[Windows Forms - C# version] NetWinCharts\CSharpWinCharts\rectangularmeter.cs
using System;
using ChartDirector;
namespace CSharpChartExplorer
{
public class rectangularmeter : DemoModule
{
//Name of demo module
public string getName() { return "Rectangular Angular Meters"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 6; }
//Main code for creating charts
public void createChart(WinChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 72.55;
// Create an AngularMeter object of size 240 x 170 pixels with very light grey
// (0xeeeeee) background, and a rounded 4-pixel thick light grey (0xcccccc) border
AngularMeter m = new AngularMeter(240, 170, 0xeeeeee, 0xcccccc);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(4);
// Set the default text and line colors to dark grey (0x222222)
m.setColor(Chart.TextColor, 0x222222);
m.setColor(Chart.LineColor, 0x222222);
// Center at (120, 145), scale radius = 128 pixels, scale angle -60 to +60 degrees
m.setMeter(120, 145, 128, -60, 60);
// Meter scale is 0 - 100, with major/minor/micro ticks every 20/10/5 units
m.setScale(0, 100, 20, 10, 5);
// Set the scale label style to 14pt Arial Italic. Set the major/minor/micro tick
// lengths to 16/16/10 pixels pointing inwards, and their widths to 2/1/1 pixels.
m.setLabelStyle("Arial Italic", 14);
m.setTickLength(-16, -16, -10);
m.setLineWidth(0, 2, 1, 1);
// Demostrate different types of color scales and putting them at different positions
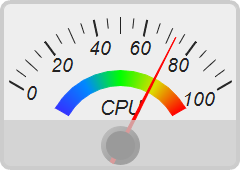
double[] smoothColorScale = {0, 0x3333ff, 25, 0x0088ff, 50, 0x00ff00, 75, 0xdddd00, 100,
0xff0000};
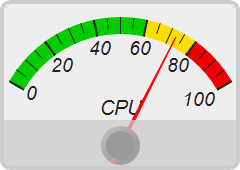
double[] stepColorScale = {0, 0x00cc00, 60, 0xffdd00, 80, 0xee0000, 100};
double[] highLowColorScale = {0, 0x00ff00, 70, Chart.Transparent, 100, 0xff0000};
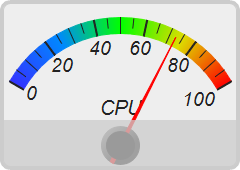
if (chartIndex == 0) {
// Add the smooth color scale at the default position
m.addColorScale(smoothColorScale);
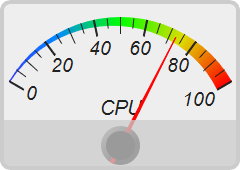
} else if (chartIndex == 1) {
// Add the smooth color scale starting at radius 128 with zero width and ending at
// radius 128 with 16 pixels inner width
m.addColorScale(smoothColorScale, 128, 0, 128, -16);
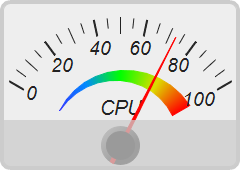
} else if (chartIndex == 2) {
// Add the smooth color scale starting at radius 70 with zero width and ending at
// radius 60 with 20 pixels outer width
m.addColorScale(smoothColorScale, 70, 0, 60, 20);
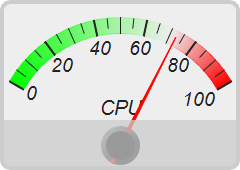
} else if (chartIndex == 3) {
// Add the high/low color scale at the default position
m.addColorScale(highLowColorScale);
} else if (chartIndex == 4) {
// Add the step color scale at the default position
m.addColorScale(stepColorScale);
} else {
// Add the smooth color scale at radius 60 with 15 pixels outer width
m.addColorScale(smoothColorScale, 60, 15);
}
// Add a text label centered at (120, 120) with 15pt Arial Italic font
m.addText(120, 120, "CPU", "Arial Italic", 15, Chart.TextColor, Chart.BottomCenter);
// Add a red (0xff0000) pointer at the specified value
m.addPointer2(value, 0xff0000);
// Add a semi-transparent light grey (0x3fcccccc) rectangle at (0, 120) and of size 240
// x 60 pixels to cover the bottom part of the meter for decoration
ChartDirector.TextBox cover = m.addText(0, 120, "");
cover.setSize(240, 60);
cover.setBackground(0x3fcccccc);
// Output the chart
viewer.Chart = m;
}
}
}
[Windows Forms - VB Version] NetWinCharts\VBNetWinCharts\rectangularmeter.vb
Imports System
Imports Microsoft.VisualBasic
Imports ChartDirector
Public Class rectangularmeter
Implements DemoModule
'Name of demo module
Public Function getName() As String Implements DemoModule.getName
Return "Rectangular Angular Meters"
End Function
'Number of charts produced in this demo module
Public Function getNoOfCharts() As Integer Implements DemoModule.getNoOfCharts
Return 6
End Function
'Main code for creating charts
Public Sub createChart(viewer As WinChartViewer, chartIndex As Integer) _
Implements DemoModule.createChart
' The value to display on the meter
Dim value As Double = 72.55
' Create an AngularMeter object of size 240 x 170 pixels with very light grey (0xeeeeee)
' background, and a rounded 4-pixel thick light grey (0xcccccc) border
Dim m As AngularMeter = New AngularMeter(240, 170, &Heeeeee, &Hcccccc)
m.setRoundedFrame(Chart.Transparent)
m.setThickFrame(4)
' Set the default text and line colors to dark grey (0x222222)
m.setColor(Chart.TextColor, &H222222)
m.setColor(Chart.LineColor, &H222222)
' Center at (120, 145), scale radius = 128 pixels, scale angle -60 to +60 degrees
m.setMeter(120, 145, 128, -60, 60)
' Meter scale is 0 - 100, with major/minor/micro ticks every 20/10/5 units
m.setScale(0, 100, 20, 10, 5)
' Set the scale label style to 14pt Arial Italic. Set the major/minor/micro tick lengths to
' 16/16/10 pixels pointing inwards, and their widths to 2/1/1 pixels.
m.setLabelStyle("Arial Italic", 14)
m.setTickLength(-16, -16, -10)
m.setLineWidth(0, 2, 1, 1)
' Demostrate different types of color scales and putting them at different positions
Dim smoothColorScale() As Double = {0, &H3333ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, _
100, &Hff0000}
Dim stepColorScale() As Double = {0, &H00cc00, 60, &Hffdd00, 80, &Hee0000, 100}
Dim highLowColorScale() As Double = {0, &H00ff00, 70, Chart.Transparent, 100, &Hff0000}
If chartIndex = 0 Then
' Add the smooth color scale at the default position
m.addColorScale(smoothColorScale)
ElseIf chartIndex = 1 Then
' Add the smooth color scale starting at radius 128 with zero width and ending at radius
' 128 with 16 pixels inner width
m.addColorScale(smoothColorScale, 128, 0, 128, -16)
ElseIf chartIndex = 2 Then
' Add the smooth color scale starting at radius 70 with zero width and ending at radius
' 60 with 20 pixels outer width
m.addColorScale(smoothColorScale, 70, 0, 60, 20)
ElseIf chartIndex = 3 Then
' Add the high/low color scale at the default position
m.addColorScale(highLowColorScale)
ElseIf chartIndex = 4 Then
' Add the step color scale at the default position
m.addColorScale(stepColorScale)
Else
' Add the smooth color scale at radius 60 with 15 pixels outer width
m.addColorScale(smoothColorScale, 60, 15)
End If
' Add a text label centered at (120, 120) with 15pt Arial Italic font
m.addText(120, 120, "CPU", "Arial Italic", 15, Chart.TextColor, Chart.BottomCenter)
' Add a red (0xff0000) pointer at the specified value
m.addPointer2(value, &Hff0000)
' Add a semi-transparent light grey (0x3fcccccc) rectangle at (0, 120) and of size 240 x 60
' pixels to cover the bottom part of the meter for decoration
Dim cover As ChartDirector.TextBox = m.addText(0, 120, "")
cover.setSize(240, 60)
cover.setBackground(&H3fcccccc)
' Output the chart
viewer.Chart = m
End Sub
End Class
[WPF - C#] NetWPFCharts\CSharpWPFCharts\rectangularmeter.cs
using System;
using ChartDirector;
namespace CSharpWPFCharts
{
public class rectangularmeter : DemoModule
{
//Name of demo module
public string getName() { return "Rectangular Angular Meters"; }
//Number of charts produced in this demo module
public int getNoOfCharts() { return 6; }
//Main code for creating charts
public void createChart(WPFChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 72.55;
// Create an AngularMeter object of size 240 x 170 pixels with very light grey
// (0xeeeeee) background, and a rounded 4-pixel thick light grey (0xcccccc) border
AngularMeter m = new AngularMeter(240, 170, 0xeeeeee, 0xcccccc);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(4);
// Set the default text and line colors to dark grey (0x222222)
m.setColor(Chart.TextColor, 0x222222);
m.setColor(Chart.LineColor, 0x222222);
// Center at (120, 145), scale radius = 128 pixels, scale angle -60 to +60 degrees
m.setMeter(120, 145, 128, -60, 60);
// Meter scale is 0 - 100, with major/minor/micro ticks every 20/10/5 units
m.setScale(0, 100, 20, 10, 5);
// Set the scale label style to 14pt Arial Italic. Set the major/minor/micro tick
// lengths to 16/16/10 pixels pointing inwards, and their widths to 2/1/1 pixels.
m.setLabelStyle("Arial Italic", 14);
m.setTickLength(-16, -16, -10);
m.setLineWidth(0, 2, 1, 1);
// Demostrate different types of color scales and putting them at different positions
double[] smoothColorScale = {0, 0x3333ff, 25, 0x0088ff, 50, 0x00ff00, 75, 0xdddd00, 100,
0xff0000};
double[] stepColorScale = {0, 0x00cc00, 60, 0xffdd00, 80, 0xee0000, 100};
double[] highLowColorScale = {0, 0x00ff00, 70, Chart.Transparent, 100, 0xff0000};
if (chartIndex == 0) {
// Add the smooth color scale at the default position
m.addColorScale(smoothColorScale);
} else if (chartIndex == 1) {
// Add the smooth color scale starting at radius 128 with zero width and ending at
// radius 128 with 16 pixels inner width
m.addColorScale(smoothColorScale, 128, 0, 128, -16);
} else if (chartIndex == 2) {
// Add the smooth color scale starting at radius 70 with zero width and ending at
// radius 60 with 20 pixels outer width
m.addColorScale(smoothColorScale, 70, 0, 60, 20);
} else if (chartIndex == 3) {
// Add the high/low color scale at the default position
m.addColorScale(highLowColorScale);
} else if (chartIndex == 4) {
// Add the step color scale at the default position
m.addColorScale(stepColorScale);
} else {
// Add the smooth color scale at radius 60 with 15 pixels outer width
m.addColorScale(smoothColorScale, 60, 15);
}
// Add a text label centered at (120, 120) with 15pt Arial Italic font
m.addText(120, 120, "CPU", "Arial Italic", 15, Chart.TextColor, Chart.BottomCenter);
// Add a red (0xff0000) pointer at the specified value
m.addPointer2(value, 0xff0000);
// Add a semi-transparent light grey (0x3fcccccc) rectangle at (0, 120) and of size 240
// x 60 pixels to cover the bottom part of the meter for decoration
ChartDirector.TextBox cover = m.addText(0, 120, "");
cover.setSize(240, 60);
cover.setBackground(0x3fcccccc);
// Output the chart
viewer.Chart = m;
}
}
}
[ASP.NET Web Forms - C# version] NetWebCharts\CSharpASP\rectangularmeter.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
//
// Create chart
//
protected void createChart(WebChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 72.55;
// Create an AngularMeter object of size 240 x 170 pixels with very light grey (0xeeeeee)
// background, and a rounded 4-pixel thick light grey (0xcccccc) border
AngularMeter m = new AngularMeter(240, 170, 0xeeeeee, 0xcccccc);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(4);
// Set the default text and line colors to dark grey (0x222222)
m.setColor(Chart.TextColor, 0x222222);
m.setColor(Chart.LineColor, 0x222222);
// Center at (120, 145), scale radius = 128 pixels, scale angle -60 to +60 degrees
m.setMeter(120, 145, 128, -60, 60);
// Meter scale is 0 - 100, with major/minor/micro ticks every 20/10/5 units
m.setScale(0, 100, 20, 10, 5);
// Set the scale label style to 14pt Arial Italic. Set the major/minor/micro tick lengths to
// 16/16/10 pixels pointing inwards, and their widths to 2/1/1 pixels.
m.setLabelStyle("Arial Italic", 14);
m.setTickLength(-16, -16, -10);
m.setLineWidth(0, 2, 1, 1);
// Demostrate different types of color scales and putting them at different positions
double[] smoothColorScale = {0, 0x3333ff, 25, 0x0088ff, 50, 0x00ff00, 75, 0xdddd00, 100,
0xff0000};
double[] stepColorScale = {0, 0x00cc00, 60, 0xffdd00, 80, 0xee0000, 100};
double[] highLowColorScale = {0, 0x00ff00, 70, Chart.Transparent, 100, 0xff0000};
if (chartIndex == 0) {
// Add the smooth color scale at the default position
m.addColorScale(smoothColorScale);
} else if (chartIndex == 1) {
// Add the smooth color scale starting at radius 128 with zero width and ending at radius
// 128 with 16 pixels inner width
m.addColorScale(smoothColorScale, 128, 0, 128, -16);
} else if (chartIndex == 2) {
// Add the smooth color scale starting at radius 70 with zero width and ending at radius 60
// with 20 pixels outer width
m.addColorScale(smoothColorScale, 70, 0, 60, 20);
} else if (chartIndex == 3) {
// Add the high/low color scale at the default position
m.addColorScale(highLowColorScale);
} else if (chartIndex == 4) {
// Add the step color scale at the default position
m.addColorScale(stepColorScale);
} else {
// Add the smooth color scale at radius 60 with 15 pixels outer width
m.addColorScale(smoothColorScale, 60, 15);
}
// Add a text label centered at (120, 120) with 15pt Arial Italic font
m.addText(120, 120, "CPU", "Arial Italic", 15, Chart.TextColor, Chart.BottomCenter);
// Add a red (0xff0000) pointer at the specified value
m.addPointer2(value, 0xff0000);
// Add a semi-transparent light grey (0x3fcccccc) rectangle at (0, 120) and of size 240 x 60
// pixels to cover the bottom part of the meter for decoration
ChartDirector.TextBox cover = m.addText(0, 120, "");
cover.setSize(240, 60);
cover.setBackground(0x3fcccccc);
// Output the chart
viewer.Image = m.makeWebImage(Chart.SVG);
}
//
// Page Load event handler
//
protected void Page_Load(object sender, EventArgs e)
{
createChart(WebChartViewer0, 0);
createChart(WebChartViewer1, 1);
createChart(WebChartViewer2, 2);
createChart(WebChartViewer3, 3);
createChart(WebChartViewer4, 4);
createChart(WebChartViewer5, 5);
}
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer0" runat="server" />
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
<chart:WebChartViewer id="WebChartViewer2" runat="server" />
<chart:WebChartViewer id="WebChartViewer3" runat="server" />
<chart:WebChartViewer id="WebChartViewer4" runat="server" />
<chart:WebChartViewer id="WebChartViewer5" runat="server" />
</body>
</html>
[ASP.NET Web Forms - VB Version] NetWebCharts\VBNetASP\rectangularmeter.aspx
(Click here on how to convert this code to code-behind style.)<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="ChartDirector" %>
<%@ Register TagPrefix="chart" Namespace="ChartDirector" Assembly="netchartdir" %>
<!DOCTYPE html>
<script runat="server">
'
' Create chart
'
Protected Sub createChart(viewer As WebChartViewer, chartIndex As Integer)
' The value to display on the meter
Dim value As Double = 72.55
' Create an AngularMeter object of size 240 x 170 pixels with very light grey (0xeeeeee)
' background, and a rounded 4-pixel thick light grey (0xcccccc) border
Dim m As AngularMeter = New AngularMeter(240, 170, &Heeeeee, &Hcccccc)
m.setRoundedFrame(Chart.Transparent)
m.setThickFrame(4)
' Set the default text and line colors to dark grey (0x222222)
m.setColor(Chart.TextColor, &H222222)
m.setColor(Chart.LineColor, &H222222)
' Center at (120, 145), scale radius = 128 pixels, scale angle -60 to +60 degrees
m.setMeter(120, 145, 128, -60, 60)
' Meter scale is 0 - 100, with major/minor/micro ticks every 20/10/5 units
m.setScale(0, 100, 20, 10, 5)
' Set the scale label style to 14pt Arial Italic. Set the major/minor/micro tick lengths to
' 16/16/10 pixels pointing inwards, and their widths to 2/1/1 pixels.
m.setLabelStyle("Arial Italic", 14)
m.setTickLength(-16, -16, -10)
m.setLineWidth(0, 2, 1, 1)
' Demostrate different types of color scales and putting them at different positions
Dim smoothColorScale() As Double = {0, &H3333ff, 25, &H0088ff, 50, &H00ff00, 75, &Hdddd00, _
100, &Hff0000}
Dim stepColorScale() As Double = {0, &H00cc00, 60, &Hffdd00, 80, &Hee0000, 100}
Dim highLowColorScale() As Double = {0, &H00ff00, 70, Chart.Transparent, 100, &Hff0000}
If chartIndex = 0 Then
' Add the smooth color scale at the default position
m.addColorScale(smoothColorScale)
ElseIf chartIndex = 1 Then
' Add the smooth color scale starting at radius 128 with zero width and ending at radius 128
' with 16 pixels inner width
m.addColorScale(smoothColorScale, 128, 0, 128, -16)
ElseIf chartIndex = 2 Then
' Add the smooth color scale starting at radius 70 with zero width and ending at radius 60
' with 20 pixels outer width
m.addColorScale(smoothColorScale, 70, 0, 60, 20)
ElseIf chartIndex = 3 Then
' Add the high/low color scale at the default position
m.addColorScale(highLowColorScale)
ElseIf chartIndex = 4 Then
' Add the step color scale at the default position
m.addColorScale(stepColorScale)
Else
' Add the smooth color scale at radius 60 with 15 pixels outer width
m.addColorScale(smoothColorScale, 60, 15)
End If
' Add a text label centered at (120, 120) with 15pt Arial Italic font
m.addText(120, 120, "CPU", "Arial Italic", 15, Chart.TextColor, Chart.BottomCenter)
' Add a red (0xff0000) pointer at the specified value
m.addPointer2(value, &Hff0000)
' Add a semi-transparent light grey (0x3fcccccc) rectangle at (0, 120) and of size 240 x 60
' pixels to cover the bottom part of the meter for decoration
Dim cover As ChartDirector.TextBox = m.addText(0, 120, "")
cover.setSize(240, 60)
cover.setBackground(&H3fcccccc)
' Output the chart
viewer.Image = m.makeWebImage(Chart.SVG)
End Sub
'
' Page Load event handler
'
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
createChart(WebChartViewer0, 0)
createChart(WebChartViewer1, 1)
createChart(WebChartViewer2, 2)
createChart(WebChartViewer3, 3)
createChart(WebChartViewer4, 4)
createChart(WebChartViewer5, 5)
End Sub
</script>
<html>
<head>
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body>
<chart:WebChartViewer id="WebChartViewer0" runat="server" />
<chart:WebChartViewer id="WebChartViewer1" runat="server" />
<chart:WebChartViewer id="WebChartViewer2" runat="server" />
<chart:WebChartViewer id="WebChartViewer3" runat="server" />
<chart:WebChartViewer id="WebChartViewer4" runat="server" />
<chart:WebChartViewer id="WebChartViewer5" runat="server" />
</body>
</html>
[ASP.NET MVC - Controller] NetMvcCharts\Controllers\RectangularmeterController.cs
using System;
using System.Web.Mvc;
using ChartDirector;
namespace NetMvcCharts.Controllers
{
public class RectangularmeterController : Controller
{
//
// Default Action
//
public ActionResult Index()
{
ViewBag.Title = "Rectangular Angular Meters";
// This example contains 6 charts.
ViewBag.Viewer = new RazorChartViewer[6];
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
createChart(ViewBag.Viewer[i] = new RazorChartViewer(HttpContext, "chart" + i), i);
return View("~/Views/Shared/ChartView.cshtml");
}
//
// Create chart
//
private void createChart(RazorChartViewer viewer, int chartIndex)
{
// The value to display on the meter
double value = 72.55;
// Create an AngularMeter object of size 240 x 170 pixels with very light grey (0xeeeeee)
// background, and a rounded 4-pixel thick light grey (0xcccccc) border
AngularMeter m = new AngularMeter(240, 170, 0xeeeeee, 0xcccccc);
m.setRoundedFrame(Chart.Transparent);
m.setThickFrame(4);
// Set the default text and line colors to dark grey (0x222222)
m.setColor(Chart.TextColor, 0x222222);
m.setColor(Chart.LineColor, 0x222222);
// Center at (120, 145), scale radius = 128 pixels, scale angle -60 to +60 degrees
m.setMeter(120, 145, 128, -60, 60);
// Meter scale is 0 - 100, with major/minor/micro ticks every 20/10/5 units
m.setScale(0, 100, 20, 10, 5);
// Set the scale label style to 14pt Arial Italic. Set the major/minor/micro tick lengths to
// 16/16/10 pixels pointing inwards, and their widths to 2/1/1 pixels.
m.setLabelStyle("Arial Italic", 14);
m.setTickLength(-16, -16, -10);
m.setLineWidth(0, 2, 1, 1);
// Demostrate different types of color scales and putting them at different positions
double[] smoothColorScale = {0, 0x3333ff, 25, 0x0088ff, 50, 0x00ff00, 75, 0xdddd00, 100,
0xff0000};
double[] stepColorScale = {0, 0x00cc00, 60, 0xffdd00, 80, 0xee0000, 100};
double[] highLowColorScale = {0, 0x00ff00, 70, Chart.Transparent, 100, 0xff0000};
if (chartIndex == 0) {
// Add the smooth color scale at the default position
m.addColorScale(smoothColorScale);
} else if (chartIndex == 1) {
// Add the smooth color scale starting at radius 128 with zero width and ending at radius
// 128 with 16 pixels inner width
m.addColorScale(smoothColorScale, 128, 0, 128, -16);
} else if (chartIndex == 2) {
// Add the smooth color scale starting at radius 70 with zero width and ending at radius
// 60 with 20 pixels outer width
m.addColorScale(smoothColorScale, 70, 0, 60, 20);
} else if (chartIndex == 3) {
// Add the high/low color scale at the default position
m.addColorScale(highLowColorScale);
} else if (chartIndex == 4) {
// Add the step color scale at the default position
m.addColorScale(stepColorScale);
} else {
// Add the smooth color scale at radius 60 with 15 pixels outer width
m.addColorScale(smoothColorScale, 60, 15);
}
// Add a text label centered at (120, 120) with 15pt Arial Italic font
m.addText(120, 120, "CPU", "Arial Italic", 15, Chart.TextColor, Chart.BottomCenter);
// Add a red (0xff0000) pointer at the specified value
m.addPointer2(value, 0xff0000);
// Add a semi-transparent light grey (0x3fcccccc) rectangle at (0, 120) and of size 240 x 60
// pixels to cover the bottom part of the meter for decoration
ChartDirector.TextBox cover = m.addText(0, 120, "");
cover.setSize(240, 60);
cover.setBackground(0x3fcccccc);
// Output the chart
viewer.Image = m.makeWebImage(Chart.SVG);
}
}
}
[ASP.NET MVC - View] NetMvcCharts\Views\Shared\ChartView.cshtml
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<style>
@ViewBag.Style
</style>
@Scripts.Render("~/Scripts/cdjcv.js")
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
@ViewBag.Title
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div>
@{
if (ViewBag.Viewer is Array)
{
// Display multiple charts
for (int i = 0; i < ViewBag.Viewer.Length; ++i)
{
@:@Html.Raw(ViewBag.Viewer[i].RenderHTML())
}
}
else
{
// Display one chart only
@:@Html.Raw(ViewBag.Viewer.RenderHTML())
}
}
</div>
</body>
</html>
© 2023 Advanced Software Engineering Limited. All rights reserved.