[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\depthbar.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class depthbar : DemoModule
{
//Name of demo module
public string getName() { return "Depth Bar Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The data for the bar chart
double[] data0 = {100, 125, 245, 147, 67};
double[] data1 = {85, 156, 179, 211, 123};
double[] data2 = {97, 87, 56, 267, 157};
// The labels for the bar chart
string[] labels = {"Mon", "Tue", "Wed", "Thu", "Fri"};
// Create a XYChart object of size 500 x 320 pixels
XYChart c = new XYChart(500, 320);
// Set the plotarea at (100, 40) and of size 280 x 240 pixels
c.setPlotArea(100, 40, 280, 240);
// Add a legend box at (405, 100)
c.addLegend(405, 100);
// Add a title to the chart
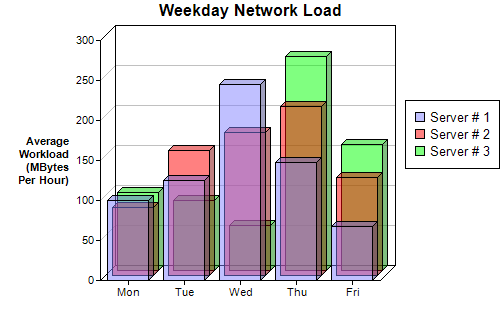
c.addTitle("Weekday Network Load");
// Add a title to the y axis. Draw the title upright (font angle = 0)
c.yAxis().setTitle("Average\nWorkload\n(MBytes\nPer Hour)").setFontAngle(0);
// Set the labels on the x axis
c.xAxis().setLabels(labels);
// Add three bar layers, each representing one data set. The bars are drawn in
// semi-transparent colors.
c.addBarLayer(data0, unchecked((int)0x808080ff), "Server # 1", 5);
c.addBarLayer(data1, unchecked((int)0x80ff0000), "Server # 2", 5);
c.addBarLayer(data2, unchecked((int)0x8000ff00), "Server # 3", 5);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='{dataSetName} on {xLabel}: {value} MBytes/hour'");
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\depthbar.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class depthbar
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Depth Bar Chart"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 1
End Function
'Main code for creating chart.
'Note: the argument chartIndex is unused because this demo only has 1 chart.
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The data for the bar chart
Dim data0() As Double = {100, 125, 245, 147, 67}
Dim data1() As Double = {85, 156, 179, 211, 123}
Dim data2() As Double = {97, 87, 56, 267, 157}
' The labels for the bar chart
Dim labels() As String = {"Mon", "Tue", "Wed", "Thu", "Fri"}
' Create a XYChart object of size 500 x 320 pixels
Dim c As XYChart = New XYChart(500, 320)
' Set the plotarea at (100, 40) and of size 280 x 240 pixels
c.setPlotArea(100, 40, 280, 240)
' Add a legend box at (405, 100)
c.addLegend(405, 100)
' Add a title to the chart
c.addTitle("Weekday Network Load")
' Add a title to the y axis. Draw the title upright (font angle = 0)
c.yAxis().setTitle("Average<*br*>Workload<*br*>(MBytes<*br*>Per Hour)").setFontAngle(0)
' Set the labels on the x axis
c.xAxis().setLabels(labels)
' Add three bar layers, each representing one data set. The bars are drawn in
' semi-transparent colors.
c.addBarLayer(data0, &H808080ff, "Server # 1", 5)
c.addBarLayer(data1, &H80ff0000, "Server # 2", 5)
c.addBarLayer(data2, &H8000ff00, "Server # 3", 5)
' Output the chart
viewer.Chart = c
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='{dataSetName} on {xLabel}: {value} MBytes/hour'")
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\depthbar.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class depthbar : DemoModule
{
//Name of demo module
public string getName() { return "Depth Bar Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The data for the bar chart
double[] data0 = {100, 125, 245, 147, 67};
double[] data1 = {85, 156, 179, 211, 123};
double[] data2 = {97, 87, 56, 267, 157};
// The labels for the bar chart
string[] labels = {"Mon", "Tue", "Wed", "Thu", "Fri"};
// Create a XYChart object of size 500 x 320 pixels
XYChart c = new XYChart(500, 320);
// Set the plotarea at (100, 40) and of size 280 x 240 pixels
c.setPlotArea(100, 40, 280, 240);
// Add a legend box at (405, 100)
c.addLegend(405, 100);
// Add a title to the chart
c.addTitle("Weekday Network Load");
// Add a title to the y axis. Draw the title upright (font angle = 0)
c.yAxis().setTitle("Average\nWorkload\n(MBytes\nPer Hour)").setFontAngle(0);
// Set the labels on the x axis
c.xAxis().setLabels(labels);
// Add three bar layers, each representing one data set. The bars are drawn in
// semi-transparent colors.
c.addBarLayer(data0, unchecked((int)0x808080ff), "Server # 1", 5);
c.addBarLayer(data1, unchecked((int)0x80ff0000), "Server # 2", 5);
c.addBarLayer(data2, unchecked((int)0x8000ff00), "Server # 3", 5);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='{dataSetName} on {xLabel}: {value} MBytes/hour'");
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\depthbar.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
// The data for the bar chart
double[] data0 = {100, 125, 245, 147, 67};
double[] data1 = {85, 156, 179, 211, 123};
double[] data2 = {97, 87, 56, 267, 157};
// The labels for the bar chart
string[] labels = {"Mon", "Tue", "Wed", "Thu", "Fri"};
// Create a XYChart object of size 500 x 320 pixels
XYChart c = new XYChart(500, 320);
// Set the plotarea at (100, 40) and of size 280 x 240 pixels
c.setPlotArea(100, 40, 280, 240);
// Add a legend box at (405, 100)
c.addLegend(405, 100);
// Add a title to the chart
c.addTitle("Weekday Network Load");
// Add a title to the y axis. Draw the title upright (font angle = 0)
c.yAxis().setTitle("Average\nWorkload\n(MBytes\nPer Hour)").setFontAngle(0);
// Set the labels on the x axis
c.xAxis().setLabels(labels);
// Add three bar layers, each representing one data set. The bars are drawn in semi-transparent
// colors.
c.addBarLayer(data0, unchecked((int)0x808080ff), "Server # 1", 5);
c.addBarLayer(data1, unchecked((int)0x80ff0000), "Server # 2", 5);
c.addBarLayer(data2, unchecked((int)0x8000ff00), "Server # 3", 5);
// Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "",
"title='{dataSetName} on {xLabel}: {value} MBytes/hour'");
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\depthbar.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
' The data for the bar chart
Dim data0() As Double = {100, 125, 245, 147, 67}
Dim data1() As Double = {85, 156, 179, 211, 123}
Dim data2() As Double = {97, 87, 56, 267, 157}
' The labels for the bar chart
Dim labels() As String = {"Mon", "Tue", "Wed", "Thu", "Fri"}
' Create a XYChart object of size 500 x 320 pixels
Dim c As XYChart = New XYChart(500, 320)
' Set the plotarea at (100, 40) and of size 280 x 240 pixels
c.setPlotArea(100, 40, 280, 240)
' Add a legend box at (405, 100)
c.addLegend(405, 100)
' Add a title to the chart
c.addTitle("Weekday Network Load")
' Add a title to the y axis. Draw the title upright (font angle = 0)
c.yAxis().setTitle("Average<*br*>Workload<*br*>(MBytes<*br*>Per Hour)").setFontAngle(0)
' Set the labels on the x axis
c.xAxis().setLabels(labels)
' Add three bar layers, each representing one data set. The bars are drawn in semi-transparent
' colors.
c.addBarLayer(data0, &H808080ff, "Server # 1", 5)
c.addBarLayer(data1, &H80ff0000, "Server # 2", 5)
c.addBarLayer(data2, &H8000ff00, "Server # 3", 5)
' Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG)
' Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", _
"title='{dataSetName} on {xLabel}: {value} MBytes/hour'")
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\DepthbarController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class DepthbarController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Depth Bar Chart";
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
// The data for the bar chart
double[] data0 = {100, 125, 245, 147, 67};
double[] data1 = {85, 156, 179, 211, 123};
double[] data2 = {97, 87, 56, 267, 157};
// The labels for the bar chart
string[] labels = {"Mon", "Tue", "Wed", "Thu", "Fri"};
// Create a XYChart object of size 500 x 320 pixels
XYChart c = new XYChart(500, 320);
// Set the plotarea at (100, 40) and of size 280 x 240 pixels
c.setPlotArea(100, 40, 280, 240);
// Add a legend box at (405, 100)
c.addLegend(405, 100);
// Add a title to the chart
c.addTitle("Weekday Network Load");
// Add a title to the y axis. Draw the title upright (font angle = 0)
c.yAxis().setTitle("Average\nWorkload\n(MBytes\nPer Hour)").setFontAngle(0);
// Set the labels on the x axis
c.xAxis().setLabels(labels);
// Add three bar layers, each representing one data set. The bars are drawn in
// semi-transparent colors.
c.addBarLayer(data0, unchecked((int)0x808080ff), "Server # 1", 5);
c.addBarLayer(data1, unchecked((int)0x80ff0000), "Server # 2", 5);
c.addBarLayer(data2, unchecked((int)0x8000ff00), "Server # 3", 5);
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "",
"title='{dataSetName} on {xLabel}: {value} MBytes/hour'");
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.