
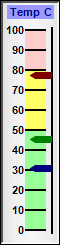
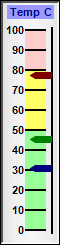
This example demonstrates a vertical linear meter with multiple pointers.
ChartDirector 7.1 (.NET Edition)
Multi-Pointer Vertical Meter

Source Code Listing
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class multivmeter : DemoModule
{
//Name of demo module
public string getName() { return "Multi-Pointer Vertical Meter"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The values to display on the meter
double value0 = 30.99;
double value1 = 45.35;
double value2 = 77.64;
// Create an LinearMeter object of size 60 x 245 pixels, using silver background with a
// 2 pixel black 3D depressed border.
LinearMeter m = new LinearMeter(60, 245, Chart.silverColor(), 0, -2);
// Set the scale region top-left corner at (25, 30), with size of 20 x 200 pixels. The
// scale labels are located on the left (default - implies vertical meter)
m.setMeter(25, 30, 20, 200);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Set 0 - 50 as green (99ff99) zone, 50 - 80 as yellow (ffff66) zone, and 80 - 100 as
// red (ffcccc) zone
m.addZone(0, 50, 0x99ff99);
m.addZone(50, 80, 0xffff66);
m.addZone(80, 100, 0xffcccc);
// Add deep red (000080), deep green (008000) and deep blue (800000) pointers to reflect
// the values
m.addPointer(value0, 0x000080);
m.addPointer(value1, 0x008000);
m.addPointer(value2, 0x800000);
// Add a text box label at top-center (30, 5) using Arial Bold/8pt/deep blue (000088),
// with a light blue (9999ff) background
m.addText(30, 5, "Temp C", "Arial Bold", 8, 0x000088, Chart.TopCenter).setBackground(
0x9999ff);
// Output the chart
viewer.Chart = m;
}
}
}Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class multivmeter
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Multi-Pointer Vertical Meter"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 1
End Function
'Main code for creating chart.
'Note: the argument chartIndex is unused because this demo only has 1 chart.
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The values to display on the meter
Dim value0 As Double = 30.99
Dim value1 As Double = 45.35
Dim value2 As Double = 77.64
' Create an LinearMeter object of size 60 x 245 pixels, using silver background with a 2
' pixel black 3D depressed border.
Dim m As LinearMeter = New LinearMeter(60, 245, Chart.silverColor(), 0, -2)
' Set the scale region top-left corner at (25, 30), with size of 20 x 200 pixels. The scale
' labels are located on the left (default - implies vertical meter)
m.setMeter(25, 30, 20, 200)
' Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10)
' Set 0 - 50 as green (99ff99) zone, 50 - 80 as yellow (ffff66) zone, and 80 - 100 as red
' (ffcccc) zone
m.addZone(0, 50, &H99ff99)
m.addZone(50, 80, &Hffff66)
m.addZone(80, 100, &Hffcccc)
' Add deep red (000080), deep green (008000) and deep blue (800000) pointers to reflect the
' values
m.addPointer(value0, &H000080)
m.addPointer(value1, &H008000)
m.addPointer(value2, &H800000)
' Add a text box label at top-center (30, 5) using Arial Bold/8pt/deep blue (000088), with a
' light blue (9999ff) background
m.addText(30, 5, "Temp C", "Arial Bold", 8, &H000088, Chart.TopCenter).setBackground( _
&H9999ff)
' Output the chart
viewer.Chart = m
End Sub
End Classusing System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class multivmeter : DemoModule
{
//Name of demo module
public string getName() { return "Multi-Pointer Vertical Meter"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 1; }
//Main code for creating chart.
//Note: the argument chartIndex is unused because this demo only has 1 chart.
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The values to display on the meter
double value0 = 30.99;
double value1 = 45.35;
double value2 = 77.64;
// Create an LinearMeter object of size 60 x 245 pixels, using silver background with a
// 2 pixel black 3D depressed border.
LinearMeter m = new LinearMeter(60, 245, Chart.silverColor(), 0, -2);
// Set the scale region top-left corner at (25, 30), with size of 20 x 200 pixels. The
// scale labels are located on the left (default - implies vertical meter)
m.setMeter(25, 30, 20, 200);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Set 0 - 50 as green (99ff99) zone, 50 - 80 as yellow (ffff66) zone, and 80 - 100 as
// red (ffcccc) zone
m.addZone(0, 50, 0x99ff99);
m.addZone(50, 80, 0xffff66);
m.addZone(80, 100, 0xffcccc);
// Add deep red (000080), deep green (008000) and deep blue (800000) pointers to reflect
// the values
m.addPointer(value0, 0x000080);
m.addPointer(value1, 0x008000);
m.addPointer(value2, 0x800000);
// Add a text box label at top-center (30, 5) using Arial Bold/8pt/deep blue (000088),
// with a light blue (9999ff) background
m.addText(30, 5, "Temp C", "Arial Bold", 8, 0x000088, Chart.TopCenter).setBackground(
0x9999ff);
// Output the chart
viewer.Chart = m;
}
}
}<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
// The values to display on the meter
double value0 = 30.99;
double value1 = 45.35;
double value2 = 77.64;
// Create an LinearMeter object of size 60 x 245 pixels, using silver background with a 2 pixel
// black 3D depressed border.
LinearMeter m = new LinearMeter(60, 245, Chart.silverColor(), 0, -2);
// Set the scale region top-left corner at (25, 30), with size of 20 x 200 pixels. The scale
// labels are located on the left (default - implies vertical meter)
m.setMeter(25, 30, 20, 200);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Set 0 - 50 as green (99ff99) zone, 50 - 80 as yellow (ffff66) zone, and 80 - 100 as red
// (ffcccc) zone
m.addZone(0, 50, 0x99ff99);
m.addZone(50, 80, 0xffff66);
m.addZone(80, 100, 0xffcccc);
// Add deep red (000080), deep green (008000) and deep blue (800000) pointers to reflect the
// values
m.addPointer(value0, 0x000080);
m.addPointer(value1, 0x008000);
m.addPointer(value2, 0x800000);
// Add a text box label at top-center (30, 5) using Arial Bold/8pt/deep blue (000088), with a
// light blue (9999ff) background
m.addText(30, 5, "Temp C", "Arial Bold", 8, 0x000088, Chart.TopCenter).setBackground(0x9999ff);
// Output the chart
WebChartViewer1.Image = m.makeWebImage(Chart.SVG);
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html><%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
' The values to display on the meter
Dim value0 As Double = 30.99
Dim value1 As Double = 45.35
Dim value2 As Double = 77.64
' Create an LinearMeter object of size 60 x 245 pixels, using silver background with a 2 pixel
' black 3D depressed border.
Dim m As LinearMeter = New LinearMeter(60, 245, Chart.silverColor(), 0, -2)
' Set the scale region top-left corner at (25, 30), with size of 20 x 200 pixels. The scale
' labels are located on the left (default - implies vertical meter)
m.setMeter(25, 30, 20, 200)
' Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10)
' Set 0 - 50 as green (99ff99) zone, 50 - 80 as yellow (ffff66) zone, and 80 - 100 as red
' (ffcccc) zone
m.addZone(0, 50, &H99ff99)
m.addZone(50, 80, &Hffff66)
m.addZone(80, 100, &Hffcccc)
' Add deep red (000080), deep green (008000) and deep blue (800000) pointers to reflect the
' values
m.addPointer(value0, &H000080)
m.addPointer(value1, &H008000)
m.addPointer(value2, &H800000)
' Add a text box label at top-center (30, 5) using Arial Bold/8pt/deep blue (000088), with a
' light blue (9999ff) background
m.addText(30, 5, "Temp C", "Arial Bold", 8, &H000088, Chart.TopCenter).setBackground(&H9999ff)
' Output the chart
WebChartViewer1.Image = m.makeWebImage(Chart.SVG)
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
</body>
</html>using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class MultivmeterController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Multi-Pointer Vertical Meter";
createChart(ViewBag.Viewer = new RazorChartViewer(HttpContext, "chart1"));
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer)
{
// The values to display on the meter
double value0 = 30.99;
double value1 = 45.35;
double value2 = 77.64;
// Create an LinearMeter object of size 60 x 245 pixels, using silver background with a 2
// pixel black 3D depressed border.
LinearMeter m = new LinearMeter(60, 245, Chart.silverColor(), 0, -2);
// Set the scale region top-left corner at (25, 30), with size of 20 x 200 pixels. The scale
// labels are located on the left (default - implies vertical meter)
m.setMeter(25, 30, 20, 200);
// Set meter scale from 0 - 100, with a tick every 10 units
m.setScale(0, 100, 10);
// Set 0 - 50 as green (99ff99) zone, 50 - 80 as yellow (ffff66) zone, and 80 - 100 as red
// (ffcccc) zone
m.addZone(0, 50, 0x99ff99);
m.addZone(50, 80, 0xffff66);
m.addZone(80, 100, 0xffcccc);
// Add deep red (000080), deep green (008000) and deep blue (800000) pointers to reflect the
// values
m.addPointer(value0, 0x000080);
m.addPointer(value1, 0x008000);
m.addPointer(value2, 0x800000);
// Add a text box label at top-center (30, 5) using Arial Bold/8pt/deep blue (000088), with a
// light blue (9999ff) background
m.addText(30, 5, "Temp C", "Arial Bold", 8, 0x000088, Chart.TopCenter).setBackground(0x9999ff
);
// Output the chart
viewer.Image = m.makeWebImage(Chart.SVG);
}
}
}@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>