[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\hloc.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class hloc : DemoModule
{
//Name of demo module
public string getName() { return "Simple HLOC Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WinChartViewer viewer, int chartIndex)
{
//
// Sample data for the HLOC chart.
//
double[] highData = {2043, 2039, 2076, 2064, 2048, 2058, 2070, 2033, 2027, 2029, 2071,
2085, 2034, 2031, 2056, 2128, 2180, 2183, 2192, 2213, 2230, 2281, 2272};
double[] lowData = {1931, 1921, 1985, 2028, 1986, 1994, 1999, 1958, 1943, 1944, 1962,
2011, 1975, 1962, 1928, 2059, 2112, 2103, 2151, 2127, 2123, 2152, 2212};
double[] openData = {2000, 1957, 1993, 2037, 2018, 2021, 2045, 2009, 1959, 1985, 2008,
2048, 2006, 2010, 1971, 2080, 2116, 2137, 2170, 2172, 2171, 2191, 2240};
double[] closeData = {1950, 1991, 2026, 2029, 2004, 2053, 2011, 1962, 1987, 2019, 2040,
2016, 1996, 1985, 2006, 2113, 2142, 2167, 2158, 2201, 2188, 2231, 2242};
// The labels for the HLOC chart
string[] labels = {"Mon 1", "Tue 2", "Wed 3", "Thu 4", "Fri 5", "Mon 8", "Tue 9",
"Wed 10", "Thu 11", "Fri 12", "Mon 15", "Tue 16", "Wed 17", "Thu 18", "Fri 19",
"Mon 22", "Tue 23", "Wed 24", "Thu 25", "Fri 26", "Mon 29", "Tue 30", "Wed 31"};
// Create a XYChart object of size 600 x 350 pixels
XYChart c = new XYChart(600, 350);
// Set the plotarea at (50, 25) and of size 500 x 250 pixels. Enable both the horizontal
// and vertical grids by setting their colors to grey (0xc0c0c0)
c.setPlotArea(50, 25, 500, 250).setGridColor(0xc0c0c0, 0xc0c0c0);
// Add a title to the chart
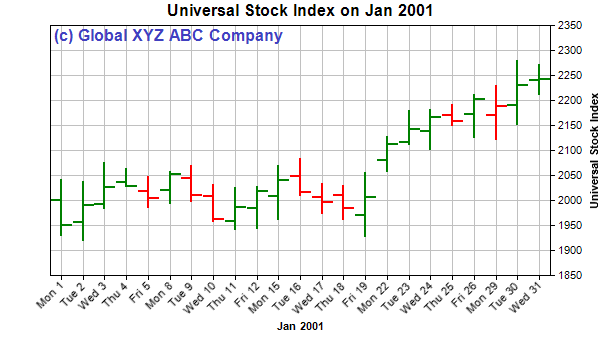
c.addTitle("Universal Stock Index on Jan 2001");
// Add a custom text at (50, 25) (the upper left corner of the plotarea). Use 12pt Arial
// Bold/blue (4040c0) as the font.
c.addText(50, 25, "(c) Global XYZ ABC Company", "Arial Bold", 12, 0x4040c0);
// Add a title to the x axis
c.xAxis().setTitle("Jan 2001");
// Set the labels on the x axis. Rotate the labels by 45 degrees.
c.xAxis().setLabels(labels).setFontAngle(45);
// Add a title to the y axis
c.yAxis().setTitle("Universal Stock Index");
// Draw the y axis on the right hand side of the plot area
c.setYAxisOnRight(true);
// Add a HLOC layer to the chart using green (008000) for up days and red (ff0000) for
// down days
HLOCLayer layer = c.addHLOCLayer3(highData, lowData, openData, closeData, 0x008000,
0xff0000);
// Set the line width to 2 pixels
layer.setLineWidth(2);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='{xLabel} Jan 2001\nHigh:{high}\nOpen:{open}\nClose:{close}\nLow:{low}'");
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\hloc.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class hloc
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Simple HLOC Chart"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 1
End Function
'Main code for creating chart.
'Note: the argument chartIndex is unused because this demo only has 1 chart.
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
'
' Sample data for the HLOC chart.
'
Dim highData() As Double = {2043, 2039, 2076, 2064, 2048, 2058, 2070, 2033, 2027, 2029, _
2071, 2085, 2034, 2031, 2056, 2128, 2180, 2183, 2192, 2213, 2230, 2281, 2272}
Dim lowData() As Double = {1931, 1921, 1985, 2028, 1986, 1994, 1999, 1958, 1943, 1944, _
1962, 2011, 1975, 1962, 1928, 2059, 2112, 2103, 2151, 2127, 2123, 2152, 2212}
Dim openData() As Double = {2000, 1957, 1993, 2037, 2018, 2021, 2045, 2009, 1959, 1985, _
2008, 2048, 2006, 2010, 1971, 2080, 2116, 2137, 2170, 2172, 2171, 2191, 2240}
Dim closeData() As Double = {1950, 1991, 2026, 2029, 2004, 2053, 2011, 1962, 1987, 2019, _
2040, 2016, 1996, 1985, 2006, 2113, 2142, 2167, 2158, 2201, 2188, 2231, 2242}
' The labels for the HLOC chart
Dim labels() As String = {"Mon 1", "Tue 2", "Wed 3", "Thu 4", "Fri 5", "Mon 8", "Tue 9", _
"Wed 10", "Thu 11", "Fri 12", "Mon 15", "Tue 16", "Wed 17", "Thu 18", "Fri 19", _
"Mon 22", "Tue 23", "Wed 24", "Thu 25", "Fri 26", "Mon 29", "Tue 30", "Wed 31"}
' Create a XYChart object of size 600 x 350 pixels
Dim c As XYChart = New XYChart(600, 350)
' Set the plotarea at (50, 25) and of size 500 x 250 pixels. Enable both the horizontal and
' vertical grids by setting their colors to grey (0xc0c0c0)
c.setPlotArea(50, 25, 500, 250).setGridColor(&Hc0c0c0, &Hc0c0c0)
' Add a title to the chart
c.addTitle("Universal Stock Index on Jan 2001")
' Add a custom text at (50, 25) (the upper left corner of the plotarea). Use 12pt Arial
' Bold/blue (4040c0) as the font.
c.addText(50, 25, "(c) Global XYZ ABC Company", "Arial Bold", 12, &H4040c0)
' Add a title to the x axis
c.xAxis().setTitle("Jan 2001")
' Set the labels on the x axis. Rotate the labels by 45 degrees.
c.xAxis().setLabels(labels).setFontAngle(45)
' Add a title to the y axis
c.yAxis().setTitle("Universal Stock Index")
' Draw the y axis on the right hand side of the plot area
c.setYAxisOnRight(True)
' Add a HLOC layer to the chart using green (008000) for up days and red (ff0000) for down
' days
Dim layer As HLOCLayer = c.addHLOCLayer3(highData, lowData, openData, closeData, &H008000, _
&Hff0000)
' Set the line width to 2 pixels
layer.setLineWidth(2)
' Output the chart
viewer.Chart = c
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", "title='{xLabel} Jan 2001" & vbLf & _
"High:{high}" & vbLf & "Open:{open}" & vbLf & "Close:{close}" & vbLf & "Low:{low}'")
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\hloc.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class hloc : DemoModule
{
//Name of demo module
public string getName() { return "Simple HLOC Chart"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WPFChartViewer viewer, int chartIndex)
{
//
// Sample data for the HLOC chart.
//
double[] highData = {2043, 2039, 2076, 2064, 2048, 2058, 2070, 2033, 2027, 2029, 2071,
2085, 2034, 2031, 2056, 2128, 2180, 2183, 2192, 2213, 2230, 2281, 2272};
double[] lowData = {1931, 1921, 1985, 2028, 1986, 1994, 1999, 1958, 1943, 1944, 1962,
2011, 1975, 1962, 1928, 2059, 2112, 2103, 2151, 2127, 2123, 2152, 2212};
double[] openData = {2000, 1957, 1993, 2037, 2018, 2021, 2045, 2009, 1959, 1985, 2008,
2048, 2006, 2010, 1971, 2080, 2116, 2137, 2170, 2172, 2171, 2191, 2240};
double[] closeData = {1950, 1991, 2026, 2029, 2004, 2053, 2011, 1962, 1987, 2019, 2040,
2016, 1996, 1985, 2006, 2113, 2142, 2167, 2158, 2201, 2188, 2231, 2242};
// The labels for the HLOC chart
string[] labels = {"Mon 1", "Tue 2", "Wed 3", "Thu 4", "Fri 5", "Mon 8", "Tue 9",
"Wed 10", "Thu 11", "Fri 12", "Mon 15", "Tue 16", "Wed 17", "Thu 18", "Fri 19",
"Mon 22", "Tue 23", "Wed 24", "Thu 25", "Fri 26", "Mon 29", "Tue 30", "Wed 31"};
// Create a XYChart object of size 600 x 350 pixels
XYChart c = new XYChart(600, 350);
// Set the plotarea at (50, 25) and of size 500 x 250 pixels. Enable both the horizontal
// and vertical grids by setting their colors to grey (0xc0c0c0)
c.setPlotArea(50, 25, 500, 250).setGridColor(0xc0c0c0, 0xc0c0c0);
// Add a title to the chart
c.addTitle("Universal Stock Index on Jan 2001");
// Add a custom text at (50, 25) (the upper left corner of the plotarea). Use 12pt Arial
// Bold/blue (4040c0) as the font.
c.addText(50, 25, "(c) Global XYZ ABC Company", "Arial Bold", 12, 0x4040c0);
// Add a title to the x axis
c.xAxis().setTitle("Jan 2001");
// Set the labels on the x axis. Rotate the labels by 45 degrees.
c.xAxis().setLabels(labels).setFontAngle(45);
// Add a title to the y axis
c.yAxis().setTitle("Universal Stock Index");
// Draw the y axis on the right hand side of the plot area
c.setYAxisOnRight(true);
// Add a HLOC layer to the chart using green (008000) for up days and red (ff0000) for
// down days
HLOCLayer layer = c.addHLOCLayer3(highData, lowData, openData, closeData, 0x008000,
0xff0000);
// Set the line width to 2 pixels
layer.setLineWidth(2);
// Output the chart
viewer.Chart = c;
//include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "",
"title='{xLabel} Jan 2001\nHigh:{high}\nOpen:{open}\nClose:{close}\nLow:{low}'");
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\hloc.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
//
// Sample data for the HLOC chart.
//
double[] highData = {2043, 2039, 2076, 2064, 2048, 2058, 2070, 2033, 2027, 2029, 2071, 2085,
2034, 2031, 2056, 2128, 2180, 2183, 2192, 2213, 2230, 2281, 2272};
double[] lowData = {1931, 1921, 1985, 2028, 1986, 1994, 1999, 1958, 1943, 1944, 1962, 2011,
1975, 1962, 1928, 2059, 2112, 2103, 2151, 2127, 2123, 2152, 2212};
double[] openData = {2000, 1957, 1993, 2037, 2018, 2021, 2045, 2009, 1959, 1985, 2008, 2048,
2006, 2010, 1971, 2080, 2116, 2137, 2170, 2172, 2171, 2191, 2240};
double[] closeData = {1950, 1991, 2026, 2029, 2004, 2053, 2011, 1962, 1987, 2019, 2040, 2016,
1996, 1985, 2006, 2113, 2142, 2167, 2158, 2201, 2188, 2231, 2242};
// The labels for the HLOC chart
string[] labels = {"Mon 1", "Tue 2", "Wed 3", "Thu 4", "Fri 5", "Mon 8", "Tue 9", "Wed 10",
"Thu 11", "Fri 12", "Mon 15", "Tue 16", "Wed 17", "Thu 18", "Fri 19", "Mon 22", "Tue 23",
"Wed 24", "Thu 25", "Fri 26", "Mon 29", "Tue 30", "Wed 31"};
// Create a XYChart object of size 600 x 350 pixels
XYChart c = new XYChart(600, 350);
// Set the plotarea at (50, 25) and of size 500 x 250 pixels. Enable both the horizontal and
// vertical grids by setting their colors to grey (0xc0c0c0)
c.setPlotArea(50, 25, 500, 250).setGridColor(0xc0c0c0, 0xc0c0c0);
// Add a title to the chart
c.addTitle("Universal Stock Index on Jan 2001");
// Add a custom text at (50, 25) (the upper left corner of the plotarea). Use 12pt Arial
// Bold/blue (4040c0) as the font.
c.addText(50, 25, "(c) Global XYZ ABC Company", "Arial Bold", 12, 0x4040c0);
// Add a title to the x axis
c.xAxis().setTitle("Jan 2001");
// Set the labels on the x axis. Rotate the labels by 45 degrees.
c.xAxis().setLabels(labels).setFontAngle(45);
// Add a title to the y axis
c.yAxis().setTitle("Universal Stock Index");
// Draw the y axis on the right hand side of the plot area
c.setYAxisOnRight(true);
// Add a HLOC layer to the chart using green (008000) for up days and red (ff0000) for down days
HLOCLayer layer = c.addHLOCLayer3(highData, lowData, openData, closeData, 0x008000, 0xff0000);
// Set the line width to 2 pixels
layer.setLineWidth(2);
// Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "",
"title='{xLabel} Jan 2001\nHigh:{high}\nOpen:{open}\nClose:{close}\nLow:{low}'");
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\hloc.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
'
' Sample data for the HLOC chart.
'
Dim highData() As Double = {2043, 2039, 2076, 2064, 2048, 2058, 2070, 2033, 2027, 2029, 2071, _
2085, 2034, 2031, 2056, 2128, 2180, 2183, 2192, 2213, 2230, 2281, 2272}
Dim lowData() As Double = {1931, 1921, 1985, 2028, 1986, 1994, 1999, 1958, 1943, 1944, 1962, _
2011, 1975, 1962, 1928, 2059, 2112, 2103, 2151, 2127, 2123, 2152, 2212}
Dim openData() As Double = {2000, 1957, 1993, 2037, 2018, 2021, 2045, 2009, 1959, 1985, 2008, _
2048, 2006, 2010, 1971, 2080, 2116, 2137, 2170, 2172, 2171, 2191, 2240}
Dim closeData() As Double = {1950, 1991, 2026, 2029, 2004, 2053, 2011, 1962, 1987, 2019, 2040, _
2016, 1996, 1985, 2006, 2113, 2142, 2167, 2158, 2201, 2188, 2231, 2242}
' The labels for the HLOC chart
Dim labels() As String = {"Mon 1", "Tue 2", "Wed 3", "Thu 4", "Fri 5", "Mon 8", "Tue 9", _
"Wed 10", "Thu 11", "Fri 12", "Mon 15", "Tue 16", "Wed 17", "Thu 18", "Fri 19", "Mon 22", _
"Tue 23", "Wed 24", "Thu 25", "Fri 26", "Mon 29", "Tue 30", "Wed 31"}
' Create a XYChart object of size 600 x 350 pixels
Dim c As XYChart = New XYChart(600, 350)
' Set the plotarea at (50, 25) and of size 500 x 250 pixels. Enable both the horizontal and
' vertical grids by setting their colors to grey (0xc0c0c0)
c.setPlotArea(50, 25, 500, 250).setGridColor(&Hc0c0c0, &Hc0c0c0)
' Add a title to the chart
c.addTitle("Universal Stock Index on Jan 2001")
' Add a custom text at (50, 25) (the upper left corner of the plotarea). Use 12pt Arial
' Bold/blue (4040c0) as the font.
c.addText(50, 25, "(c) Global XYZ ABC Company", "Arial Bold", 12, &H4040c0)
' Add a title to the x axis
c.xAxis().setTitle("Jan 2001")
' Set the labels on the x axis. Rotate the labels by 45 degrees.
c.xAxis().setLabels(labels).setFontAngle(45)
' Add a title to the y axis
c.yAxis().setTitle("Universal Stock Index")
' Draw the y axis on the right hand side of the plot area
c.setYAxisOnRight(True)
' Add a HLOC layer to the chart using green (008000) for up days and red (ff0000) for down days
Dim layer As HLOCLayer = c.addHLOCLayer3(highData, lowData, openData, closeData, &H008000, _
&Hff0000)
' Set the line width to 2 pixels
layer.setLineWidth(2)
' Output the chart
WebChartViewer1.Image = c.makeWebImage(Chart.SVG)
' Include tool tip for the chart
WebChartViewer1.ImageMap = c.getHTMLImageMap("", "", "title='{xLabel} Jan 2001" & vbLf & _
"High:{high}" & vbLf & "Open:{open}" & vbLf & "Close:{close}" & vbLf & "Low:{low}'")
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\HlocController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class HlocController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Simple HLOC Chart";
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
//
// Sample data for the HLOC chart.
//
double[] highData = {2043, 2039, 2076, 2064, 2048, 2058, 2070, 2033, 2027, 2029, 2071, 2085,
2034, 2031, 2056, 2128, 2180, 2183, 2192, 2213, 2230, 2281, 2272};
double[] lowData = {1931, 1921, 1985, 2028, 1986, 1994, 1999, 1958, 1943, 1944, 1962, 2011,
1975, 1962, 1928, 2059, 2112, 2103, 2151, 2127, 2123, 2152, 2212};
double[] openData = {2000, 1957, 1993, 2037, 2018, 2021, 2045, 2009, 1959, 1985, 2008, 2048,
2006, 2010, 1971, 2080, 2116, 2137, 2170, 2172, 2171, 2191, 2240};
double[] closeData = {1950, 1991, 2026, 2029, 2004, 2053, 2011, 1962, 1987, 2019, 2040, 2016,
1996, 1985, 2006, 2113, 2142, 2167, 2158, 2201, 2188, 2231, 2242};
// The labels for the HLOC chart
string[] labels = {"Mon 1", "Tue 2", "Wed 3", "Thu 4", "Fri 5", "Mon 8", "Tue 9", "Wed 10",
"Thu 11", "Fri 12", "Mon 15", "Tue 16", "Wed 17", "Thu 18", "Fri 19", "Mon 22", "Tue 23",
"Wed 24", "Thu 25", "Fri 26", "Mon 29", "Tue 30", "Wed 31"};
// Create a XYChart object of size 600 x 350 pixels
XYChart c = new XYChart(600, 350);
// Set the plotarea at (50, 25) and of size 500 x 250 pixels. Enable both the horizontal and
// vertical grids by setting their colors to grey (0xc0c0c0)
c.setPlotArea(50, 25, 500, 250).setGridColor(0xc0c0c0, 0xc0c0c0);
// Add a title to the chart
c.addTitle("Universal Stock Index on Jan 2001");
// Add a custom text at (50, 25) (the upper left corner of the plotarea). Use 12pt Arial
// Bold/blue (4040c0) as the font.
c.addText(50, 25, "(c) Global XYZ ABC Company", "Arial Bold", 12, 0x4040c0);
// Add a title to the x axis
c.xAxis().setTitle("Jan 2001");
// Set the labels on the x axis. Rotate the labels by 45 degrees.
c.xAxis().setLabels(labels).setFontAngle(45);
// Add a title to the y axis
c.yAxis().setTitle("Universal Stock Index");
// Draw the y axis on the right hand side of the plot area
c.setYAxisOnRight(true);
// Add a HLOC layer to the chart using green (008000) for up days and red (ff0000) for down
// days
HLOCLayer layer = c.addHLOCLayer3(highData, lowData, openData, closeData, 0x008000, 0xff0000)
;
// Set the line width to 2 pixels
layer.setLineWidth(2);
// Output the chart
viewer.Image = c.makeWebImage(Chart.SVG);
// Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "",
"title='{xLabel} Jan 2001\nHigh:{high}\nOpen:{open}\nClose:{close}\nLow:{low}'");
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.