[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\hbar.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class hbar : DemoModule
{
//Name of demo module
public string getName() { return "Borderless Bar Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The data for the bar chart
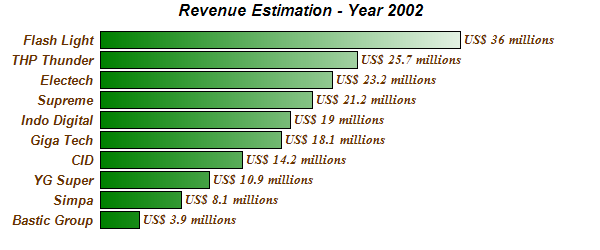
double[] data = {3.9, 8.1, 10.9, 14.2, 18.1, 19.0, 21.2, 23.2, 25.7, 36};
// The labels for the bar chart
string[] labels = {"Bastic Group", "Simpa", "YG Super", "CID", "Giga Tech",
"Indo Digital", "Supreme", "Electech", "THP Thunder", "Flash Light"};
// Create a XYChart object of size 600 x 250 pixels
XYChart c = new XYChart(600, 250);
// Add a title to the chart using Arial Bold Italic font
c.addTitle("Revenue Estimation - Year 2002", "Arial Bold Italic");
// Set the plotarea at (100, 30) and of size 400 x 200 pixels. Set the plotarea border,
// background and grid lines to Transparent
c.setPlotArea(100, 30, 400, 200, Chart.Transparent, Chart.Transparent,
Chart.Transparent, Chart.Transparent, Chart.Transparent);
// Add a bar chart layer using the given data. Use a gradient color for the bars, where
// the gradient is from dark green (0x008000) to white (0xffffff)
BarLayer layer = c.addBarLayer(data, c.gradientColor(100, 0, 500, 0, 0x008000, 0xffffff)
);
// Swap the axis so that the bars are drawn horizontally
c.swapXY(true);
// Set the bar gap to 10%
layer.setBarGap(0.1);
// Use the format "US$ xxx millions" as the bar label
layer.setAggregateLabelFormat("US$ {value} millions");
// Set the bar label font to 10pt Times Bold Italic/dark red (0x663300)
layer.setAggregateLabelStyle("Times New Roman Bold Italic", 10, 0x663300);
// Set the labels on the x axis
ChartDirector.TextBox textbox = c.xAxis().setLabels(labels);
// Set the x axis label font to 10pt Arial Bold Italic
textbox.setFontStyle("Arial Bold Italic");
textbox.setFontSize(10);
// Set the x axis to Transparent, with labels in dark red (0x663300)
c.xAxis().setColors(Chart.Transparent, 0x663300);
// Set the y axis and labels to Transparent
c.yAxis().setColors(Chart.Transparent, Chart.Transparent);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='{xLabel}: US${value} millions'");
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\hbar.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class hbar
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Borderless Bar Chart"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 1
End Function
'Main code for creating chart.
'Note: the argument chartIndex is unused because this demo only has 1 chart.
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The data for the bar chart
Dim data() As Double = {3.9, 8.1, 10.9, 14.2, 18.1, 19.0, 21.2, 23.2, 25.7, 36}
' The labels for the bar chart
Dim labels() As String = {"Bastic Group", "Simpa", "YG Super", "CID", "Giga Tech", _
"Indo Digital", "Supreme", "Electech", "THP Thunder", "Flash Light"}
' Create a XYChart object of size 600 x 250 pixels
Dim c As XYChart = New XYChart(600, 250)
' Add a title to the chart using Arial Bold Italic font
c.addTitle("Revenue Estimation - Year 2002", "Arial Bold Italic")
' Set the plotarea at (100, 30) and of size 400 x 200 pixels. Set the plotarea border,
' background and grid lines to Transparent
c.setPlotArea(100, 30, 400, 200, Chart.Transparent, Chart.Transparent, Chart.Transparent, _
Chart.Transparent, Chart.Transparent)
' Add a bar chart layer using the given data. Use a gradient color for the bars, where the
' gradient is from dark green (0x008000) to white (0xffffff)
Dim layer As BarLayer = c.addBarLayer(data, c.gradientColor(100, 0, 500, 0, &H008000, _
&Hffffff))
' Swap the axis so that the bars are drawn horizontally
c.swapXY(True)
' Set the bar gap to 10%
layer.setBarGap(0.1)
' Use the format "US$ xxx millions" as the bar label
layer.setAggregateLabelFormat("US$ {value} millions")
' Set the bar label font to 10pt Times Bold Italic/dark red (0x663300)
layer.setAggregateLabelStyle("Times New Roman Bold Italic", 10, &H663300)
' Set the labels on the x axis
Dim textbox As ChartDirector.TextBox = c.xAxis().setLabels(labels)
' Set the x axis label font to 10pt Arial Bold Italic
textbox.setFontStyle("Arial Bold Italic")
textbox.setFontSize(10)
' Set the x axis to Transparent, with labels in dark red (0x663300)
c.xAxis().setColors(Chart.Transparent, &H663300)
' Set the y axis and labels to Transparent
c.yAxis().setColors(Chart.Transparent, Chart.Transparent)
' Output the chart
viewer.Chart = c
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='{xLabel}: US${value} millions'")
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\hbar.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class hbar : DemoModule
{
//Name of demo module
public string getName() { return "Borderless Bar Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The data for the bar chart
double[] data = {3.9, 8.1, 10.9, 14.2, 18.1, 19.0, 21.2, 23.2, 25.7, 36};
// The labels for the bar chart
string[] labels = {"Bastic Group", "Simpa", "YG Super", "CID", "Giga Tech",
"Indo Digital", "Supreme", "Electech", "THP Thunder", "Flash Light"};
// Create a XYChart object of size 600 x 250 pixels
XYChart c = new XYChart(600, 250);
// Add a title to the chart using Arial Bold Italic font
c.addTitle("Revenue Estimation - Year 2002", "Arial Bold Italic");
// Set the plotarea at (100, 30) and of size 400 x 200 pixels. Set the plotarea border,
// background and grid lines to Transparent
c.setPlotArea(100, 30, 400, 200, Chart.Transparent, Chart.Transparent,
Chart.Transparent, Chart.Transparent, Chart.Transparent);
// Add a bar chart layer using the given data. Use a gradient color for the bars, where
// the gradient is from dark green (0x008000) to white (0xffffff)
BarLayer layer = c.addBarLayer(data, c.gradientColor(100, 0, 500, 0, 0x008000, 0xffffff)
);
// Swap the axis so that the bars are drawn horizontally
c.swapXY(true);
// Set the bar gap to 10%
layer.setBarGap(0.1);
// Use the format "US$ xxx millions" as the bar label
layer.setAggregateLabelFormat("US$ {value} millions");
// Set the bar label font to 10pt Times Bold Italic/dark red (0x663300)
layer.setAggregateLabelStyle("Times New Roman Bold Italic", 10, 0x663300);
// Set the labels on the x axis
ChartDirector.TextBox textbox = c.xAxis().setLabels(labels);
// Set the x axis label font to 10pt Arial Bold Italic
textbox.setFontStyle("Arial Bold Italic");
textbox.setFontSize(10);
// Set the x axis to Transparent, with labels in dark red (0x663300)
c.xAxis().setColors(Chart.Transparent, 0x663300);
// Set the y axis and labels to Transparent
c.yAxis().setColors(Chart.Transparent, Chart.Transparent);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='{xLabel}: US${value} millions'");
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\hbar.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
// The data for the bar chart
double[] data = {3.9, 8.1, 10.9, 14.2, 18.1, 19.0, 21.2, 23.2, 25.7, 36};
// The labels for the bar chart
string[] labels = {"Bastic Group", "Simpa", "YG Super", "CID", "Giga Tech", "Indo Digital",
"Supreme", "Electech", "THP Thunder", "Flash Light"};
// Create a XYChart object of size 600 x 250 pixels
XYChart c = new XYChart(600, 250);
// Add a title to the chart using Arial Bold Italic font
c.addTitle("Revenue Estimation - Year 2002", "Arial Bold Italic");
// Set the plotarea at (100, 30) and of size 400 x 200 pixels. Set the plotarea border,
// background and grid lines to Transparent
c.setPlotArea(100, 30, 400, 200, Chart.Transparent, Chart.Transparent, Chart.Transparent,
Chart.Transparent, Chart.Transparent);
// Add a bar chart layer using the given data. Use a gradient color for the bars, where the
// gradient is from dark green (0x008000) to white (0xffffff)
BarLayer layer = c.addBarLayer(data, c.gradientColor(100, 0, 500, 0, 0x008000, 0xffffff));
// Swap the axis so that the bars are drawn horizontally
c.swapXY(true);
// Set the bar gap to 10%
layer.setBarGap(0.1);
// Use the format "US$ xxx millions" as the bar label
layer.setAggregateLabelFormat("US$ {value} millions");
// Set the bar label font to 10pt Times Bold Italic/dark red (0x663300)
layer.setAggregateLabelStyle("Times New Roman Bold Italic", 10, 0x663300);
// Set the labels on the x axis
ChartDirector.TextBox textbox = c.xAxis().setLabels(labels);
// Set the x axis label font to 10pt Arial Bold Italic
textbox.setFontStyle("Arial Bold Italic");
textbox.setFontSize(10);
// Set the x axis to Transparent, with labels in dark red (0x663300)
c.xAxis().setColors(Chart.Transparent, 0x663300);
// Set the y axis and labels to Transparent
c.yAxis().setColors(Chart.Transparent, Chart.Transparent);
// Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", "title='{xLabel}: US${value} millions'");
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\hbar.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
' The data for the bar chart
Dim data() As Double = {3.9, 8.1, 10.9, 14.2, 18.1, 19.0, 21.2, 23.2, 25.7, 36}
' The labels for the bar chart
Dim labels() As String = {"Bastic Group", "Simpa", "YG Super", "CID", "Giga Tech", _
"Indo Digital", "Supreme", "Electech", "THP Thunder", "Flash Light"}
' Create a XYChart object of size 600 x 250 pixels
Dim c As XYChart = New XYChart(600, 250)
' Add a title to the chart using Arial Bold Italic font
c.addTitle("Revenue Estimation - Year 2002", "Arial Bold Italic")
' Set the plotarea at (100, 30) and of size 400 x 200 pixels. Set the plotarea border,
' background and grid lines to Transparent
c.setPlotArea(100, 30, 400, 200, Chart.Transparent, Chart.Transparent, Chart.Transparent, _
Chart.Transparent, Chart.Transparent)
' Add a bar chart layer using the given data. Use a gradient color for the bars, where the
' gradient is from dark green (0x008000) to white (0xffffff)
Dim layer As BarLayer = c.addBarLayer(data, c.gradientColor(100, 0, 500, 0, &H008000, &Hffffff))
' Swap the axis so that the bars are drawn horizontally
c.swapXY(True)
' Set the bar gap to 10%
layer.setBarGap(0.1)
' Use the format "US$ xxx millions" as the bar label
layer.setAggregateLabelFormat("US$ {value} millions")
' Set the bar label font to 10pt Times Bold Italic/dark red (0x663300)
layer.setAggregateLabelStyle("Times New Roman Bold Italic", 10, &H663300)
' Set the labels on the x axis
Dim textbox As ChartDirector.TextBox = c.xAxis().setLabels(labels)
' Set the x axis label font to 10pt Arial Bold Italic
textbox.setFontStyle("Arial Bold Italic")
textbox.setFontSize(10)
' Set the x axis to Transparent, with labels in dark red (0x663300)
c.xAxis().setColors(Chart.Transparent, &H663300)
' Set the y axis and labels to Transparent
c.yAxis().setColors(Chart.Transparent, Chart.Transparent)
' Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG)
' Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", "title='{xLabel}: US${value} millions'")
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\HbarController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class HbarController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Borderless Bar Chart";
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
// The data for the bar chart
double[] data = {3.9, 8.1, 10.9, 14.2, 18.1, 19.0, 21.2, 23.2, 25.7, 36};
// The labels for the bar chart
string[] labels = {"Bastic Group", "Simpa", "YG Super", "CID", "Giga Tech", "Indo Digital",
"Supreme", "Electech", "THP Thunder", "Flash Light"};
// Create a XYChart object of size 600 x 250 pixels
XYChart c = new XYChart(600, 250);
// Add a title to the chart using Arial Bold Italic font
c.addTitle("Revenue Estimation - Year 2002", "Arial Bold Italic");
// Set the plotarea at (100, 30) and of size 400 x 200 pixels. Set the plotarea border,
// background and grid lines to Transparent
c.setPlotArea(100, 30, 400, 200, Chart.Transparent, Chart.Transparent, Chart.Transparent,
Chart.Transparent, Chart.Transparent);
// Add a bar chart layer using the given data. Use a gradient color for the bars, where the
// gradient is from dark green (0x008000) to white (0xffffff)
BarLayer layer = c.addBarLayer(data, c.gradientColor(100, 0, 500, 0, 0x008000, 0xffffff));
// Swap the axis so that the bars are drawn horizontally
c.swapXY(true);
// Set the bar gap to 10%
layer.setBarGap(0.1);
// Use the format "US$ xxx millions" as the bar label
layer.setAggregateLabelFormat("US$ {value} millions");
// Set the bar label font to 10pt Times Bold Italic/dark red (0x663300)
layer.setAggregateLabelStyle("Times New Roman Bold Italic", 10, 0x663300);
// Set the labels on the x axis
ChartDirector.TextBox textbox = c.xAxis().setLabels(labels);
// Set the x axis label font to 10pt Arial Bold Italic
textbox.setFontStyle("Arial Bold Italic");
textbox.setFontSize(10);
// Set the x axis to Transparent, with labels in dark red (0x663300)
c.xAxis().setColors(Chart.Transparent, 0x663300);
// Set the y axis and labels to Transparent
c.yAxis().setColors(Chart.Transparent, Chart.Transparent);
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='{xLabel}: US${value} millions'")
;
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.