
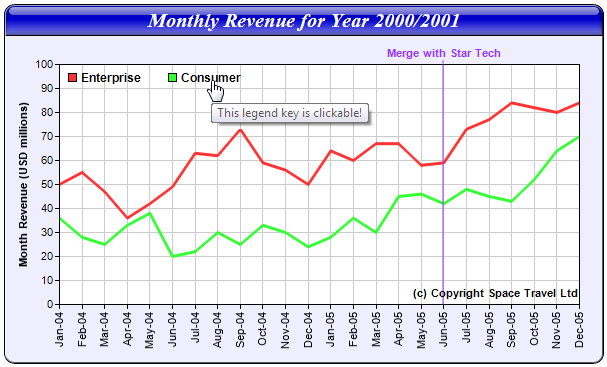
In this example, a clickable line chart will be created with legend keys, a title box, a vertical mark with label, and a custom text box. All these objects will be clickable in addition to the lines and the data points. This example also demonstrate how to use Javascript as the click handler.
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\customclick.aspx
(Click here on how to convert this code to code-behind style.)
<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
// The data for the line chart
double[] data0 = {50, 55, 47, 36, 42, 49, 63, 62, 73, 59, 56, 50, 64, 60, 67, 67, 58, 59, 73,
77, 84, 82, 80, 84};
double[] data1 = {36, 28, 25, 33, 38, 20, 22, 30, 25, 33, 30, 24, 28, 36, 30, 45, 46, 42, 48,
45, 43, 52, 64, 70};
// The labels for the line chart
string[] labels = {"Jan-04", "Feb-04", "Mar-04", "Apr-04", "May-04", "Jun-04", "Jul-04",
"Aug-04", "Sep-04", "Oct-04", "Nov-04", "Dec-04", "Jan-05", "Feb-05", "Mar-05", "Apr-05",
"May-05", "Jun-05", "Jul-05", "Aug-05", "Sep-05", "Oct-05", "Nov-05", "Dec-05"};
// Create an XYChart object of size 600 x 360 pixels, with a light blue (EEEEFF) background,
// black border, 1 pxiel 3D border effect and rounded corners
XYChart c = new XYChart(600, 360, 0xeeeeff, 0x000000, 1);
c.setRoundedFrame();
// Set plotarea at (55, 60) with size of 520 x 240 pixels. Use white (ffffff) as background and
// grey (cccccc) for grid lines
c.setPlotArea(55, 60, 520, 240, 0xffffff, -1, -1, 0xcccccc, 0xcccccc);
// Add a legend box at (55, 58) (top of plot area) using 9pt Arial Bold font with horizontal
// layout Set border and background colors of the legend box to Transparent
LegendBox legendBox = c.addLegend(55, 58, false, "Arial Bold", 9);
legendBox.setBackground(Chart.Transparent);
// Reserve 10% margin at the top of the plot area during auto-scaling to leave space for the
// legends.
c.yAxis().setAutoScale(0.1);
// Add a title to the chart using 15pt Times Bold Italic font. The text is white (ffffff) on a
// blue (0000cc) background, with glass effect.
ChartDirector.TextBox title = c.addTitle("Monthly Revenue for Year 2000/2001",
"Times New Roman Bold Italic", 15, 0xffffff);
title.setBackground(0x0000cc, 0x000000, Chart.glassEffect(Chart.ReducedGlare));
// Add a title to the y axis
c.yAxis().setTitle("Month Revenue (USD millions)");
// Set the labels on the x axis. Draw the labels vertical (angle = 90)
c.xAxis().setLabels(labels).setFontAngle(90);
// Add a vertical mark at x = 17 using a semi-transparent purple (809933ff) color and Arial Bold
// font. Attached the mark (and therefore its label) to the top x axis.
Mark mark = c.xAxis2().addMark(17, unchecked((int)0x809933ff), "Merge with Star Tech",
"Arial Bold");
// Set the mark line width to 2 pixels
mark.setLineWidth(2);
// Set the mark label font color to purple (0x9933ff)
mark.setFontColor(0x9933ff);
// Add a copyright message at (575, 295) (bottom right of plot area) using Arial Bold font
ChartDirector.TextBox copyRight = c.addText(575, 295, "(c) Copyright Space Travel Ltd",
"Arial Bold");
copyRight.setAlignment(Chart.BottomRight);
// Add a line layer to the chart
LineLayer layer = c.addLineLayer();
// Set the default line width to 3 pixels
layer.setLineWidth(3);
// Add the data sets to the line layer
layer.addDataSet(data0, -1, "Enterprise");
layer.addDataSet(data1, -1, "Consumer");
// Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG);
// Create an image map for the chart
string chartImageMap = c.getHTMLImageMap("xystub.aspx", "",
"title='{dataSetName} @ {xLabel} = USD {value|0} millions'");
// Create an image map for the legend box
string legendImageMap = legendBox.getHTMLImageMap(
"javascript:popMsg('the legend key [{dataSetName}]');", " ",
"title='This legend key is clickable!'");
// Obtain the image map for the title
string titleImageMap = "<area " + title.getImageCoor() +
" href='javascript:popMsg(\"the chart title\");' title='The title is clickable!'>";
// Obtain the image map for the mark
string markImageMap = "<area " + mark.getImageCoor() +
" href='javascript:popMsg(\"the Merge with Star Tech mark\");' title='The Merge with " +
"Star Tech text is clickable!'>";
// Obtain the image map for the copyright message
string copyRightImageMap = "<area " + copyRight.getImageCoor() +
" href='javascript:popMsg(\"the copyright message\");' title='The copyright text is " +
"clickable!'>";
// Get the combined image map
string imageMap = chartImageMap + legendImageMap + titleImageMap + markImageMap +
copyRightImageMap;
// Assign the image map to the chart
WebChartViewer1.ImageMap = imageMap;
}
</script>
<!DOCTYPE html>
<html>
<head>
<title>Custom Clickable Objects</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<script type="text/javascript">
function popMsg(msg) {
alert("You have clicked on " + msg + ".");
}
</script>
<div style="font:bold 18pt verdana;">
Custom Clickable Objects
</div>
<hr style="border:solid 1px #000080" />
<div style="font:10pt verdana; margin-bottom:20px">
<a href='viewsource.aspx?file=<%=Request["SCRIPT_NAME"]%>'>View Source Code</a>
</div>
<div style="font:10pt verdana; width:600px; margin-bottom:20px">
In the following chart, the lines, legend keys, title, copyright, and the "Merge
with Star Tech" text are all clickable!
</div>
<!-- ****** Here is the chart image ****** -->
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\customclick.aspx
(Click here on how to convert this code to code-behind style.)
<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
' The data for the line chart
Dim data0() As Double = {50, 55, 47, 36, 42, 49, 63, 62, 73, 59, 56, 50, 64, 60, 67, 67, 58, _
59, 73, 77, 84, 82, 80, 84}
Dim data1() As Double = {36, 28, 25, 33, 38, 20, 22, 30, 25, 33, 30, 24, 28, 36, 30, 45, 46, _
42, 48, 45, 43, 52, 64, 70}
' The labels for the line chart
Dim labels() As String = {"Jan-04", "Feb-04", "Mar-04", "Apr-04", "May-04", "Jun-04", _
"Jul-04", "Aug-04", "Sep-04", "Oct-04", "Nov-04", "Dec-04", "Jan-05", "Feb-05", "Mar-05", _
"Apr-05", "May-05", "Jun-05", "Jul-05", "Aug-05", "Sep-05", "Oct-05", "Nov-05", "Dec-05"}
' Create an XYChart object of size 600 x 360 pixels, with a light blue (EEEEFF) background,
' black border, 1 pxiel 3D border effect and rounded corners
Dim c As XYChart = New XYChart(600, 360, &Heeeeff, &H000000, 1)
c.setRoundedFrame()
' Set plotarea at (55, 60) with size of 520 x 240 pixels. Use white (ffffff) as background and
' grey (cccccc) for grid lines
c.setPlotArea(55, 60, 520, 240, &Hffffff, -1, -1, &Hcccccc, &Hcccccc)
' Add a legend box at (55, 58) (top of plot area) using 9pt Arial Bold font with horizontal
' layout Set border and background colors of the legend box to Transparent
Dim legendBox As LegendBox = c.addLegend(55, 58, False, "Arial Bold", 9)
legendBox.setBackground(Chart.Transparent)
' Reserve 10% margin at the top of the plot area during auto-scaling to leave space for the
' legends.
c.yAxis().setAutoScale(0.1)
' Add a title to the chart using 15pt Times Bold Italic font. The text is white (ffffff) on a
' blue (0000cc) background, with glass effect.
Dim title As ChartDirector.TextBox = c.addTitle("Monthly Revenue for Year 2000/2001", _
"Times New Roman Bold Italic", 15, &Hffffff)
title.setBackground(&H0000cc, &H000000, Chart.glassEffect(Chart.ReducedGlare))
' Add a title to the y axis
c.yAxis().setTitle("Month Revenue (USD millions)")
' Set the labels on the x axis. Draw the labels vertical (angle = 90)
c.xAxis().setLabels(labels).setFontAngle(90)
' Add a vertical mark at x = 17 using a semi-transparent purple (809933ff) color and Arial Bold
' font. Attached the mark (and therefore its label) to the top x axis.
Dim mark As Mark = c.xAxis2().addMark(17, &H809933ff, "Merge with Star Tech", "Arial Bold")
' Set the mark line width to 2 pixels
mark.setLineWidth(2)
' Set the mark label font color to purple (0x9933ff)
mark.setFontColor(&H9933ff)
' Add a copyright message at (575, 295) (bottom right of plot area) using Arial Bold font
Dim copyRight As ChartDirector.TextBox = c.addText(575, 295, "(c) Copyright Space Travel Ltd", _
"Arial Bold")
copyRight.setAlignment(Chart.BottomRight)
' Add a line layer to the chart
Dim layer As LineLayer = c.addLineLayer()
' Set the default line width to 3 pixels
layer.setLineWidth(3)
' Add the data sets to the line layer
layer.addDataSet(data0, -1, "Enterprise")
layer.addDataSet(data1, -1, "Consumer")
' Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG)
' Create an image map for the chart
Dim chartImageMap As String = c.getHTMLImageMap("xystub.aspx", "", _
"title='{dataSetName} @ {xLabel} = USD {value|0} millions'")
' Create an image map for the legend box
Dim legendImageMap As String = legendBox.getHTMLImageMap( _
"javascript:popMsg('the legend key [{dataSetName}]');", " ", _
"title='This legend key is clickable!'")
' Obtain the image map for the title
Dim titleImageMap As String = "<area " & title.getImageCoor() & _
" href='javascript:popMsg(""the chart title"");' title='The title is clickable!'>"
' Obtain the image map for the mark
Dim markImageMap As String = "<area " & mark.getImageCoor() & _
" href='javascript:popMsg(""the Merge with Star Tech mark"");' title='The Merge with " & _
"Star Tech text is clickable!'>"
' Obtain the image map for the copyright message
Dim copyRightImageMap As String = "<area " & copyRight.getImageCoor() & _
" href='javascript:popMsg(""the copyright message"");' title='The copyright text is " & _
"clickable!'>"
' Get the combined image map
Dim imageMap As String = chartImageMap & legendImageMap & titleImageMap & markImageMap & _
copyRightImageMap
' Assign the image map to the chart
WebChartViewer1.ImageMap = imageMap
End Sub
</script>
<!DOCTYPE html>
<html>
<head>
<title>Custom Clickable Objects</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<script type="text/javascript">
function popMsg(msg) {
alert("You have clicked on " + msg + ".");
}
</script>
<div style="font:bold 18pt verdana;">
Custom Clickable Objects
</div>
<hr style="border:solid 1px #000080" />
<div style="font:10pt verdana; margin-bottom:20px">
<a href='viewsource.aspx?file=<%=Request("SCRIPT_NAME")%>'>View Source Code</a>
</div>
<div style="font:10pt verdana; width:600px; margin-bottom:20px">
In the following chart, the lines, legend keys, title, copyright, and the "Merge
with Star Tech" text are all clickable!
</div>
<!-- ****** Here is the chart image ****** -->
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>[ASP.NET MVC - Controller] NetMvcCharts\Controllers\CustomclickController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class CustomclickController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View();
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
// The data for the line chart
double[] data0 = {50, 55, 47, 36, 42, 49, 63, 62, 73, 59, 56, 50, 64, 60, 67, 67, 58, 59, 73,
77, 84, 82, 80, 84};
double[] data1 = {36, 28, 25, 33, 38, 20, 22, 30, 25, 33, 30, 24, 28, 36, 30, 45, 46, 42, 48,
45, 43, 52, 64, 70};
// The labels for the line chart
string[] labels = {"Jan-04", "Feb-04", "Mar-04", "Apr-04", "May-04", "Jun-04", "Jul-04",
"Aug-04", "Sep-04", "Oct-04", "Nov-04", "Dec-04", "Jan-05", "Feb-05", "Mar-05", "Apr-05",
"May-05", "Jun-05", "Jul-05", "Aug-05", "Sep-05", "Oct-05", "Nov-05", "Dec-05"};
// Create an XYChart object of size 600 x 360 pixels, with a light blue (EEEEFF) background,
// black border, 1 pxiel 3D border effect and rounded corners
XYChart c = new XYChart(600, 360, 0xeeeeff, 0x000000, 1);
c.setRoundedFrame();
// Set plotarea at (55, 60) with size of 520 x 240 pixels. Use white (ffffff) as background
// and grey (cccccc) for grid lines
c.setPlotArea(55, 60, 520, 240, 0xffffff, -1, -1, 0xcccccc, 0xcccccc);
// Add a legend box at (55, 58) (top of plot area) using 9pt Arial Bold font with horizontal
// layout Set border and background colors of the legend box to Transparent
LegendBox legendBox = c.addLegend(55, 58, false, "Arial Bold", 9);
legendBox.setBackground(Chart.Transparent);
// Reserve 10% margin at the top of the plot area during auto-scaling to leave space for the
// legends.
c.yAxis().setAutoScale(0.1);
// Add a title to the chart using 15pt Times Bold Italic font. The text is white (ffffff) on
// a blue (0000cc) background, with glass effect.
ChartDirector.TextBox title = c.addTitle("Monthly Revenue for Year 2000/2001",
"Times New Roman Bold Italic", 15, 0xffffff);
title.setBackground(0x0000cc, 0x000000, Chart.glassEffect(Chart.ReducedGlare));
// Add a title to the y axis
c.yAxis().setTitle("Month Revenue (USD millions)");
// Set the labels on the x axis. Draw the labels vertical (angle = 90)
c.xAxis().setLabels(labels).setFontAngle(90);
// Add a vertical mark at x = 17 using a semi-transparent purple (809933ff) color and Arial
// Bold font. Attached the mark (and therefore its label) to the top x axis.
Mark mark = c.xAxis2().addMark(17, unchecked((int)0x809933ff), "Merge with Star Tech",
"Arial Bold");
// Set the mark line width to 2 pixels
mark.setLineWidth(2);
// Set the mark label font color to purple (0x9933ff)
mark.setFontColor(0x9933ff);
// Add a copyright message at (575, 295) (bottom right of plot area) using Arial Bold font
ChartDirector.TextBox copyRight = c.addText(575, 295, "(c) Copyright Space Travel Ltd",
"Arial Bold");
copyRight.setAlignment(Chart.BottomRight);
// Add a line layer to the chart
LineLayer layer = c.addLineLayer();
// Set the default line width to 3 pixels
layer.setLineWidth(3);
// Add the data sets to the line layer
layer.addDataSet(data0, -1, "Enterprise");
layer.addDataSet(data1, -1, "Consumer");
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
// Create an image map for the chart
string chartImageMap = c.getHTMLImageMap(Url.Action("", "xystub"), "",
"title='{dataSetName} @ {xLabel} = USD {value|0} millions'");
// Create an image map for the legend box
string legendImageMap = legendBox.getHTMLImageMap(
"javascript:popMsg('the legend key [{dataSetName}]');", " ",
"title='This legend key is clickable!'");
// Obtain the image map for the title
string titleImageMap = "<area " + title.getImageCoor() +
" href='javascript:popMsg(\"the chart title\");' title='The title is clickable!'>";
// Obtain the image map for the mark
string markImageMap = "<area " + mark.getImageCoor() +
" href='javascript:popMsg(\"the Merge with Star Tech mark\");' title='The Merge with " +
"Star Tech text is clickable!'>";
// Obtain the image map for the copyright message
string copyRightImageMap = "<area " + copyRight.getImageCoor() +
" href='javascript:popMsg(\"the copyright message\");' title='The copyright text is " +
"clickable!'>";
// Get the combined image map
string imageMap = chartImageMap + legendImageMap + titleImageMap + markImageMap +
copyRightImageMap;
// Assign the image map to the chart
viewer.ImageMap = imageMap;
}
}
}[ASP.NET MVC - View] NetMvcCharts\Views\Customclick\Index.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<title>Custom Clickable Objects</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<script type="text/javascript">
function popMsg(msg) {
alert("You have clicked on " + msg + ".");
}
</script>
<div style="font:bold 18pt verdana;">
Custom Clickable Objects
</div>
<hr style="border:solid 1px #000080" />
<div style="font:10pt verdana; width:600px; margin-bottom:20px">
In the following chart, the lines, legend keys, title, copyright, and the "Merge
with Star Tech" text are all clickable!
</div>
<!-- ****** Here is the chart image ****** -->
@Html.Raw(ViewBag.Viewer.RenderHTML())
</body>
</html>The above code is quite similar to most of the sample codes in this documentation, so it will not be discussed in detail. The main difference is the code for creating the image map.
The image map in this example consists of multiple parts. The part for the line chart is produced using BaseChart.getHTMLImageMap with "xystub.aspx" (ASP.NET Web Forms) or the "xystub" controller (ASP.NET MVC) as the handler:
[ASP.NET Web Forms]
[ASP.NET MVC (Razor)]
string chartImageMap = c.getHTMLImageMap("xystub.aspx", "",
"title='{dataSetName} @ {xLabel} = USD {value|0} millions'");[ASP.NET MVC (Razor)]
string chartImageMap = c.getHTMLImageMap(Url.Action("", "xystub"), "",
"title='{dataSetName} @ {xLabel} = USD {value|0} millions'");For demo purpose, the handler simple displays information on what is clicked.
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\xystub.aspx
(Click here on how to convert this code to code-behind style.)
<%@ Language="C#" Debug="true" %>
<!DOCTYPE html>
<html>
<head>
<title>Simple Clickable XY Chart Handler</title>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Simple Clickable XY Chart Handler
</div>
<hr style="border:solid 1px #000080" />
<div style="font:10pt verdana; margin-bottom:20px">
<a href="viewsource.aspx?file=<%=Request["SCRIPT_NAME"]%>">View Source Code</a>
</div>
<div style="font:10pt verdana;">
<b>You have clicked on the following chart element :</b><br />
<ul>
<li>Data Set : <%=Request["dataSetName"]%></li>
<li>X Position : <%=Request["x"]%></li>
<li>X Label : <%=Request["xLabel"]%></li>
<li>Data Value : <%=Request["value"]%></li>
</ul>
</div>
</body>
</html>[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\xystub.aspx
(Click here on how to convert this code to code-behind style.)
<%@ Language="VB" Debug="true" %>
<!DOCTYPE html>
<html>
<head>
<title>Simple Clickable XY Chart Handler</title>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Simple Clickable XY Chart Handler
</div>
<hr style="border:solid 1px #000080" />
<div style="font:10pt verdana; margin-bottom:20px">
<a href="viewsource.aspx?file=<%=Request("SCRIPT_NAME")%>">View Source Code</a>
</div>
<div style="font:10pt verdana;">
<b>You have clicked on the following chart element :</b><br />
<ul>
<li>Data Set : <%=Request("dataSetName")%></li>
<li>X Position : <%=Request("x")%></li>
<li>X Label : <%=Request("xLabel")%></li>
<li>Data Value : <%=Request("value")%></li>
</ul>
</div>
</body>
</html>[ASP.NET MVC - Controller] NetMvcCharts\Controllers\XystubController.cs
using System.Web.Mvc;
namespace NetMvcCharts.Controllers
{
public class XystubController : Controller
{
public ActionResult Index()
{
return View();
}
}
}[ASP.NET MVC - View] NetMvcCharts\Views\Xystub\Index.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<title>Simple Clickable XY Chart Handler</title>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Simple Clickable XY Chart Handler
</div>
<hr style="border:solid 1px #000080" />
<div style="font:10pt verdana;">
<b>You have clicked on the following chart element :</b><br />
<ul>
<li>Data Set : @Request["dataSetName"]</li>
<li>X Position : @Request["x"]</li>
<li>X Label : @Request["xLabel"]</li>
<li>Data Value : @Request["value"]</li>
</ul>
</div>
</body>
</html>The image map for the legend keys is produced using LegendBox.getHTMLImageMap. In this example, Javascript will be executed when the user clicks on the legend key.
string legendImageMap = legendBox.getHTMLImageMap(
"javascript:popMsg('the legend key [{dataSetName}]');", " ",
"title='This legend key is clickable!'");As shown above, the "javascript:popMsg(...);" as used in the url parameter of "getHTMLImageMap". The browser will interpret it as a Javascript statement to be executed when the hot spot is clicked.
Note that the second argument to LegendBox.getHTMLImageMap is set to a space character. This argument specifies the HTTP query parameters to be appended to the url. In this example, as the url is actually Javascript, no query parameter is necessary, so a space character is used. (We cannot use an empty string, as it means default query parameters, not no query parameter.)
The Javascript executed in this example just pops up a message.
<script type="text/javascript">
function popMsg(msg) {
alert("You have clicked on " + msg + ".");
}
</script>Most text messages in ChartDirector are represented as TextBox objects. Their image map coordinates can be retrieved using Box.getImageCoor. This allows <AREA> tags for TextBox objects be constructed easily. This example illustrates how to use this method to create image maps for the chart title, mark label, and the copyright message.
//Obtain the image map for the title
string titleImageMap = "<area " + title.getImageCoor() +
" href='javascript:popMsg(\"the chart title\");'" +
" title='The title is clickable!'>";
//Obtain the image map for the mark
string markImageMap = "<area " + mark.getImageCoor() +
" href='javascript:popMsg(\"the Merge with Star Tech mark\");'" +
" title='The [Merge with Star Tech] text is clickable!'>";
//Obtain the image map for the copyright message
string copyRightImageMap = "<area " + copyRight.getImageCoor() +
" href='javascript:popMsg(\"the copyright message\");'" +
" title='The copyright text is clickable!'>";All the image map strings are simply appended together to form the image map for the chart.
[ASP.NET Web Forms]
[ASP.NET MVC (Razor)]
WebChartViewer1.ImageMap = chartImageMap + legendImageMap + titleImageMap + markImageMap +
copyRightImageMap;[ASP.NET MVC (Razor)]
viewer.ImageMap = chartImageMap + legendImageMap + titleImageMap + markImageMap +
copyRightImageMap;