

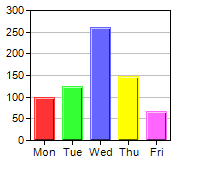
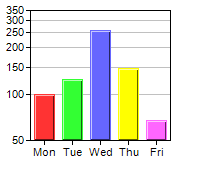
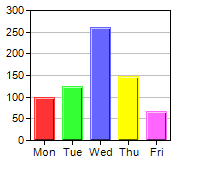
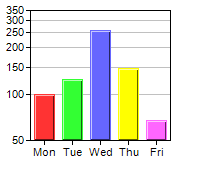
This example demonstrates using a log scale axis versus a linear scale axis.
In ChartDirector, log scale axis can be configured using Axis.setLogScale, Axis.setLogScale2 or Axis.setLogScale3.
ChartDirector 7.0 (Java Edition)
Log Scale Axis


Source Code Listing
<%@page import="ChartDirector.*, java.util.*" %>
<%!
// Function to create the demo charts
void createChart(WebChartViewer viewer, int chartIndex)
{
// The data for the chart
double[] data = {100, 125, 260, 147, 67};
String[] labels = {"Mon", "Tue", "Wed", "Thu", "Fri"};
// Create a XYChart object of size 200 x 180 pixels
XYChart c = new XYChart(200, 180);
// Set the plot area at (30, 10) and of size 140 x 130 pixels
c.setPlotArea(30, 10, 140, 130);
// Ise log scale axis if required
if (chartIndex == 1) {
c.yAxis().setLogScale3();
}
// Set the labels on the x axis
c.xAxis().setLabels(labels);
// Add a color bar layer using the given data. Use a 1 pixel 3D border for the bars.
c.addBarLayer3(data).setBorderColor(-1, 1);
// Output the chart
viewer.setChart(c, Chart.SVG);
// Include tool tip for the chart
viewer.setImageMap(c.getHTMLImageMap("", "", "title='Mileage on {xLabel}: {value} miles'"));
}
%>
<%
// This example includes 2 charts
WebChartViewer[] viewers = new WebChartViewer[2];
for (int i = 0; i < viewers.length; ++i) {
viewers[i] = new WebChartViewer(request, "chart" + i);
createChart(viewers[i], i);
}
%>
<!DOCTYPE html>
<html>
<head>
<title>Log Scale Axis</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Log Scale Axis
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.jsp?file=<%=request.getServletPath()%>">View Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
for (int i = 0; i < viewers.length; ++i) {
out.write(viewers[i].renderHTML(response));
out.write(" ");
}
%>
</body>
</html>