[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\anglepie.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class anglepie : DemoModule
{
//Name of demo module
public string getName() { return "Start Angle and Direction"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 2; }
//Main code for creating charts
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The data for the pie chart
double[] data = {25, 18, 15, 12, 8, 30, 35};
// The labels for the pie chart
string[] labels = {"Labor", "Licenses", "Taxes", "Legal", "Insurance", "Facilities",
"Production"};
// Create a PieChart object of size 280 x 240 pixels
PieChart c = new PieChart(280, 240);
// Set the center of the pie at (140, 130) and the radius to 80 pixels
c.setPieSize(140, 130, 80);
// Add a title to the pie to show the start angle and direction
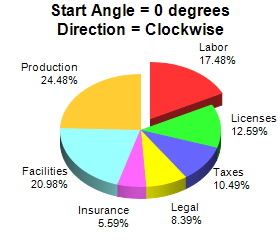
if (chartIndex == 0) {
c.addTitle("Start Angle = 0 degrees\nDirection = Clockwise");
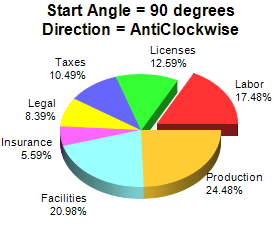
} else {
c.addTitle("Start Angle = 90 degrees\nDirection = AntiClockwise");
c.setStartAngle(90, false);
}
// Draw the pie in 3D
c.set3D();
// Set the pie data and the pie labels
c.setData(data, labels);
// Explode the 1st sector (index = 0)
c.setExplode(0);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='{label}: US${value}K ({percent}%)'");
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\anglepie.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class anglepie
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Start Angle and Direction"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 2
End Function
'Main code for creating charts
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The data for the pie chart
Dim data() As Double = {25, 18, 15, 12, 8, 30, 35}
' The labels for the pie chart
Dim labels() As String = {"Labor", "Licenses", "Taxes", "Legal", "Insurance", _
"Facilities", "Production"}
' Create a PieChart object of size 280 x 240 pixels
Dim c As PieChart = New PieChart(280, 240)
' Set the center of the pie at (140, 130) and the radius to 80 pixels
c.setPieSize(140, 130, 80)
' Add a title to the pie to show the start angle and direction
If chartIndex = 0 Then
c.addTitle("Start Angle = 0 degrees<*br*>Direction = Clockwise")
Else
c.addTitle("Start Angle = 90 degrees<*br*>Direction = AntiClockwise")
c.setStartAngle(90, False)
End If
' Draw the pie in 3D
c.set3D()
' Set the pie data and the pie labels
c.setData(data, labels)
' Explode the 1st sector (index = 0)
c.setExplode(0)
' Output the chart
viewer.Chart = c
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='{label}: US${value}K ({percent}%)'")
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\anglepie.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class anglepie : DemoModule
{
//Name of demo module
public string getName() { return "Start Angle and Direction"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 2; }
//Main code for creating charts
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The data for the pie chart
double[] data = {25, 18, 15, 12, 8, 30, 35};
// The labels for the pie chart
string[] labels = {"Labor", "Licenses", "Taxes", "Legal", "Insurance", "Facilities",
"Production"};
// Create a PieChart object of size 280 x 240 pixels
PieChart c = new PieChart(280, 240);
// Set the center of the pie at (140, 130) and the radius to 80 pixels
c.setPieSize(140, 130, 80);
// Add a title to the pie to show the start angle and direction
if (chartIndex == 0) {
c.addTitle("Start Angle = 0 degrees\nDirection = Clockwise");
} else {
c.addTitle("Start Angle = 90 degrees\nDirection = AntiClockwise");
c.setStartAngle(90, false);
}
// Draw the pie in 3D
c.set3D();
// Set the pie data and the pie labels
c.setData(data, labels);
// Explode the 1st sector (index = 0)
c.setExplode(0);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='{label}: US${value}K ({percent}%)'");
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\anglepie.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Create chart
//
protected void createChart(WebChartViewer viewer, int chartIndex)
{
// The data for the pie chart
double[] data = {25, 18, 15, 12, 8, 30, 35};
// The labels for the pie chart
string[] labels = {"Labor", "Licenses", "Taxes", "Legal", "Insurance", "Facilities",
"Production"};
// Create a PieChart object of size 280 x 240 pixels
PieChart c = new PieChart(280, 240);
// Set the center of the pie at (140, 130) and the radius to 80 pixels
c.setPieSize(140, 130, 80);
// Add a title to the pie to show the start angle and direction
if (chartIndex == 0) {
c.addTitle("Start Angle = 0 degrees\nDirection = Clockwise");
} else {
c.addTitle("Start Angle = 90 degrees\nDirection = AntiClockwise");
c.setStartAngle(90, false);
}
// Draw the pie in 3D
c.set3D();
// Set the pie data and the pie labels
c.setData(data, labels);
// Explode the 1st sector (index = 0)
c.setExplode(0);
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='{label}: US${value}K ({percent}%)'");
}
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
createChart(WebChartViewer0, 0);
createChart(WebChartViewer1, 1);
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer0" runat="server" />
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\anglepie.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Create chart
'
Protected Sub createChart(viewer As WebChartViewer, chartIndex As Integer)
' The data for the pie chart
Dim data() As Double = {25, 18, 15, 12, 8, 30, 35}
' The labels for the pie chart
Dim labels() As String = {"Labor", "Licenses", "Taxes", "Legal", "Insurance", "Facilities", _
"Production"}
' Create a PieChart object of size 280 x 240 pixels
Dim c As PieChart = New PieChart(280, 240)
' Set the center of the pie at (140, 130) and the radius to 80 pixels
c.setPieSize(140, 130, 80)
' Add a title to the pie to show the start angle and direction
If chartIndex = 0 Then
c.addTitle("Start Angle = 0 degrees<*br*>Direction = Clockwise")
Else
c.addTitle("Start Angle = 90 degrees<*br*>Direction = AntiClockwise")
c.setStartAngle(90, False)
End If
' Draw the pie in 3D
c.set3D()
' Set the pie data and the pie labels
c.setData(data, labels)
' Explode the 1st sector (index = 0)
c.setExplode(0)
' Output the chart
viewer.Image = c.makeWebImage(Chart.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='{label}: US${value}K ({percent}%)'")
End Sub
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
createChart(WebChartViewer0, 0)
createChart(WebChartViewer1, 1)
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer0" runat="server" />
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\AnglepieController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class AnglepieController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Start Angle and Direction";
// This example contains 2 charts.
ViewBag.Viewer = new RazorChartViewer[2];
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
createChart(ViewBag.Viewer[i] = new RazorChartViewer(HttpContext, "chart" + i), i);
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer, int chartIndex)
{
// The data for the pie chart
double[] data = {25, 18, 15, 12, 8, 30, 35};
// The labels for the pie chart
string[] labels = {"Labor", "Licenses", "Taxes", "Legal", "Insurance", "Facilities",
"Production"};
// Create a PieChart object of size 280 x 240 pixels
PieChart c = new PieChart(280, 240);
// Set the center of the pie at (140, 130) and the radius to 80 pixels
c.setPieSize(140, 130, 80);
// Add a title to the pie to show the start angle and direction
if (chartIndex == 0) {
c.addTitle("Start Angle = 0 degrees\nDirection = Clockwise");
} else {
c.addTitle("Start Angle = 90 degrees\nDirection = AntiClockwise");
c.setStartAngle(90, false);
}
// Draw the pie in 3D
c.set3D();
// Set the pie data and the pie labels
c.setData(data, labels);
// Explode the 1st sector (index = 0)
c.setExplode(0);
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='{label}: US${value}K ({percent}%)'");
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.