[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\cylinderlightbar.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class cylinderlightbar : DemoModule
{
//Name of demo module
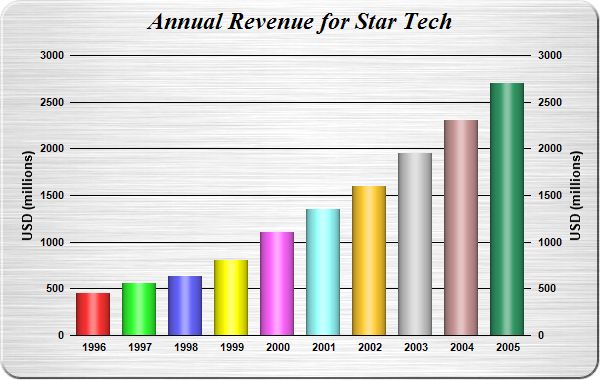
public string getName() { return "Cylinder Bar Shading"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The data for the bar chart
double[] data = {450, 560, 630, 800, 1100, 1350, 1600, 1950, 2300, 2700};
// The labels for the bar chart
string[] labels = {"1996", "1997", "1998", "1999", "2000", "2001", "2002", "2003",
"2004", "2005"};
// Create a XYChart object of size 600 x 380 pixels. Set background color to brushed
// silver, with a 2 pixel 3D border. Use rounded corners of 20 pixels radius.
XYChart c = new XYChart(600, 380, Chart.brushedSilverColor(), Chart.Transparent, 2);
// Add a title to the chart using 18pt Times Bold Italic font. Set top/bottom margins to
// 8 pixels.
c.addTitle("Annual Revenue for Star Tech", "Times New Roman Bold Italic", 18
).setMargin2(0, 0, 8, 8);
// Set the plotarea at (70, 55) and of size 460 x 280 pixels. Use transparent border and
// black grid lines. Use rounded frame with radius of 20 pixels.
c.setPlotArea(70, 55, 460, 280, -1, -1, Chart.Transparent, 0x000000);
c.setRoundedFrame(0xffffff, 20);
// Add a multi-color bar chart layer using the supplied data. Set cylinder bar shape.
c.addBarLayer3(data).setBarShape(Chart.CircleShape);
// Set the labels on the x axis.
c.xAxis().setLabels(labels);
// Show the same scale on the left and right y-axes
c.syncYAxis();
// Set the left y-axis and right y-axis title using 10pt Arial Bold font
c.yAxis().setTitle("USD (millions)", "Arial Bold", 10);
c.yAxis2().setTitle("USD (millions)", "Arial Bold", 10);
// Set y-axes to transparent
c.yAxis().setColors(Chart.Transparent);
c.yAxis2().setColors(Chart.Transparent);
// Disable ticks on the x-axis by setting the tick color to transparent
c.xAxis().setTickColor(Chart.Transparent);
// Set the label styles of all axes to 8pt Arial Bold font
c.xAxis().setLabelStyle("Arial Bold", 8);
c.yAxis().setLabelStyle("Arial Bold", 8);
c.yAxis2().setLabelStyle("Arial Bold", 8);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='Year {xLabel}: US$ {value}M'");
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\cylinderlightbar.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class cylinderlightbar
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Cylinder Bar Shading"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 1
End Function
'Main code for creating chart.
'Note: the argument chartIndex is unused because this demo only has 1 chart.
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The data for the bar chart
Dim data() As Double = {450, 560, 630, 800, 1100, 1350, 1600, 1950, 2300, 2700}
' The labels for the bar chart
Dim labels() As String = {"1996", "1997", "1998", "1999", "2000", "2001", "2002", "2003", _
"2004", "2005"}
' Create a XYChart object of size 600 x 380 pixels. Set background color to brushed silver,
' with a 2 pixel 3D border. Use rounded corners of 20 pixels radius.
Dim c As XYChart = New XYChart(600, 380, Chart.brushedSilverColor(), Chart.Transparent, 2)
' Add a title to the chart using 18pt Times Bold Italic font. Set top/bottom margins to 8
' pixels.
c.addTitle("Annual Revenue for Star Tech", "Times New Roman Bold Italic", 18).setMargin2( _
0, 0, 8, 8)
' Set the plotarea at (70, 55) and of size 460 x 280 pixels. Use transparent border and
' black grid lines. Use rounded frame with radius of 20 pixels.
c.setPlotArea(70, 55, 460, 280, -1, -1, Chart.Transparent, &H000000)
c.setRoundedFrame(&Hffffff, 20)
' Add a multi-color bar chart layer using the supplied data. Set cylinder bar shape.
c.addBarLayer3(data).setBarShape(Chart.CircleShape)
' Set the labels on the x axis.
c.xAxis().setLabels(labels)
' Show the same scale on the left and right y-axes
c.syncYAxis()
' Set the left y-axis and right y-axis title using 10pt Arial Bold font
c.yAxis().setTitle("USD (millions)", "Arial Bold", 10)
c.yAxis2().setTitle("USD (millions)", "Arial Bold", 10)
' Set y-axes to transparent
c.yAxis().setColors(Chart.Transparent)
c.yAxis2().setColors(Chart.Transparent)
' Disable ticks on the x-axis by setting the tick color to transparent
c.xAxis().setTickColor(Chart.Transparent)
' Set the label styles of all axes to 8pt Arial Bold font
c.xAxis().setLabelStyle("Arial Bold", 8)
c.yAxis().setLabelStyle("Arial Bold", 8)
c.yAxis2().setLabelStyle("Arial Bold", 8)
' Output the chart
viewer.Chart = c
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='Year {xLabel}: US$ {value}M'")
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\cylinderlightbar.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class cylinderlightbar : DemoModule
{
//Name of demo module
public string getName() { return "Cylinder Bar Shading"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The data for the bar chart
double[] data = {450, 560, 630, 800, 1100, 1350, 1600, 1950, 2300, 2700};
// The labels for the bar chart
string[] labels = {"1996", "1997", "1998", "1999", "2000", "2001", "2002", "2003",
"2004", "2005"};
// Create a XYChart object of size 600 x 380 pixels. Set background color to brushed
// silver, with a 2 pixel 3D border. Use rounded corners of 20 pixels radius.
XYChart c = new XYChart(600, 380, Chart.brushedSilverColor(), Chart.Transparent, 2);
// Add a title to the chart using 18pt Times Bold Italic font. Set top/bottom margins to
// 8 pixels.
c.addTitle("Annual Revenue for Star Tech", "Times New Roman Bold Italic", 18
).setMargin2(0, 0, 8, 8);
// Set the plotarea at (70, 55) and of size 460 x 280 pixels. Use transparent border and
// black grid lines. Use rounded frame with radius of 20 pixels.
c.setPlotArea(70, 55, 460, 280, -1, -1, Chart.Transparent, 0x000000);
c.setRoundedFrame(0xffffff, 20);
// Add a multi-color bar chart layer using the supplied data. Set cylinder bar shape.
c.addBarLayer3(data).setBarShape(Chart.CircleShape);
// Set the labels on the x axis.
c.xAxis().setLabels(labels);
// Show the same scale on the left and right y-axes
c.syncYAxis();
// Set the left y-axis and right y-axis title using 10pt Arial Bold font
c.yAxis().setTitle("USD (millions)", "Arial Bold", 10);
c.yAxis2().setTitle("USD (millions)", "Arial Bold", 10);
// Set y-axes to transparent
c.yAxis().setColors(Chart.Transparent);
c.yAxis2().setColors(Chart.Transparent);
// Disable ticks on the x-axis by setting the tick color to transparent
c.xAxis().setTickColor(Chart.Transparent);
// Set the label styles of all axes to 8pt Arial Bold font
c.xAxis().setLabelStyle("Arial Bold", 8);
c.yAxis().setLabelStyle("Arial Bold", 8);
c.yAxis2().setLabelStyle("Arial Bold", 8);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='Year {xLabel}: US$ {value}M'");
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\cylinderlightbar.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
// The data for the bar chart
double[] data = {450, 560, 630, 800, 1100, 1350, 1600, 1950, 2300, 2700};
// The labels for the bar chart
string[] labels = {"1996", "1997", "1998", "1999", "2000", "2001", "2002", "2003", "2004",
"2005"};
// Create a XYChart object of size 600 x 380 pixels. Set background color to brushed silver,
// with a 2 pixel 3D border. Use rounded corners of 20 pixels radius.
XYChart c = new XYChart(600, 380, Chart.brushedSilverColor(), Chart.Transparent, 2);
// Add a title to the chart using 18pt Times Bold Italic font. Set top/bottom margins to 8
// pixels.
c.addTitle("Annual Revenue for Star Tech", "Times New Roman Bold Italic", 18).setMargin2(0, 0,
8, 8);
// Set the plotarea at (70, 55) and of size 460 x 280 pixels. Use transparent border and black
// grid lines. Use rounded frame with radius of 20 pixels.
c.setPlotArea(70, 55, 460, 280, -1, -1, Chart.Transparent, 0x000000);
c.setRoundedFrame(0xffffff, 20);
// Add a multi-color bar chart layer using the supplied data. Set cylinder bar shape.
c.addBarLayer3(data).setBarShape(Chart.CircleShape);
// Set the labels on the x axis.
c.xAxis().setLabels(labels);
// Show the same scale on the left and right y-axes
c.syncYAxis();
// Set the left y-axis and right y-axis title using 10pt Arial Bold font
c.yAxis().setTitle("USD (millions)", "Arial Bold", 10);
c.yAxis2().setTitle("USD (millions)", "Arial Bold", 10);
// Set y-axes to transparent
c.yAxis().setColors(Chart.Transparent);
c.yAxis2().setColors(Chart.Transparent);
// Disable ticks on the x-axis by setting the tick color to transparent
c.xAxis().setTickColor(Chart.Transparent);
// Set the label styles of all axes to 8pt Arial Bold font
c.xAxis().setLabelStyle("Arial Bold", 8);
c.yAxis().setLabelStyle("Arial Bold", 8);
c.yAxis2().setLabelStyle("Arial Bold", 8);
// Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", "title='Year {xLabel}: US$ {value}M'");
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\cylinderlightbar.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
' The data for the bar chart
Dim data() As Double = {450, 560, 630, 800, 1100, 1350, 1600, 1950, 2300, 2700}
' The labels for the bar chart
Dim labels() As String = {"1996", "1997", "1998", "1999", "2000", "2001", "2002", "2003", _
"2004", "2005"}
' Create a XYChart object of size 600 x 380 pixels. Set background color to brushed silver, with
' a 2 pixel 3D border. Use rounded corners of 20 pixels radius.
Dim c As XYChart = New XYChart(600, 380, Chart.brushedSilverColor(), Chart.Transparent, 2)
' Add a title to the chart using 18pt Times Bold Italic font. Set top/bottom margins to 8
' pixels.
c.addTitle("Annual Revenue for Star Tech", "Times New Roman Bold Italic", 18).setMargin2(0, 0, _
8, 8)
' Set the plotarea at (70, 55) and of size 460 x 280 pixels. Use transparent border and black
' grid lines. Use rounded frame with radius of 20 pixels.
c.setPlotArea(70, 55, 460, 280, -1, -1, Chart.Transparent, &H000000)
c.setRoundedFrame(&Hffffff, 20)
' Add a multi-color bar chart layer using the supplied data. Set cylinder bar shape.
c.addBarLayer3(data).setBarShape(Chart.CircleShape)
' Set the labels on the x axis.
c.xAxis().setLabels(labels)
' Show the same scale on the left and right y-axes
c.syncYAxis()
' Set the left y-axis and right y-axis title using 10pt Arial Bold font
c.yAxis().setTitle("USD (millions)", "Arial Bold", 10)
c.yAxis2().setTitle("USD (millions)", "Arial Bold", 10)
' Set y-axes to transparent
c.yAxis().setColors(Chart.Transparent)
c.yAxis2().setColors(Chart.Transparent)
' Disable ticks on the x-axis by setting the tick color to transparent
c.xAxis().setTickColor(Chart.Transparent)
' Set the label styles of all axes to 8pt Arial Bold font
c.xAxis().setLabelStyle("Arial Bold", 8)
c.yAxis().setLabelStyle("Arial Bold", 8)
c.yAxis2().setLabelStyle("Arial Bold", 8)
' Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG)
' Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", "title='Year {xLabel}: US$ {value}M'")
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\CylinderlightbarController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class CylinderlightbarController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Cylinder Bar Shading";
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
// The data for the bar chart
double[] data = {450, 560, 630, 800, 1100, 1350, 1600, 1950, 2300, 2700};
// The labels for the bar chart
string[] labels = {"1996", "1997", "1998", "1999", "2000", "2001", "2002", "2003", "2004",
"2005"};
// Create a XYChart object of size 600 x 380 pixels. Set background color to brushed silver,
// with a 2 pixel 3D border. Use rounded corners of 20 pixels radius.
XYChart c = new XYChart(600, 380, Chart.brushedSilverColor(), Chart.Transparent, 2);
// Add a title to the chart using 18pt Times Bold Italic font. Set top/bottom margins to 8
// pixels.
c.addTitle("Annual Revenue for Star Tech", "Times New Roman Bold Italic", 18).setMargin2(0,
0, 8, 8);
// Set the plotarea at (70, 55) and of size 460 x 280 pixels. Use transparent border and
// black grid lines. Use rounded frame with radius of 20 pixels.
c.setPlotArea(70, 55, 460, 280, -1, -1, Chart.Transparent, 0x000000);
c.setRoundedFrame(0xffffff, 20);
// Add a multi-color bar chart layer using the supplied data. Set cylinder bar shape.
c.addBarLayer3(data).setBarShape(Chart.CircleShape);
// Set the labels on the x axis.
c.xAxis().setLabels(labels);
// Show the same scale on the left and right y-axes
c.syncYAxis();
// Set the left y-axis and right y-axis title using 10pt Arial Bold font
c.yAxis().setTitle("USD (millions)", "Arial Bold", 10);
c.yAxis2().setTitle("USD (millions)", "Arial Bold", 10);
// Set y-axes to transparent
c.yAxis().setColors(Chart.Transparent);
c.yAxis2().setColors(Chart.Transparent);
// Disable ticks on the x-axis by setting the tick color to transparent
c.xAxis().setTickColor(Chart.Transparent);
// Set the label styles of all axes to 8pt Arial Bold font
c.xAxis().setLabelStyle("Arial Bold", 8);
c.yAxis().setLabelStyle("Arial Bold", 8);
c.yAxis2().setLabelStyle("Arial Bold", 8);
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='Year {xLabel}: US$ {value}M'");
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.