




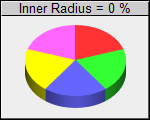
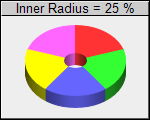
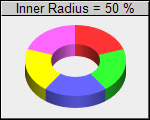
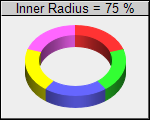
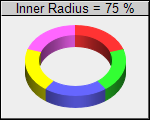
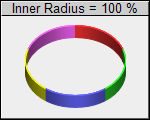
This example demonstrates the effects of different donut widths.
Donut widths are configured by using different inner and outer radii when calling PieChart.setDonutSize.
ChartDirector 7.0 (Java Edition)
Donut Width





Source Code Listing
<%@page import="ChartDirector.*, java.util.*" %>
<%!
// Function to create the demo charts
void createChart(WebChartViewer viewer, int chartIndex)
{
// Determine the donut inner radius (as percentage of outer radius) based on input parameter
int donutRadius = chartIndex * 25;
// The data for the pie chart
double[] data = {10, 10, 10, 10, 10};
// The labels for the pie chart
String[] labels = {"Marble", "Wood", "Granite", "Plastic", "Metal"};
// Create a PieChart object of size 150 x 120 pixels, with a grey (EEEEEE) background, black
// border and 1 pixel 3D border effect
PieChart c = new PieChart(150, 120, 0xeeeeee, 0x000000, 1);
// Set donut center at (75, 65) and the outer radius to 50 pixels. Inner radius is computed
// according donutWidth
c.setDonutSize(75, 60, 50, 50 * donutRadius / 100);
// Add a title to show the donut width
c.addTitle("Inner Radius = " + donutRadius + " %", "Arial", 10).setBackground(0xcccccc, 0);
// Draw the pie in 3D
c.set3D(12);
// Set the pie data and the pie labels
c.setData(data, labels);
// Disable the sector labels by setting the color to Transparent
c.setLabelStyle("", 8, Chart.Transparent);
// Output the chart
viewer.setChart(c, Chart.SVG);
// Include tool tip for the chart
viewer.setImageMap(c.getHTMLImageMap("", "", "title='{label}: {value}kg ({percent}%)'"));
}
%>
<%
// This example includes 5 charts
WebChartViewer[] viewers = new WebChartViewer[5];
for (int i = 0; i < viewers.length; ++i) {
viewers[i] = new WebChartViewer(request, "chart" + i);
createChart(viewers[i], i);
}
%>
<!DOCTYPE html>
<html>
<head>
<title>Donut Width</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Donut Width
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.jsp?file=<%=request.getServletPath()%>">View Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
for (int i = 0; i < viewers.length; ++i) {
out.write(viewers[i].renderHTML(response));
out.write(" ");
}
%>
</body>
</html>