().setColorGradient(true);
}
// Output the chart
viewer.setChart(c, Chart.SVG);
}
%>
<%
// This example includes 4 charts
WebChartViewer[] viewers = new WebChartViewer[4];
for (int i = 0; i < viewers.length; ++i) {
viewers[i] = new WebChartViewer(request, "chart" + i);
createChart(viewers[i], i);
}
%>
<!DOCTYPE html>
<html>
<head>
<title>Contour Interpolation</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Contour Interpolation
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.jsp?file=<%=request.getServletPath()%>">View Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
for (int i = 0; i < viewers.length; ++i) {
out.write(viewers[i].renderHTML(response));
out.write(" ");
}
%>
</body>
</html>
© 2021 Advanced Software Engineering Limited. All rights reserved.