
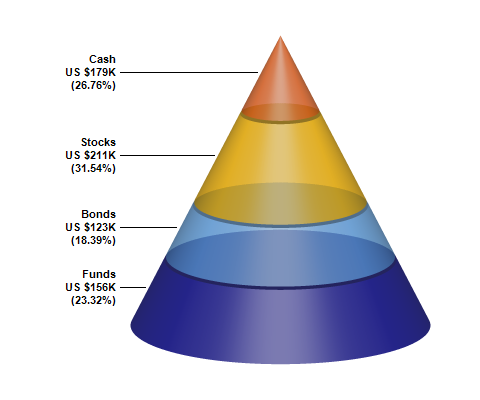
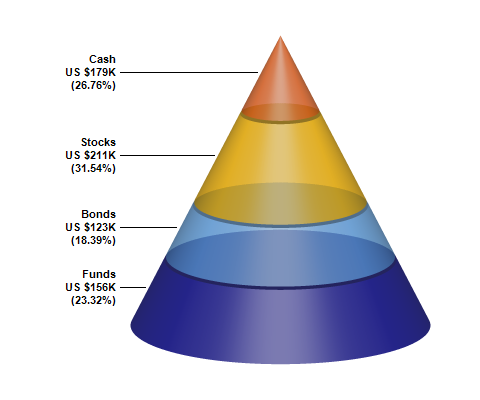
This example demonstrates using PyramidChart.setConeSize to specify using a cone instead of a pyramid to represent the data.
ChartDirector 7.1 (.NET Edition)
Cone Chart

Source Code Listing
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class cone : DemoModule
{
//Name of demo module
public string getName() { return "Cone Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The data for the pyramid chart
double[] data = {156, 123, 211, 179};
// The labels for the pyramid chart
string[] labels = {"Funds", "Bonds", "Stocks", "Cash"};
// The semi-transparent colors for the pyramid layers
int[] colors = {0x60000088, 0x6066aaee, 0x60ffbb00, 0x60ee6622};
// Create a PyramidChart object of size 480 x 400 pixels
PyramidChart c = new PyramidChart(480, 400);
// Set the cone center at (280, 180), and width x height to 150 x 300 pixels
c.setConeSize(280, 180, 150, 300);
// Set the elevation to 15 degrees
c.setViewAngle(15);
// Set the pyramid data and labels
c.setData(data, labels);
// Set the layer colors to the given colors
c.setColors2(Chart.DataColor, colors);
// Leave 1% gaps between layers
c.setLayerGap(0.01);
// Add labels at the left side of the pyramid layers using Arial Bold font. The labels
// will have 3 lines showing the layer name, value and percentage.
c.setLeftLabel("{label}\nUS ${value}K\n({percent}%)", "Arial Bold");
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='{label}: US$ {value}K ({percent}%)'");
}
}
}Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class cone
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Cone Chart"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 1
End Function
'Main code for creating chart.
'Note: the argument chartIndex is unused because this demo only has 1 chart.
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The data for the pyramid chart
Dim data() As Double = {156, 123, 211, 179}
' The labels for the pyramid chart
Dim labels() As String = {"Funds", "Bonds", "Stocks", "Cash"}
' The semi-transparent colors for the pyramid layers
Dim colors() As Integer = {&H60000088, &H6066aaee, &H60ffbb00, &H60ee6622}
' Create a PyramidChart object of size 480 x 400 pixels
Dim c As PyramidChart = New PyramidChart(480, 400)
' Set the cone center at (280, 180), and width x height to 150 x 300 pixels
c.setConeSize(280, 180, 150, 300)
' Set the elevation to 15 degrees
c.setViewAngle(15)
' Set the pyramid data and labels
c.setData(data, labels)
' Set the layer colors to the given colors
c.setColors2(Chart.DataColor, colors)
' Leave 1% gaps between layers
c.setLayerGap(0.01)
' Add labels at the left side of the pyramid layers using Arial Bold font. The labels will
' have 3 lines showing the layer name, value and percentage.
c.setLeftLabel("{label}<*br*>US ${value}K<*br*>({percent}%)", "Arial Bold")
' Output the chart
viewer.Chart = c
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='{label}: US$ {value}K ({percent}%)'")
End Sub
End Classusing System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class cone : DemoModule
{
//Name of demo module
public string getName() { return "Cone Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The data for the pyramid chart
double[] data = {156, 123, 211, 179};
// The labels for the pyramid chart
string[] labels = {"Funds", "Bonds", "Stocks", "Cash"};
// The semi-transparent colors for the pyramid layers
int[] colors = {0x60000088, 0x6066aaee, 0x60ffbb00, 0x60ee6622};
// Create a PyramidChart object of size 480 x 400 pixels
PyramidChart c = new PyramidChart(480, 400);
// Set the cone center at (280, 180), and width x height to 150 x 300 pixels
c.setConeSize(280, 180, 150, 300);
// Set the elevation to 15 degrees
c.setViewAngle(15);
// Set the pyramid data and labels
c.setData(data, labels);
// Set the layer colors to the given colors
c.setColors2(Chart.DataColor, colors);
// Leave 1% gaps between layers
c.setLayerGap(0.01);
// Add labels at the left side of the pyramid layers using Arial Bold font. The labels
// will have 3 lines showing the layer name, value and percentage.
c.setLeftLabel("{label}\nUS ${value}K\n({percent}%)", "Arial Bold");
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='{label}: US$ {value}K ({percent}%)'");
}
}
}<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
// The data for the pyramid chart
double[] data = {156, 123, 211, 179};
// The labels for the pyramid chart
string[] labels = {"Funds", "Bonds", "Stocks", "Cash"};
// The semi-transparent colors for the pyramid layers
int[] colors = {0x60000088, 0x6066aaee, 0x60ffbb00, 0x60ee6622};
// Create a PyramidChart object of size 480 x 400 pixels
PyramidChart c = new PyramidChart(480, 400);
// Set the cone center at (280, 180), and width x height to 150 x 300 pixels
c.setConeSize(280, 180, 150, 300);
// Set the elevation to 15 degrees
c.setViewAngle(15);
// Set the pyramid data and labels
c.setData(data, labels);
// Set the layer colors to the given colors
c.setColors2(Chart.DataColor, colors);
// Leave 1% gaps between layers
c.setLayerGap(0.01);
// Add labels at the left side of the pyramid layers using Arial Bold font. The labels will have
// 3 lines showing the layer name, value and percentage.
c.setLeftLabel("{label}\nUS ${value}K\n({percent}%)", "Arial Bold");
// Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "",
"title='{label}: US$ {value}K ({percent}%)'");
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html><%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
' The data for the pyramid chart
Dim data() As Double = {156, 123, 211, 179}
' The labels for the pyramid chart
Dim labels() As String = {"Funds", "Bonds", "Stocks", "Cash"}
' The semi-transparent colors for the pyramid layers
Dim colors() As Integer = {&H60000088, &H6066aaee, &H60ffbb00, &H60ee6622}
' Create a PyramidChart object of size 480 x 400 pixels
Dim c As PyramidChart = New PyramidChart(480, 400)
' Set the cone center at (280, 180), and width x height to 150 x 300 pixels
c.setConeSize(280, 180, 150, 300)
' Set the elevation to 15 degrees
c.setViewAngle(15)
' Set the pyramid data and labels
c.setData(data, labels)
' Set the layer colors to the given colors
c.setColors2(Chart.DataColor, colors)
' Leave 1% gaps between layers
c.setLayerGap(0.01)
' Add labels at the left side of the pyramid layers using Arial Bold font. The labels will have
' 3 lines showing the layer name, value and percentage.
c.setLeftLabel("{label}<*br*>US ${value}K<*br*>({percent}%)", "Arial Bold")
' Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG)
' Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", _
"title='{label}: US$ {value}K ({percent}%)'")
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class ConeController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Cone Chart";
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
// The data for the pyramid chart
double[] data = {156, 123, 211, 179};
// The labels for the pyramid chart
string[] labels = {"Funds", "Bonds", "Stocks", "Cash"};
// The semi-transparent colors for the pyramid layers
int[] colors = {0x60000088, 0x6066aaee, 0x60ffbb00, 0x60ee6622};
// Create a PyramidChart object of size 480 x 400 pixels
PyramidChart c = new PyramidChart(480, 400);
// Set the cone center at (280, 180), and width x height to 150 x 300 pixels
c.setConeSize(280, 180, 150, 300);
// Set the elevation to 15 degrees
c.setViewAngle(15);
// Set the pyramid data and labels
c.setData(data, labels);
// Set the layer colors to the given colors
c.setColors2(Chart.DataColor, colors);
// Leave 1% gaps between layers
c.setLayerGap(0.01);
// Add labels at the left side of the pyramid layers using Arial Bold font. The labels will
// have 3 lines showing the layer name, value and percentage.
c.setLeftLabel("{label}\nUS ${value}K\n({percent}%)", "Arial Bold");
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "",
"title='{label}: US$ {value}K ({percent}%)'");
}
}
}@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>