[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\colorhbarmeter.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class colorhbarmeter : DemoModule
{
//Name of demo module
public string getName() { return "Color Horizontal Bar Meters"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 6; }
//Main code for creating charts
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 75.35;
// The background, border and bar colors of the meters
int[] bgColor = {0xbbddff, 0xccffcc, 0xffddff, 0xffffaa, 0xffdddd, 0xeeeeee};
int[] borderColor = {0x000088, 0x006600, 0x880088, 0xee6600, 0x880000, 0x666666};
int[] barColor = {0x0088ff, 0x00cc00, 0x8833dd, 0xff8800, 0xee3333, 0x888888};
// Create a LinearMeter object of size 260 x 80 pixels with a 3-pixel thick rounded
// frame
LinearMeter m = new LinearMeter(260, 80, bgColor[chartIndex], borderColor[chartIndex]);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (18, 24), with size of 222 x 20 pixels. The
// scale labels are located on the top (implies horizontal meter)
m.setMeter(18, 24, 222, 20, Chart.Top);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
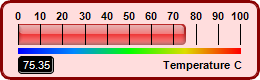
if (chartIndex % 4 == 0) {
// Add a 5-pixel thick smooth color scale at y = 48 (below the meter scale)
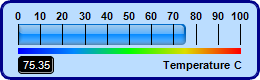
double[] smoothColorScale = {0, 0x0000ff, 25, 0x0088ff, 50, 0x00ff00, 75, 0xdddd00,
100, 0xff0000};
m.addColorScale(smoothColorScale, 48, 5);
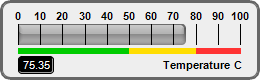
} else if (chartIndex % 4 == 1) {
// Add a 5-pixel thick step color scale at y = 48 (below the meter scale)
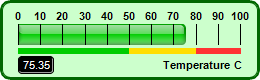
double[] stepColorScale = {0, 0x00cc00, 50, 0xffdd00, 80, 0xff3333, 100};
m.addColorScale(stepColorScale, 48, 5);
} else if (chartIndex % 4 == 2) {
// Add a 5-pixel thick high/low color scale at y = 48 (below the meter scale)
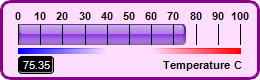
double[] highLowColorScale = {0, 0x0000ff, 40, Chart.Transparent, 60,
Chart.Transparent, 100, 0xff0000};
m.addColorScale(highLowColorScale, 48, 5);
} else {
// Add a 5-pixel thick high only color scale at y = 48 (below the meter scale)
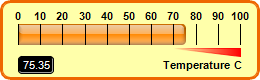
double[] highColorScale = {70, Chart.Transparent, 100, 0xff0000};
m.addColorScale(highColorScale, 48, 0, 48, 8);
}
// Add a bar from 0 to value with glass effect and 4 pixel rounded corners
m.addBar(0, value, barColor[chartIndex], Chart.glassEffect(Chart.NormalGlare, Chart.Top
), 4);
// Add a label right aligned to (243, 65) using 8pt Arial Bold font
m.addText(243, 65, "Temperature C", "Arial Bold", 8, Chart.TextColor, Chart.Right);
// Add a text box left aligned to (18, 65). Display the value using white (0xffffff) 8pt
// Arial Bold font on a black (0x000000) background with depressed rounded border.
ChartDirector.TextBox t = m.addText(18, 65, m.formatValue(value, "2"), "Arial", 8,
0xffffff, Chart.Left);
t.setBackground(0x000000, 0x000000, -1);
t.setRoundedCorners(3);
// Output the chart
viewer.Chart = m;
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\colorhbarmeter.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class colorhbarmeter
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Color Horizontal Bar Meters"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 6
End Function
'Main code for creating charts
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The value to display on the meter
Dim value As Double = 75.35
' The background, border and bar colors of the meters
Dim bgColor() As Integer = {&Hbbddff, &Hccffcc, &Hffddff, &Hffffaa, &Hffdddd, &Heeeeee}
Dim borderColor() As Integer = {&H000088, &H006600, &H880088, &Hee6600, &H880000, &H666666}
Dim barColor() As Integer = {&H0088ff, &H00cc00, &H8833dd, &Hff8800, &Hee3333, &H888888}
' Create a LinearMeter object of size 260 x 80 pixels with a 3-pixel thick rounded frame
Dim m As LinearMeter = New LinearMeter(260, 80, bgColor(chartIndex), borderColor( _
chartIndex))
m.setRoundedFrame(Chart.Transparent)
m.setThickFrame(3)
' Set the scale region top-left corner at (18, 24), with size of 222 x 20 pixels. The scale
' labels are located on the top (implies horizontal meter)
m.setMeter(18, 24, 222, 20, Chart.Top)
' Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10)
If chartIndex Mod 4 = 0 Then
' Add a 5-pixel thick smooth color scale at y = 48 (below the meter scale)
Dim smoothColorScale() As Double = {0, &H0000ff, 25, &H0088ff, 50, &H00ff00, 75, _
&Hdddd00, 100, &Hff0000}
m.addColorScale(smoothColorScale, 48, 5)
ElseIf chartIndex Mod 4 = 1 Then
' Add a 5-pixel thick step color scale at y = 48 (below the meter scale)
Dim stepColorScale() As Double = {0, &H00cc00, 50, &Hffdd00, 80, &Hff3333, 100}
m.addColorScale(stepColorScale, 48, 5)
ElseIf chartIndex Mod 4 = 2 Then
' Add a 5-pixel thick high/low color scale at y = 48 (below the meter scale)
Dim highLowColorScale() As Double = {0, &H0000ff, 40, Chart.Transparent, 60, _
Chart.Transparent, 100, &Hff0000}
m.addColorScale(highLowColorScale, 48, 5)
Else
' Add a 5-pixel thick high only color scale at y = 48 (below the meter scale)
Dim highColorScale() As Double = {70, Chart.Transparent, 100, &Hff0000}
m.addColorScale(highColorScale, 48, 0, 48, 8)
End If
' Add a bar from 0 to value with glass effect and 4 pixel rounded corners
m.addBar(0, value, barColor(chartIndex), Chart.glassEffect(Chart.NormalGlare, Chart.Top),4)
' Add a label right aligned to (243, 65) using 8pt Arial Bold font
m.addText(243, 65, "Temperature C", "Arial Bold", 8, Chart.TextColor, Chart.Right)
' Add a text box left aligned to (18, 65). Display the value using white (0xffffff) 8pt
' Arial Bold font on a black (0x000000) background with depressed rounded border.
Dim t As ChartDirector.TextBox = m.addText(18, 65, m.formatValue(value, "2"), "Arial", 8, _
&Hffffff, Chart.Left)
t.setBackground(&H000000, &H000000, -1)
t.setRoundedCorners(3)
' Output the chart
viewer.Chart = m
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\colorhbarmeter.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class colorhbarmeter : DemoModule
{
//Name of demo module
public string getName() { return "Color Horizontal Bar Meters"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 6; }
//Main code for creating charts
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 75.35;
// The background, border and bar colors of the meters
int[] bgColor = {0xbbddff, 0xccffcc, 0xffddff, 0xffffaa, 0xffdddd, 0xeeeeee};
int[] borderColor = {0x000088, 0x006600, 0x880088, 0xee6600, 0x880000, 0x666666};
int[] barColor = {0x0088ff, 0x00cc00, 0x8833dd, 0xff8800, 0xee3333, 0x888888};
// Create a LinearMeter object of size 260 x 80 pixels with a 3-pixel thick rounded
// frame
LinearMeter m = new LinearMeter(260, 80, bgColor[chartIndex], borderColor[chartIndex]);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (18, 24), with size of 222 x 20 pixels. The
// scale labels are located on the top (implies horizontal meter)
m.setMeter(18, 24, 222, 20, Chart.Top);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
if (chartIndex % 4 == 0) {
// Add a 5-pixel thick smooth color scale at y = 48 (below the meter scale)
double[] smoothColorScale = {0, 0x0000ff, 25, 0x0088ff, 50, 0x00ff00, 75, 0xdddd00,
100, 0xff0000};
m.addColorScale(smoothColorScale, 48, 5);
} else if (chartIndex % 4 == 1) {
// Add a 5-pixel thick step color scale at y = 48 (below the meter scale)
double[] stepColorScale = {0, 0x00cc00, 50, 0xffdd00, 80, 0xff3333, 100};
m.addColorScale(stepColorScale, 48, 5);
} else if (chartIndex % 4 == 2) {
// Add a 5-pixel thick high/low color scale at y = 48 (below the meter scale)
double[] highLowColorScale = {0, 0x0000ff, 40, Chart.Transparent, 60,
Chart.Transparent, 100, 0xff0000};
m.addColorScale(highLowColorScale, 48, 5);
} else {
// Add a 5-pixel thick high only color scale at y = 48 (below the meter scale)
double[] highColorScale = {70, Chart.Transparent, 100, 0xff0000};
m.addColorScale(highColorScale, 48, 0, 48, 8);
}
// Add a bar from 0 to value with glass effect and 4 pixel rounded corners
m.addBar(0, value, barColor[chartIndex], Chart.glassEffect(Chart.NormalGlare, Chart.Top
), 4);
// Add a label right aligned to (243, 65) using 8pt Arial Bold font
m.addText(243, 65, "Temperature C", "Arial Bold", 8, Chart.TextColor, Chart.Right);
// Add a text box left aligned to (18, 65). Display the value using white (0xffffff) 8pt
// Arial Bold font on a black (0x000000) background with depressed rounded border.
ChartDirector.TextBox t = m.addText(18, 65, m.formatValue(value, "2"), "Arial", 8,
0xffffff, Chart.Left);
t.setBackground(0x000000, 0x000000, -1);
t.setRoundedCorners(3);
// Output the chart
viewer.Chart = m;
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\colorhbarmeter.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Create chart
//
protected void createChart(WebChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 75.35;
// The background, border and bar colors of the meters
int[] bgColor = {0xbbddff, 0xccffcc, 0xffddff, 0xffffaa, 0xffdddd, 0xeeeeee};
int[] borderColor = {0x000088, 0x006600, 0x880088, 0xee6600, 0x880000, 0x666666};
int[] barColor = {0x0088ff, 0x00cc00, 0x8833dd, 0xff8800, 0xee3333, 0x888888};
// Create a LinearMeter object of size 260 x 80 pixels with a 3-pixel thick rounded frame
LinearMeter m = new LinearMeter(260, 80, bgColor[chartIndex], borderColor[chartIndex]);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (18, 24), with size of 222 x 20 pixels. The scale
// labels are located on the top (implies horizontal meter)
m.setMeter(18, 24, 222, 20, Chart.Top);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
if (chartIndex % 4 == 0) {
// Add a 5-pixel thick smooth color scale at y = 48 (below the meter scale)
double[] smoothColorScale = {0, 0x0000ff, 25, 0x0088ff, 50, 0x00ff00, 75, 0xdddd00, 100,
0xff0000};
m.addColorScale(smoothColorScale, 48, 5);
} else if (chartIndex % 4 == 1) {
// Add a 5-pixel thick step color scale at y = 48 (below the meter scale)
double[] stepColorScale = {0, 0x00cc00, 50, 0xffdd00, 80, 0xff3333, 100};
m.addColorScale(stepColorScale, 48, 5);
} else if (chartIndex % 4 == 2) {
// Add a 5-pixel thick high/low color scale at y = 48 (below the meter scale)
double[] highLowColorScale = {0, 0x0000ff, 40, Chart.Transparent, 60, Chart.Transparent,
100, 0xff0000};
m.addColorScale(highLowColorScale, 48, 5);
} else {
// Add a 5-pixel thick high only color scale at y = 48 (below the meter scale)
double[] highColorScale = {70, Chart.Transparent, 100, 0xff0000};
m.addColorScale(highColorScale, 48, 0, 48, 8);
}
// Add a bar from 0 to value with glass effect and 4 pixel rounded corners
m.addBar(0, value, barColor[chartIndex], Chart.glassEffect(Chart.NormalGlare, Chart.Top), 4);
// Add a label right aligned to (243, 65) using 8pt Arial Bold font
m.addText(243, 65, "Temperature C", "Arial Bold", 8, Chart.TextColor, Chart.Right);
// Add a text box left aligned to (18, 65). Display the value using white (0xffffff) 8pt Arial
// Bold font on a black (0x000000) background with depressed rounded border.
ChartDirector.TextBox t = m.addText(18, 65, m.formatValue(value, "2"), "Arial", 8, 0xffffff,
Chart.Left);
t.setBackground(0x000000, 0x000000, -1);
t.setRoundedCorners(3);
// Output the chart
viewer.Image = m.makeWebImage(Chart.SVG);
}
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
createChart(WebChartViewer0, 0);
createChart(WebChartViewer1, 1);
createChart(WebChartViewer2, 2);
createChart(WebChartViewer3, 3);
createChart(WebChartViewer4, 4);
createChart(WebChartViewer5, 5);
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer0" runat="server" />
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
<chart:WebChartViewer id="WebChartViewer2" runat="server" />
<chart:WebChartViewer id="WebChartViewer3" runat="server" />
<chart:WebChartViewer id="WebChartViewer4" runat="server" />
<chart:WebChartViewer id="WebChartViewer5" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\colorhbarmeter.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Create chart
'
Protected Sub createChart(viewer As WebChartViewer, chartIndex As Integer)
' The value to display on the meter
Dim value As Double = 75.35
' The background, border and bar colors of the meters
Dim bgColor() As Integer = {&Hbbddff, &Hccffcc, &Hffddff, &Hffffaa, &Hffdddd, &Heeeeee}
Dim borderColor() As Integer = {&H000088, &H006600, &H880088, &Hee6600, &H880000, &H666666}
Dim barColor() As Integer = {&H0088ff, &H00cc00, &H8833dd, &Hff8800, &Hee3333, &H888888}
' Create a LinearMeter object of size 260 x 80 pixels with a 3-pixel thick rounded frame
Dim m As LinearMeter = New LinearMeter(260, 80, bgColor(chartIndex), borderColor(chartIndex))
m.setRoundedFrame(Chart.Transparent)
m.setThickFrame(3)
' Set the scale region top-left corner at (18, 24), with size of 222 x 20 pixels. The scale
' labels are located on the top (implies horizontal meter)
m.setMeter(18, 24, 222, 20, Chart.Top)
' Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10)
If chartIndex Mod 4 = 0 Then
' Add a 5-pixel thick smooth color scale at y = 48 (below the meter scale)
Dim smoothColorScale() As Double = {0, &H0000ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, _
100, &Hff0000}
m.addColorScale(smoothColorScale, 48, 5)
ElseIf chartIndex Mod 4 = 1 Then
' Add a 5-pixel thick step color scale at y = 48 (below the meter scale)
Dim stepColorScale() As Double = {0, &H00cc00, 50, &Hffdd00, 80, &Hff3333, 100}
m.addColorScale(stepColorScale, 48, 5)
ElseIf chartIndex Mod 4 = 2 Then
' Add a 5-pixel thick high/low color scale at y = 48 (below the meter scale)
Dim highLowColorScale() As Double = {0, &H0000ff, 40, Chart.Transparent, 60, _
Chart.Transparent, 100, &Hff0000}
m.addColorScale(highLowColorScale, 48, 5)
Else
' Add a 5-pixel thick high only color scale at y = 48 (below the meter scale)
Dim highColorScale() As Double = {70, Chart.Transparent, 100, &Hff0000}
m.addColorScale(highColorScale, 48, 0, 48, 8)
End If
' Add a bar from 0 to value with glass effect and 4 pixel rounded corners
m.addBar(0, value, barColor(chartIndex), Chart.glassEffect(Chart.NormalGlare, Chart.Top), 4)
' Add a label right aligned to (243, 65) using 8pt Arial Bold font
m.addText(243, 65, "Temperature C", "Arial Bold", 8, Chart.TextColor, Chart.Right)
' Add a text box left aligned to (18, 65). Display the value using white (0xffffff) 8pt Arial
' Bold font on a black (0x000000) background with depressed rounded border.
Dim t As ChartDirector.TextBox = m.addText(18, 65, m.formatValue(value, "2"), "Arial", 8, _
&Hffffff, Chart.Left)
t.setBackground(&H000000, &H000000, -1)
t.setRoundedCorners(3)
' Output the chart
viewer.Image = m.makeWebImage(Chart.SVG)
End Sub
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
createChart(WebChartViewer0, 0)
createChart(WebChartViewer1, 1)
createChart(WebChartViewer2, 2)
createChart(WebChartViewer3, 3)
createChart(WebChartViewer4, 4)
createChart(WebChartViewer5, 5)
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer0" runat="server" />
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
<chart:WebChartViewer id="WebChartViewer2" runat="server" />
<chart:WebChartViewer id="WebChartViewer3" runat="server" />
<chart:WebChartViewer id="WebChartViewer4" runat="server" />
<chart:WebChartViewer id="WebChartViewer5" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\ColorhbarmeterController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class ColorhbarmeterController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Color Horizontal Bar Meters";
// This example contains 6 charts.
ViewBag.Viewer = new RazorChartViewer[6];
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
createChart(ViewBag.Viewer[i] = new RazorChartViewer(HttpContext, "chart" + i), i);
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 75.35;
// The background, border and bar colors of the meters
int[] bgColor = {0xbbddff, 0xccffcc, 0xffddff, 0xffffaa, 0xffdddd, 0xeeeeee};
int[] borderColor = {0x000088, 0x006600, 0x880088, 0xee6600, 0x880000, 0x666666};
int[] barColor = {0x0088ff, 0x00cc00, 0x8833dd, 0xff8800, 0xee3333, 0x888888};
// Create a LinearMeter object of size 260 x 80 pixels with a 3-pixel thick rounded frame
LinearMeter m = new LinearMeter(260, 80, bgColor[chartIndex], borderColor[chartIndex]);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(3);
// Set the scale region top-left corner at (18, 24), with size of 222 x 20 pixels. The scale
// labels are located on the top (implies horizontal meter)
m.setMeter(18, 24, 222, 20, Chart.Top);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
if (chartIndex % 4 == 0) {
// Add a 5-pixel thick smooth color scale at y = 48 (below the meter scale)
double[] smoothColorScale = {0, 0x0000ff, 25, 0x0088ff, 50, 0x00ff00, 75, 0xdddd00, 100,
0xff0000};
m.addColorScale(smoothColorScale, 48, 5);
} else if (chartIndex % 4 == 1) {
// Add a 5-pixel thick step color scale at y = 48 (below the meter scale)
double[] stepColorScale = {0, 0x00cc00, 50, 0xffdd00, 80, 0xff3333, 100};
m.addColorScale(stepColorScale, 48, 5);
} else if (chartIndex % 4 == 2) {
// Add a 5-pixel thick high/low color scale at y = 48 (below the meter scale)
double[] highLowColorScale = {0, 0x0000ff, 40, Chart.Transparent, 60, Chart.Transparent,
100, 0xff0000};
m.addColorScale(highLowColorScale, 48, 5);
} else {
// Add a 5-pixel thick high only color scale at y = 48 (below the meter scale)
double[] highColorScale = {70, Chart.Transparent, 100, 0xff0000};
m.addColorScale(highColorScale, 48, 0, 48, 8);
}
// Add a bar from 0 to value with glass effect and 4 pixel rounded corners
m.addBar(0, value, barColor[chartIndex], Chart.glassEffect(Chart.NormalGlare, Chart.Top), 4);
// Add a label right aligned to (243, 65) using 8pt Arial Bold font
m.addText(243, 65, "Temperature C", "Arial Bold", 8, Chart.TextColor, Chart.Right);
// Add a text box left aligned to (18, 65). Display the value using white (0xffffff) 8pt
// Arial Bold font on a black (0x000000) background with depressed rounded border.
ChartDirector.TextBox t = m.addText(18, 65, m.formatValue(value, "2"), "Arial", 8, 0xffffff,
Chart.Left);
t.setBackground(0x000000, 0x000000, -1);
t.setRoundedCorners(3);
// Output the chart
viewer.Image = m.makeWebImage(Chart.SVG);
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.